Hello!
I'm a begginer and I have the following problem:
I have a table arrangement of 1 column and 2 rows when the screen is in portrait mode and when I flip the phone I want to change to 2 columns and 1 row.
Hello,
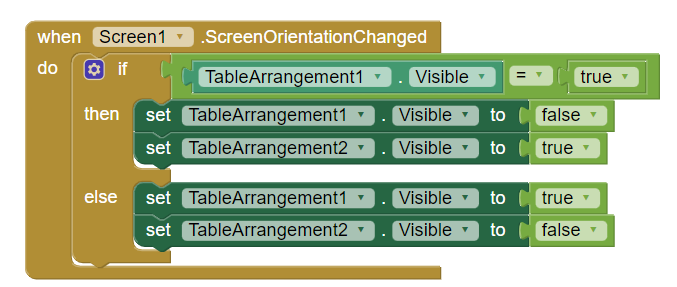
On screen orientation change, you can toggle between visibility of two table arrangements, TableArrangement1 (1 col & 2 row) and TableArrangement2 (2 col & 1 row).
Something like

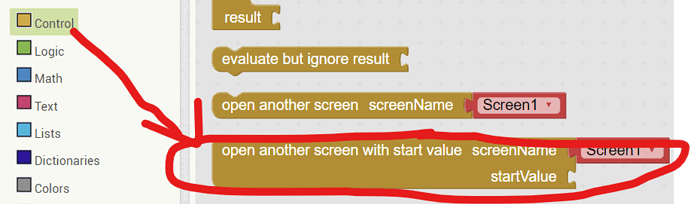
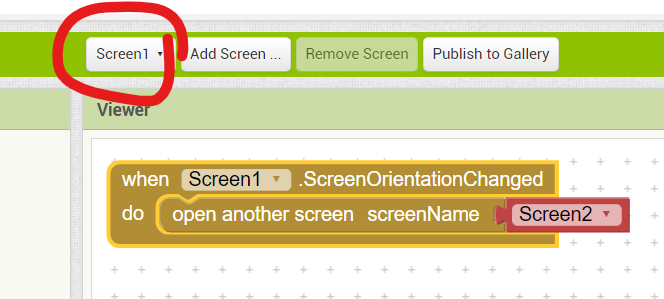
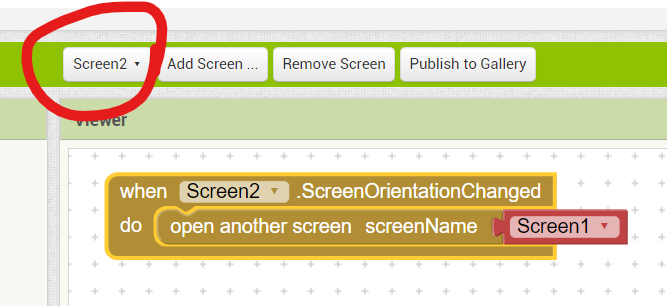
Hello, you may also add a new screen to solve your problem

and that is the whole block, screen 1

screen 2

It works very well! Thank you very much!
But I was thinking not having to double every button and textbox was easyer if there was a way of modyfing the table arrangement number of columuns and rows.
This also works perfectly fine, but will I have the data from screen1 available in screen 2!
Thank you very much!
no thx  you can ask me any question at any time
you can ask me any question at any time
No, only if you keep the data in TinyDB.
You will also have to worry about duplication of code between screens, and you will have to close screens as often as you open them.
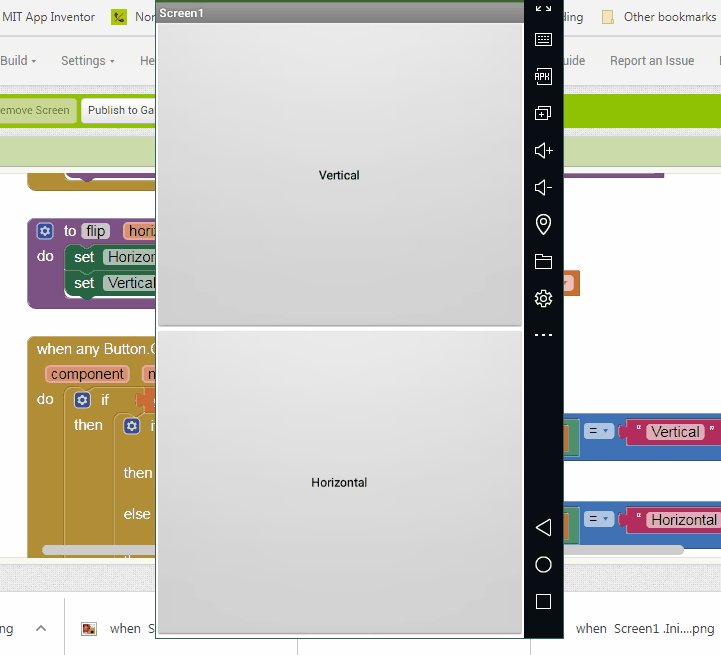
You can use Generic blocks to concentrate component logic in one place, as in this sample project:
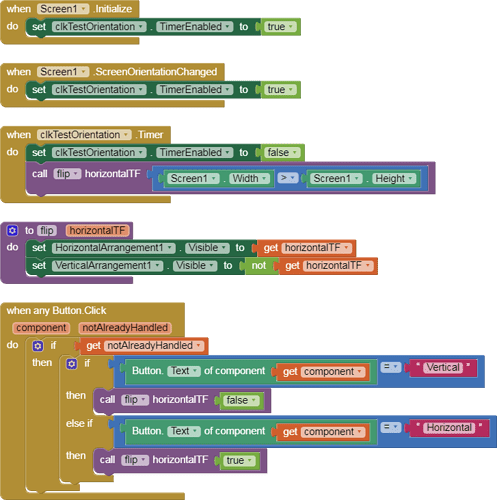
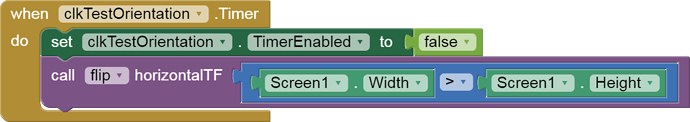
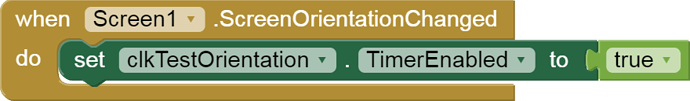
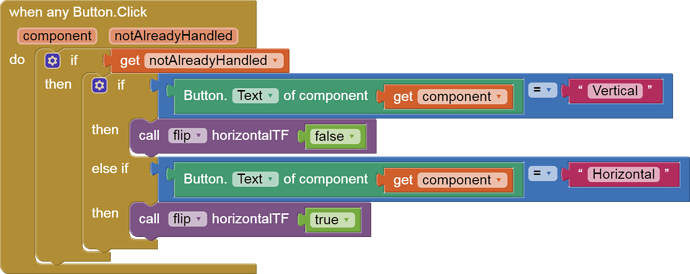
All blocks:
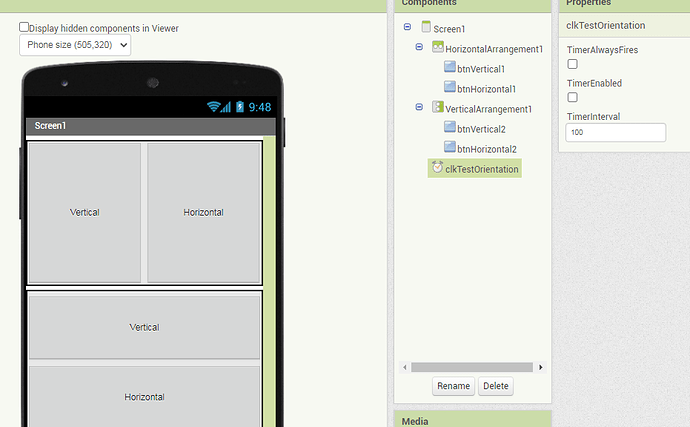
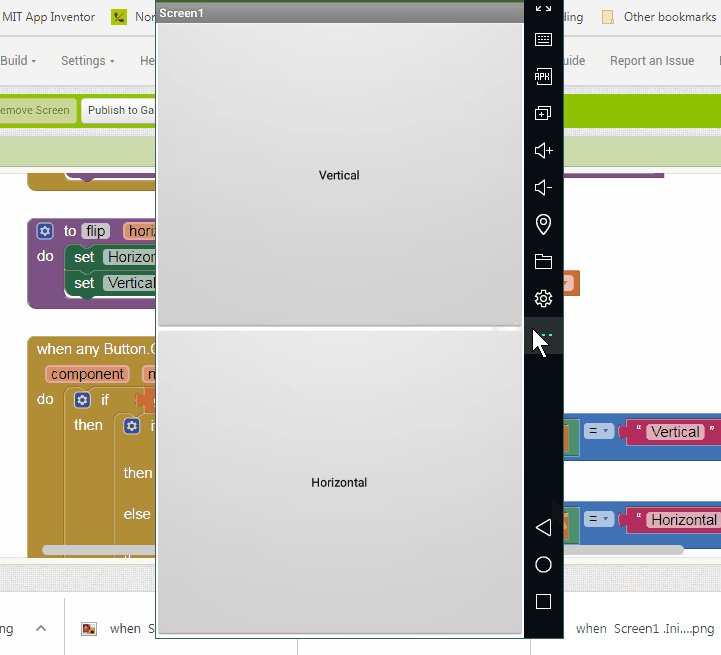
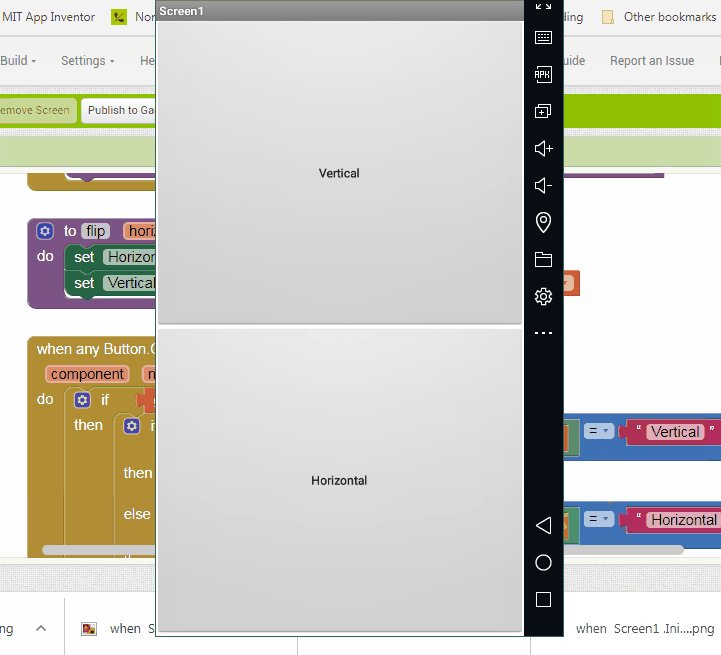
Designer:
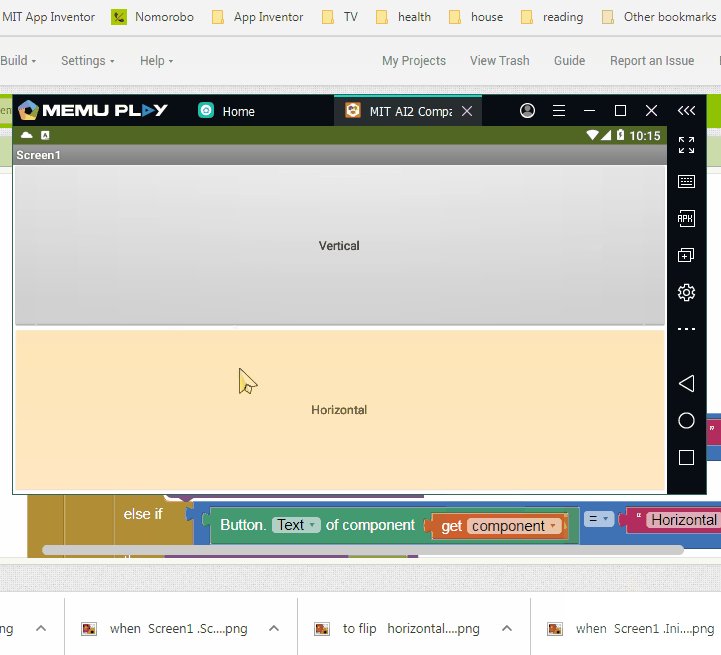
Sample run:

Project export:
tableArrangementFlip.aia (2.8 KB)
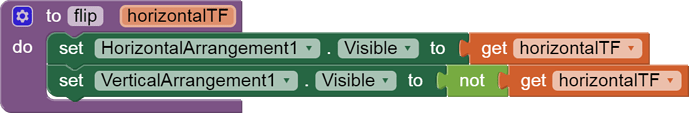
Draggable individual blocks:
Special considerations:
- Detection of horizontal/vertical phone flipping size ratios need a little time to work, so a Clock Timer is needed to delay the size testing.
- Keep global variables to point to the extra components (Labels, TextBoxes, etc.) in the currently visible Arrangement and use Any blocks to update the associated components.
Hello @Pana_utd,
Screens take a lot of resources. Before you add a screen, you need to considerate whether you really need this screen. When your app has more than ten screens, it will probably crash. For my projects, I will never use more than 1 screen. Also, constantly switching screens is not a good idea. This is why I support @RamNaresh's idea about virtual screens.