I have a problem. I want to build a co2 calculator of whatsapp. I have designed it in the designer mode. So now I have to make functions in the blocks mode. But I don't know how I can do that. I have 3 input fields. The first one should calculate the whole co2 emissions of the usage of text messages in whatsapp, the second should calculate the whole co2 emission of image files in whatsapp and the third one should calculate the whole co2 emissions of video files in whatsapp. My intention was that the user types numbers in the fields und press the button and in the fourth field the user can see the whole value of the co2 emissions of whatsapp. I also have the calculation values for the respective fields to calculate the emitting emissions. Maybe you can help me with building the blocks.
Welcome Patrick.
Perhaps a partial solution to 'determining' CO2 footprint is in these discussions CO2 whats app - Google Search and can be modeled with Math blocks by applying the principles to your app.
You can add extra sockets to the math + block using its blue mutator button.
The entered numbers are in the .Text attributes of the text boxes.
It is wise to test if the entered numbers are numbers (not blank) before trying the +.
Would you care to share these? The equations need to be formatted using Math Blocks.
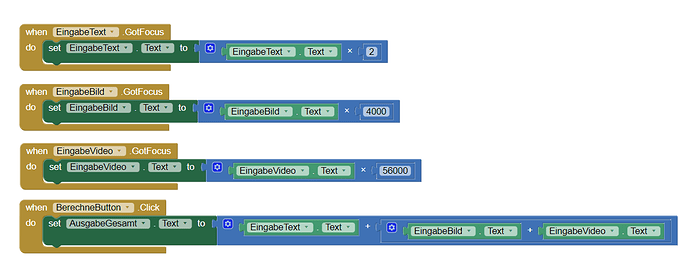
o Sending a text-only message: 2 mg CO2e is produced.
o Sending an image file (fixed at 2 megabytes): 4000 mg CO2e are generated.
o Sending a video file (specified as 28 MB per minute): 56000 mg CO₂e are produced per video minute.
Don't overwrite the input boxes.
Instead, add Labels or variables for those intermediate values.
Like cooking or plumbing, never foul your input.
Don't use GotFocus events for calculations
You can do the complete calculation in the button click event
Taifun