They would be to show the values of the sensors. 
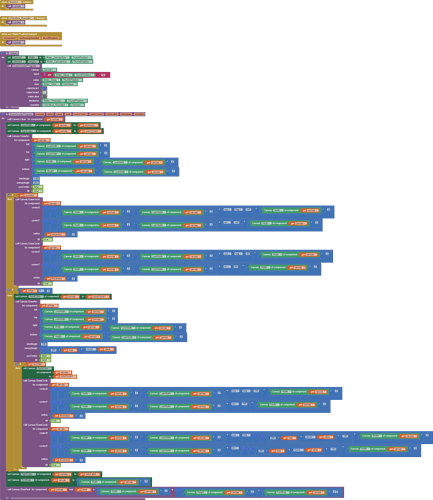
This is not an extension, this is a procedure, just uses blocks!
Yes, procedure ... So how could I do it for my case?
For simplicity, I did mine with a 360 degree circle. I see the one you want is a semicircle. I don't really know how to do it that way. If a full circle is OK with you, then I can help you implement it in your app.
Yes without. Problem!
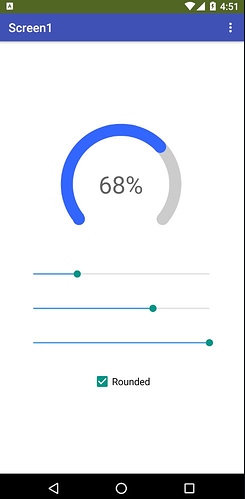
NOTE: This is not a slider, only a progress indicator!
So, this is what I can do:
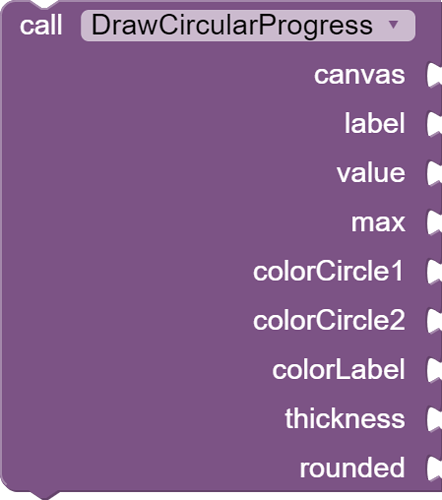
Here's the call to the procedure. I think the parameters are self explanatory.
And this is the sample aia shown in the video:
CircularProgress_Thicker_MITAI2.aia (10.5 KB)
Instead of using a slider to determinate the slider's value, for you @Bruno_santos you can use the termometer sensor or the Ambient temperature extension by @Taifun
Yes, that's the idea. The slider was only for the demonstration.
Thank you!
Very Nice 
Thanks a lot.
it would be interesting to use clockwise by suppresing 'neg' block for progression
a very good one
hint try creating 3 such concentric circles with each for RGB it is the good ui for color picker
I have modified the procedure to make it work as you expected.
CircularProgress_Thicker_MITAI2 (1).aia (12.0 KB)
Your topic convinced me to the canvas component :). Before, I hardly used it. But with a little imagination, you can create cool things for which I previously needed extensions. I am working on various components on a canvas right now.
I'm glad you can see the potential in the canvas. Some things might be a little slow but there's a lot that can be done in it with just a little work. Thanks for your contributions.
Wow, that looks COOL
Style from the Blynk app.
@Italo Thanks for this cool slider. and for the blocks. I learned a lot just from figuring out how it worked. And @Patryk_F, thanks for the mod'd version. These will be very useful in implementing in my apps. 
hello Italo, how can i please set the Min value to something more than 0? for example 16