Multiple click effects for components: Button, Image, Arrangement, and Label.

The effects don't look as good due to the low quality of the GIF
but try the AIA file; it looks great there.
v1.1 May 01, 2025.
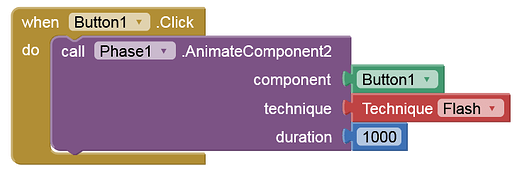
My main idea when creating this extension was to give it the effect that buttons have when clicked, since adding an image to the button would lose that click effect. I included some more effects... but,
they made me see that it looked like an animation extension that already existed, and it's true, Phase is a very good extension, I recommend it 100%, but here is version 1.1 of my extension.
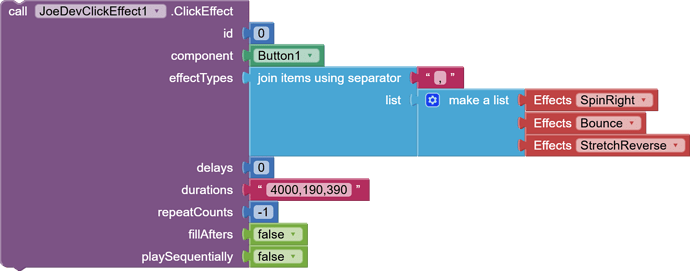
AddClickEffect
Add a click effect to buttons, arrangements, images, and more. Set "playSequentially" to true to play the effects one after the other, or false to play them together.
This function only applies the effect to the aforementioned components.
To make the Arrangement and Label clickable, there are some functions in the community that may help.
-
The delays parameter must always be set to 0 for the animation to work properly.
- I haven't gotten that parameter to work properly yet, but I've left it in place so that when I update the extension with that resolved, there won't be any losses if the block is being used.
-
Values can be individual or can be comma-separated lists.
-
repeatCounts = -1will make the animation infinite. -
fillAfters = truewill cause the animation to remain in its final state, but if it's false, the animation will stop in its initial state.
This won't work if `playSequentially = true. -
If
playSequentially = true, the effects will be animated one after the other.
But if it'sfalse, they will all be animated together.
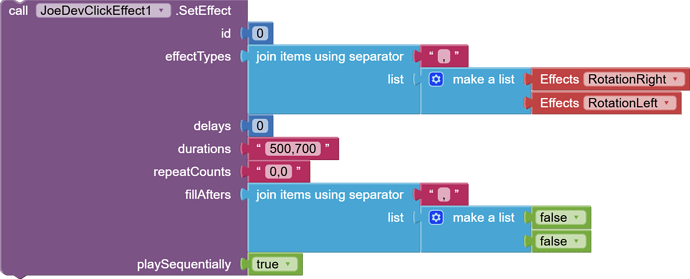
SetEffect
Updates the effect type dynamically.
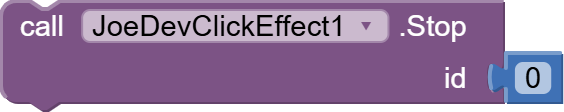
Stop
Stops the animation.

AvailableEffects
Gets the list of available effects.

AnimationStart
Activated when the animation starts.

AnimationEnd
Activated when the animation stops.

v1.1 May 01, 2025.
ClickEffect.aia (28.9 KB)
joejsanz.joedevclickeffect.aix (20.5 KB)
JDK: 11
Minimum API Level: 21
Updated On: 2025-05-01T07:00:00Z
Built using: FAST-CLI v3.2.1
Thanks.