
This works fine to rotate images but not all of them need rotating. How can I check the image orientation first ?

This works fine to rotate images but not all of them need rotating. How can I check the image orientation first ?
View the image ?
I am not the only one using the APP. Different phones have different settings.
Yep, so if an image is taken and after viewing it needs rotating the user can rotate it?
There is no way of knowing other than the User viewing the image and deciding for themselves whether it should be rotated. After all, there could be a portrait image of something in a landscape orientation for example - the dimensions of the image alone do not determine that.
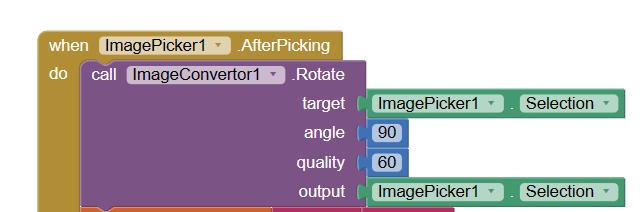
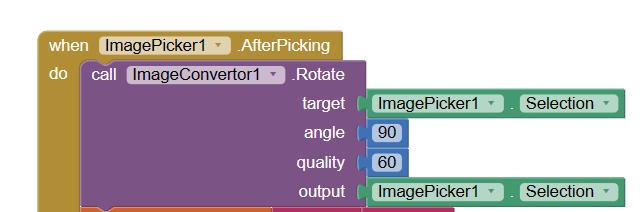
Here's the blocks that need updating before the image is saved in the datbase. The global path needs to be moved.
No, you need to set the imagepicker selection to an image component, then pop up a dialog if the user needs to rotate the image. If yes, then rotate the image, then, review, and if OK, complete the upload sequence.
Why should images have different orientations on different devices?
Post screenshots from different devices (with the same image):
I can't face into this again now. Come back another time.
![]() Unclear, please explain precisely.
Unclear, please explain precisely.
See also here:
Yes but take that image and send it to a database with the K104 extension. It will be stored at it's original orientation. (not rotated)
What does "Yes" mean? What does it refer to?
It remains unclear. And how the image is saved (i.e. jpg/png or string, of course plays no role in relation to the orientation of the image.
I am sending the image to an external database. Outside of APP inventor for other purposes.
I believe I have a solution for you, but need to confirm a couple of things:
How are users of the app acquiring the images that need rotating? Using the device camera app directly? Using the Camera component in your app (which in turn uses the device's camera component)? Or some other method ?
What directory are you locating these images in using the ImagePicker ?
The user can use the app camera or the image picker to upload and send an image. Please see these blocks for the directory location.
You didn't quite answer my question, but I can see from your blocks that the app is taking a picture using the camera component of the device.
But for now let us assume that they may also have taken a photo using the camera component directly.
Reason I ask, is that the metadata for such images is slightly different, but there is sufficient information there to programmatically rotate as required.
More to follow....
I could do this with PHP while taking the image from the database, that is if the BLOB data contains the metadata.
There us a metadata extension available here
Taifun