Thank you and yeah if you can do it as block, i I will be thankful for you
OK I'll do it but wait for sometime
Thank you
Thank you so much 
Your most welcome
You have the right to look after your users privacy....
Firebase does not present an authenticated user's password anywhere, you would have to get it from the app
Firebase REST API provides a routine for this:
https://firebase.google.com/docs/reference/rest/auth#section-send-password-reset-email
However, if you want to try something different, this may be more to your liking and provide you with more control:
Read the guide, it tells you want is required.
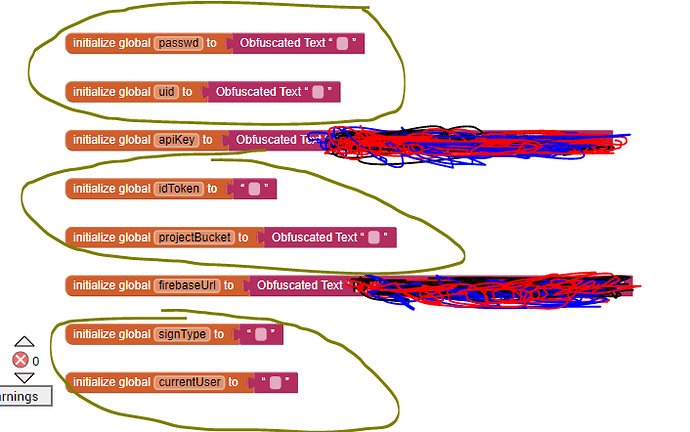
"You will also need three more variables with an empty text: idToken, currentUser, and signType "
so
passwd , uid , projectbucket from where can i take them
Please read the guide from the beginning! When you setup your project and your authenticated user, these items are available in the firebase console.
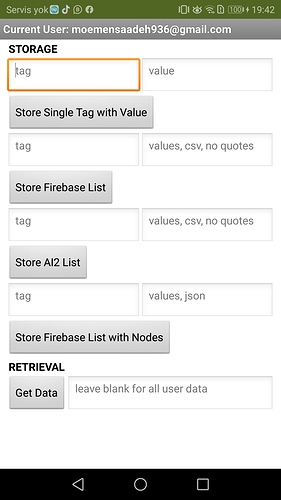
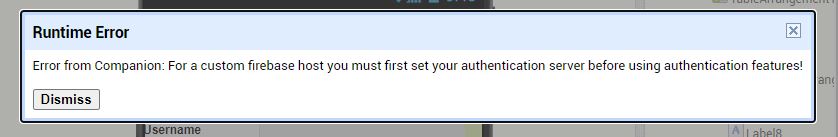
What is this?

It is a Setup for me?

I don't understand why after taping sign up button it appeared
What i must to do
Are you using the test aia provided in the tutorial from ? If yes please read carefully and study the code
Please stop making a new topic every time you have a question when it relates to your existing topic. Just continue the conversation in the existing topic.
dont forget me please 
- You are testing a demo app for single auth / multiuser login on Firebase.
- You have signed up as a user
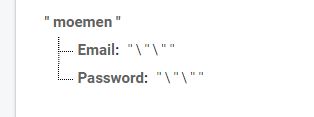
- Now enter some data, and see how it appears in the firebase console
- You should also be able to see the users section
- Restart the app and signup as a different user (there is no verification so it doesn't have to be a real email address), then check the users section again in the firebase console. As you wanted (
your rights) you can see all the sign up / login details for each user....
i download form and blocks as aia file from this page
and i will modify login form and register form then i I will modifie blocks a little and put my url and api firedatabase
will it work?
then can i change this
It should work for you if you have followed the guide correctly
Use Projects > Save project as...
to save the project with a different name. You will need to change the AppName in Screen1.properties as well
You may need to create a new firebase project and select the US server (not the EU server). I do not know why this is a problem but switching to the US server usually fixes the problem.
Also, or alternatively, once project is created, and you want to use Authentication features, select Authentication and enable email/password (for this project)
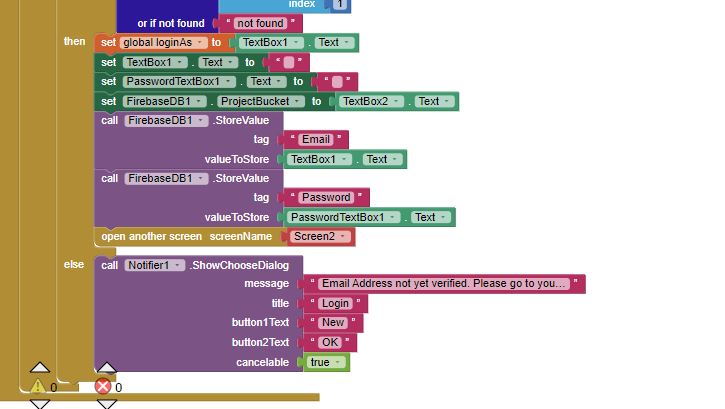
Have you mixed the two guides/demos together ? I am not sure that will work. It is difficult to see what you are doing from the block/s you have shown.