Sorry for my Google English, I have a problem, on one screen I have 2 empty clickable images, through another page you choose the images to insert (via tiny with the creation of labels) - The problem is: you can block the clickable when there is no picture?
I believe you can but since there is no image how will the user know where to click? Maybe add a generic image and change it later
must click only when the image is there,
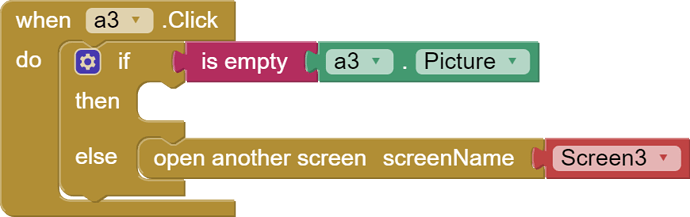
You can set it to clickable but when image click check if picture exists. If no picture do nothing else...
Please explain in more detail and show what you have tried so far (relevant blocks).
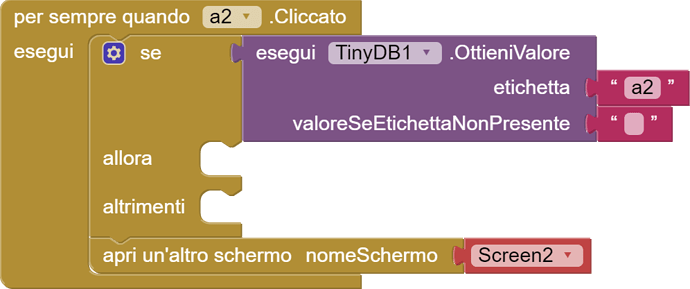
I was thinking of using tiny if label is present it goes to the next screen if it is empty block click
a2 is the blank image a2 on tiny is the image stored in the label
Welcome Luca.
Perhaps you can adapt this example will help Help pls! How can I achieve this function (pick a character image, then use the image in another screen) - #6 by SteveJG
The example is similar to what I think you want to do.
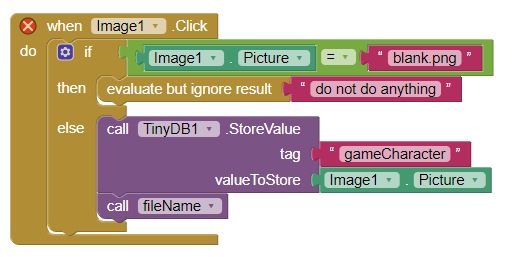
Do you have a blank image place holder (blank.png)? If so, you might be able to substitute all the Image.Click event handlers in the example code for one that uses code like this

Is this what you want to do, avoid changing the image if the current image is blank?
if the image is not yet visible and has not yet been chosen, therefore it is empty, clicking on the empty area should not open the link
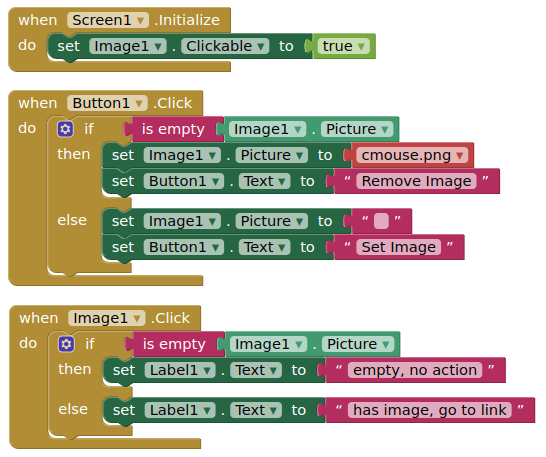
These blocks, if you test them, should demonstrate what you say you want:

This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.