what do your mean ? “you can test if items are already there”
until now the elements were always the difficulty is to realize the update as quickly as possible
what do your mean ? “you can test if items are already there”
until now the elements were always the difficulty is to realize the update as quickly as possible
hi tim
I made the changes as proposed and indeed the update is done without flickering faster (I only have 10 items but this is good news)
on the other hand as I said above I installed the same application on another device and the information has changed places so that I no longer have the photos and the rest no longer have very meaning strange but it will be for tomorrow after a few hours of sleep
if anyone has an idea about what can cause this …
regards
Hi
hi the error undoubtedly comes from the format of data which I recover from firebase:
{member = king arthur, pic = https: // firebasestorage …, presence = no, job = trader}
and I fix it all with a few lines of text manipulation put it is not json,
so …
I still have some efforts to make
Hi
I try to use that script witch allows to retrieve data from firebase but it’s not Jason
function myFunction() {
var baseUrl = “https://xxxxxxx-b9664.firebaseio.com/”;
var secret = “HKl8dIAFbxpYAppL2gEfSuO5kGNxsoAfVchOgVr”;
var database = FirebaseApp.getDatabaseByUrl(baseUrl,secret);
Logger.log(database.getData(“deep/”));
}
I see you have asked about this on Kodular forum as well!
You need to show:
I am guessing it is about the format of the data you upload that is causing the problem when you get data back.
please first decide, which builder you like to use and then ask only in the corresponding community!
thank you.
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
hi
My first steps with App Inventor so …
To import data to Firebase i use this script :
`function writeDataToFirebase() {
var ss = SpreadsheetApp.openByUrl(“https://docs.google.com/spreadsheets/d/1lJfB0cP-9o0xe57Sw7i1z9ixCKNx44W9TFkIED4/edit#gid=0”);
var sheet = ss.getSheetByName(“membres”);
var data = sheet.getRange(2,2,sheet.getLastRow(),sheet.getLastColumn()).getValues();
Logger.log(data);
var dataToImport ={};
Logger.log(data.length)
for(var i = 0; i < data.length-1; i++) {
cle=data[i][0]
dataToImport[cle] = {
membre:data[i][0],
presence:data[i][1],
avatar:data[i][2],
statut:data[i][3],
};
}
Logger.log(dataToImport)
var firebaseUrl = “https://xxxxxx-b9664.firebaseio.com/”;
var base = FirebaseApp.getDatabaseByUrl(firebaseUrl);
base.setData(“deep”,dataToImport);
}`
and the data in the Firebase console
and in the Firebase got value block, data are this way :
{member = king arthur, pic = https: // firebasestorage …, presence = no, job = trader}
We have seen this issue before when developers have imported data from a google sheet. For some reason it doesn’t escape ( \ " ) the ", causing problems when you import the data to AI2
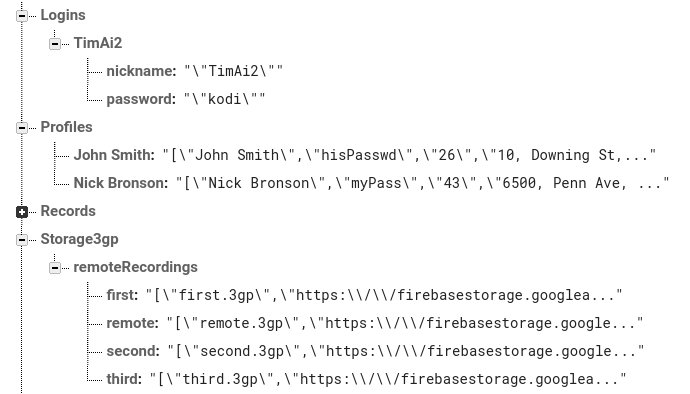
This is what things should look like on firebase:

Other than calling down the data from the google sheet into AI2 and then uploading to Firebase, I can’t offer another solution, but will have a look around later to see what I can find
hi
for now I will use your proposal as I do not need to modify the database often I will create an application only to export the data to firebase with App Inventor while waiting for better
regards
I have figured it out, just needs a different syntax to generate the dataToImport:
Like so:
In sheet:
|name|id|colour|
|John|1|red|
|Dave|2|blue|
|Sue|3|green|
|Jane|4|yellow|
in script:
dataToImport[name] = '["'+[data[i][0] + '","' + data[i][1]+'","'+data[i][2]]+'"]' ;
which produces in firebase:
fbtest
Dave: "[\"Dave\",\"2\",\"blue\"]"
Jane: "[\"Jane\",\"4\",\"yellow\"]"
John: "[\"John\",\"1\",\"red\"]"
Sue: "[\"Sue\",\"3\",\"green\"]"
In Ai2 with project bucket set to fbtest you can Call the tag "Dave" and you get back a list
"["Dave","2","blue"]"
which you can then work with

Here is my script:
function writeDataToFirebase2() {
var ss = SpreadsheetApp.getActive();
var sheet = ss.getSheets()[0];
var data = sheet.getDataRange().getValues();
var dataToImport = {};
for(var i = 1; i < data.length; i++) {
var name = data[i][0];
dataToImport[name] = '["'+[data[i][0] + '","' + data[i][1]+'","'+data[i][2]]+'"]' ;
}
var firebaseUrl = "https://XXXXX.firebaseio.com/";
var base = FirebaseApp.getDatabaseByUrl(firebaseUrl);
base.setData("fbtest", dataToImport);
}
For readers/tryers: to get this to work, you have to add a library to your google apps script project. Best to follow THIS, get it working then modify to suit.
[EDIT]
and before anybody asks, this is how you write the script if you want to make a list of lists, and have all the data in the same tag: (uses same data as above)
function writeDataToFirebase3() {
var ss = SpreadsheetApp.getActive();
var sheet = ss.getSheets()[0];
var data = sheet.getDataRange().getValues();
var dataToImport = {};
var lolData = [];
for(var i = 1; i < data.length; i++) {
lolData.push('["'+[data[i][0] + '","' + data[i][1]+'","'+data[i][2]]+'"]') ;
}
dataToImport = '['+lolData+']';
var firebaseUrl = "https://XXXXXX.firebaseio.com/";
var base = FirebaseApp.getDatabaseByUrl(firebaseUrl);
base.setData("fbtest/myList", dataToImport);
}
hi TimAI2
it works !!!
the work that you done risk going unnoticed behind the title “Colintree Custom Listview extension update one element”
in any case a big thank you
regards
sir what should be the block so that whenever i set the tag the values from firebase will be a list..i want to know blocks
Please provide an example of what you mean
i want do this..that means the project bucket will be Dave and it contains the data same as you..
but my firebase project is like below image
Set the project bucket to deep
Return all the keys/values as a json
Convert the json to an AI2 list
it is in your firebase
![]()
how to do it sir?
You appear to be asking the same question in another topic.....
yes sir, i have forgotten that i asked that question.. as i have been reading for last 4 hours to find the solution