I know, but I can't delete it if the image is inside a folder.
how did you do this please?can i get the blocks
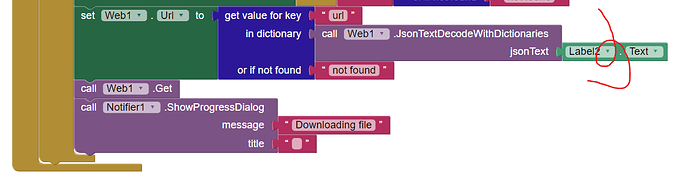
please help me with the blocks in using to get the url of images from cloudinary into a label after uploading them into cloudinary
Did you check aia given in first post?
Yh but don't want it that way. I want to store the url of the image i iwill upload in the cloudinary in tinydb
i'm trying to apply it in kodular
anyway?
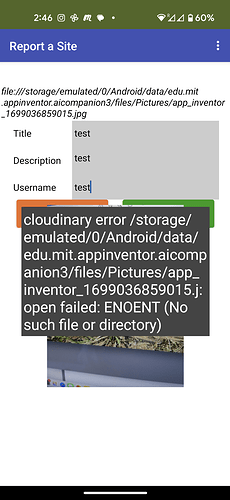
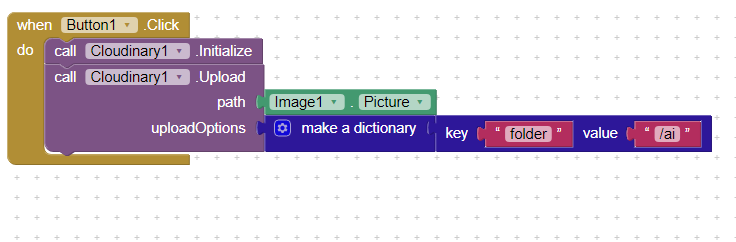
I keep getting an error, saying the file I am trying to upload doesn't exist. I am uploading the current picture for an image component, so Image.Picture. I tried it with the companion and downloaded as an apk on my phone but get the same error both times. Any ideas why that is happening?
Please provide a Do it result for Image Picture
Generally try an absolute, full or relative path...
Taifun
I tried with and w/o file:/// prefix.
ok, my bad. I was cutting off a couple of chars at the end. Works now. thanks.
please share the block
Blocks for what?
How to extract the image URL from the responce and what does this Upload options means i want to upload a image taken by the carmera
What's output of Image1.Picture block?
GotResponse event provides response as Dictionary. I am sure you know how to use dictionary block.
You could have checked aia file and found something useful.
You can check docs in the very first post.
Pm me apk/link.
To find out what is going on usr logcat
Taifun