Hi
i use Collin Tree listview extension with firebase. for now i have only ten elements and it last a bit when i change the subtitle of one element (i will have to put near 200 elements later)
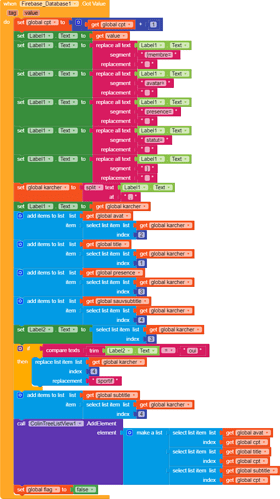
when i change one item i have to refresh all the list and update the listview and it last a bit so it’s not wonderful there is a kind of flickering effect
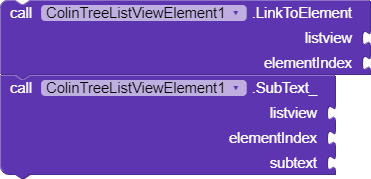
there is a way to update one element of the list with link to element block but when i use it and i scroll or when i use a search fonction the update disapears there is a use global properties but i don’t understand it
regards
What are things like if you leave firebase out and use some local data?
Are you loading firebase data directly into the listview, or from a list ?
hi
why i use firebase ? i will use my tiny app on several devices
loading firebase data directly ? not really …!
i think the solution is using this two blocks below but as i said it before the update disapears when i use a search fonction i don’t master it at all

for the creator of this extension it’s probably easy to use but I swim
I think the listview will struggle if you do it that way, especially once you build up the number of list items. Would it make more sense to convert the firebase data to a list, then iterate through that list to create the “list” you need for each item on the listview ?
perhaps but before using firebase i used google sheets and creation orupdate take a little time
I am not at the end of my problems because i wanted (to to install the same app on my phone and on the tablet and oddly the data that constitute the listview are no longer in the same place so that I no longer see the photos
I am not saying do not use firebase, it is just the method you are using to build the listview. You should be creating a list of lists to add to the “Set” block.
https://aix.colintree.cn/en/extensions/ColinTreeListView.html
that’s for sure i will try to see the difference
it’s a beautiful extension that we would like to see walk as we want
When you build your list of lists, you can test if items are already there, which might speed things up a bit?
what do your mean ? “you can test if items are already there”
until now the elements were always the difficulty is to realize the update as quickly as possible
hi tim
I made the changes as proposed and indeed the update is done without flickering faster (I only have 10 items but this is good news)
on the other hand as I said above I installed the same application on another device and the information has changed places so that I no longer have the photos and the rest no longer have very meaning strange but it will be for tomorrow after a few hours of sleep
if anyone has an idea about what can cause this …
regards
Hi
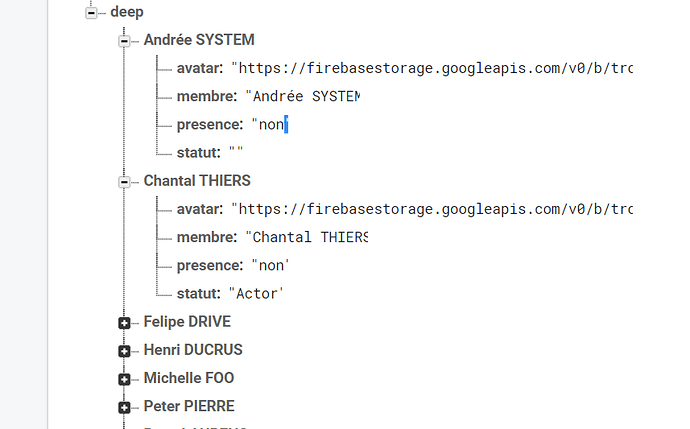
hi the error undoubtedly comes from the format of data which I recover from firebase:
{member = king arthur, pic = https: // firebasestorage …, presence = no, job = trader}
and I fix it all with a few lines of text manipulation put it is not json,
so …
I still have some efforts to make
Hi
I try to use that script witch allows to retrieve data from firebase but it’s not Jason
function myFunction() {
var baseUrl = “https://xxxxxxx-b9664.firebaseio.com/”;
var secret = “HKl8dIAFbxpYAppL2gEfSuO5kGNxsoAfVchOgVr”;
var database = FirebaseApp.getDatabaseByUrl(baseUrl,secret);
Logger.log(database.getData(“deep/”));
}
I see you have asked about this on Kodular forum as well!
You need to show:
- How you are uploading data to firebase
- A screenshot of the data on firebase
I am guessing it is about the format of the data you upload that is causing the problem when you get data back.
please first decide, which builder you like to use and then ask only in the corresponding community!
thank you.
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
hi
My first steps with App Inventor so …
To import data to Firebase i use this script :
`function writeDataToFirebase() {
var ss = SpreadsheetApp.openByUrl(“https://docs.google.com/spreadsheets/d/1lJfB0cP-9o0xe57Sw7i1z9ixCKNx44W9TFkIED4/edit#gid=0”);
var sheet = ss.getSheetByName(“membres”);
var data = sheet.getRange(2,2,sheet.getLastRow(),sheet.getLastColumn()).getValues();
Logger.log(data);
var dataToImport ={};
Logger.log(data.length)
for(var i = 0; i < data.length-1; i++) {
cle=data[i][0]
dataToImport[cle] = {
membre:data[i][0],
presence:data[i][1],
avatar:data[i][2],
statut:data[i][3],
};
}
Logger.log(dataToImport)
var firebaseUrl = “https://xxxxxx-b9664.firebaseio.com/”;
var base = FirebaseApp.getDatabaseByUrl(firebaseUrl);
base.setData(“deep”,dataToImport);
}`
and the data in the Firebase console
and in the Firebase got value block, data are this way :
{member = king arthur, pic = https: // firebasestorage …, presence = no, job = trader}
We have seen this issue before when developers have imported data from a google sheet. For some reason it doesn’t escape ( \ " ) the ", causing problems when you import the data to AI2
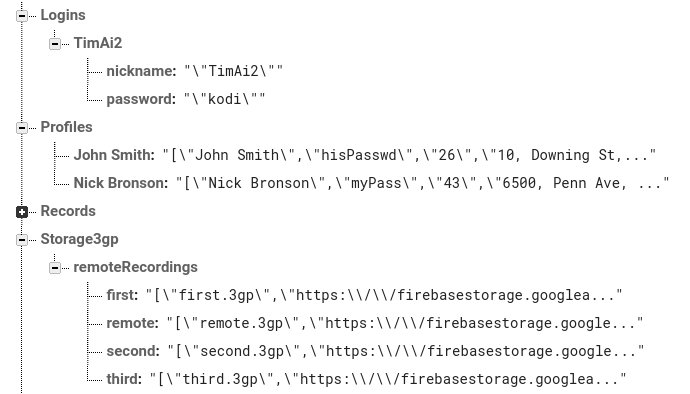
This is what things should look like on firebase:

Other than calling down the data from the google sheet into AI2 and then uploading to Firebase, I can’t offer another solution, but will have a look around later to see what I can find
hi
for now I will use your proposal as I do not need to modify the database often I will create an application only to export the data to firebase with App Inventor while waiting for better
regards
I have figured it out, just needs a different syntax to generate the dataToImport:
Like so:
In sheet:
|name|id|colour|
|John|1|red|
|Dave|2|blue|
|Sue|3|green|
|Jane|4|yellow|
in script:
dataToImport[name] = '["'+[data[i][0] + '","' + data[i][1]+'","'+data[i][2]]+'"]' ;
which produces in firebase:
fbtest
Dave: "[\"Dave\",\"2\",\"blue\"]"
Jane: "[\"Jane\",\"4\",\"yellow\"]"
John: "[\"John\",\"1\",\"red\"]"
Sue: "[\"Sue\",\"3\",\"green\"]"
In Ai2 with project bucket set to fbtest you can Call the tag "Dave" and you get back a list
"["Dave","2","blue"]"
which you can then work with

Here is my script:
function writeDataToFirebase2() {
var ss = SpreadsheetApp.getActive();
var sheet = ss.getSheets()[0];
var data = sheet.getDataRange().getValues();
var dataToImport = {};
for(var i = 1; i < data.length; i++) {
var name = data[i][0];
dataToImport[name] = '["'+[data[i][0] + '","' + data[i][1]+'","'+data[i][2]]+'"]' ;
}
var firebaseUrl = "https://XXXXX.firebaseio.com/";
var base = FirebaseApp.getDatabaseByUrl(firebaseUrl);
base.setData("fbtest", dataToImport);
}
For readers/tryers: to get this to work, you have to add a library to your google apps script project. Best to follow THIS, get it working then modify to suit.
[EDIT]
and before anybody asks, this is how you write the script if you want to make a list of lists, and have all the data in the same tag: (uses same data as above)
function writeDataToFirebase3() {
var ss = SpreadsheetApp.getActive();
var sheet = ss.getSheets()[0];
var data = sheet.getDataRange().getValues();
var dataToImport = {};
var lolData = [];
for(var i = 1; i < data.length; i++) {
lolData.push('["'+[data[i][0] + '","' + data[i][1]+'","'+data[i][2]]+'"]') ;
}
dataToImport = '['+lolData+']';
var firebaseUrl = "https://XXXXXX.firebaseio.com/";
var base = FirebaseApp.getDatabaseByUrl(firebaseUrl);
base.setData("fbtest/myList", dataToImport);
}
hi TimAI2
it works !!!
the work that you done risk going unnoticed behind the title “Colintree Custom Listview extension update one element”
in any case a big thank you
regards
sir what should be the block so that whenever i set the tag the values from firebase will be a list..i want to know blocks