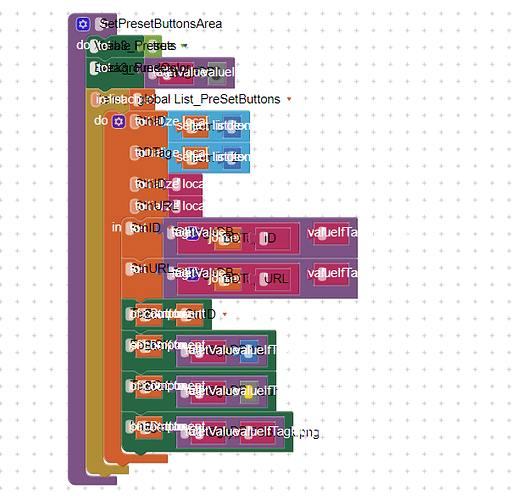
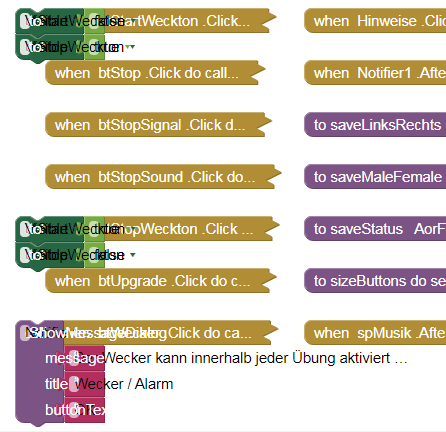
Open the app I’m developing (an internet radio) and the code for Screen1 is scrambled. See attached image. What has happened?? 
Strange thing is the other two screens in the app look okay.
What happens if you zoom in or out? Does it looks the same?
Which browser are you using and which version? Was the block initially collapsed or expanded?
I have experienced this several times after deleting an extension. Some blocks are deplaced and overlaid. I had to restore the previous version and at first remove the blocks related to the extension.
Thanks for the info. I’ll see if I can try and replicate the behavior based on your experience.
I reproduced the issue again. If the blocks are partially collapsed and I delete an extension (here: TaifunPlayer). I get this:

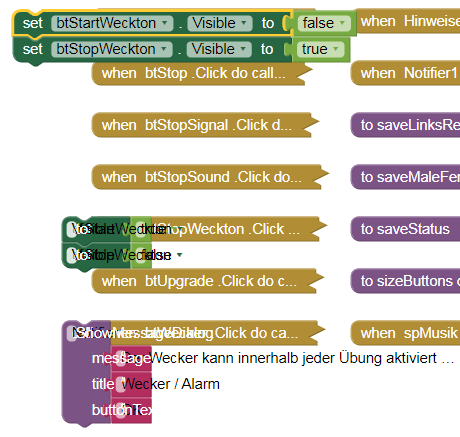
If I move the first block up a bit, I get this:

Thanks. I just want to note that the blocks aren’t really corrupted. The issue is that before you’ve opened the blocks editor the blocks have not been positioned/had their size executed. I think what’s happening is that when we delete blocks due to the extension being removed, this forces a rerender but since the workspace hasn’t been rendered everything is assumed to be 0 size, which is why the text gets all bunched up. When you interact with the block, it triggers a render of that block and fixes the mispositioned text. Internally, everything is still okay and this is just a visual glitch.
Yes, and since I have to edit and partially remove some blocks after deleting the extension anyway, I expand all blocks beforehand (before deleting the extension).
Thanks for all the feedback. I see I’m not alone with this issue and it has not happened since. Fortunately no code was lost and I found that if I ‘nudged’ each block by moving it then in general it came back looking normal.