Hi everyone, today I have "completed" my app, I have installed it on my phone but something is not working. I have pages formed by a webviewer that open a form, in these forms there is the possibility to attach files and print the form. on the application the upload file does not work, the printing of the form and the sending does not work. If I use a computer the form works correctly. Can you help me?
I attach .aia file
Alfaglobalservice (1).aia (1.6 MB)
The built in webviewer has no access to the file system.
You could use the custom webview extension by @vknow360 for this
thanks, once i install this, did i tell you which blocks i need to set for each page? However, I would like the website where the form is to open within the app and not externally.
That should be OK. The html file can be local on the device (as long as it doesn't need to be served - e.g. http server/php).
i don't understand which block to set on each page. I apologize but I am at the first experiences, I have no knowledge of programming.
.... I thought you meant that your HTML pages were local (stored on your phone), not on the Internet, sorry.
I think the issue might be the initial pop-up window that URL displays. However, please clarify, what do you mean by "it doesn't work"?
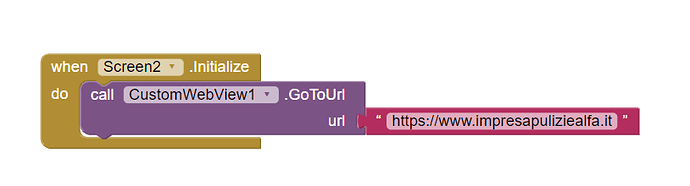
You need to do a bit more than that with the custom webview:
I have tried viewing the site, the pop-up is not a problem for the Custom Web Viewer but the Site does not display well - the buttons and logo image in particular. However, I think that is at least partly due to the underlying HTML/CSS of the page not being compliant.
If you check it with:
https://validator.w3.org/#validate_by_uri
A number of errors are reported (99!)