Hello everybody!
In my project, I have included a news section with an image and a question has arisen for me.
How could I change the image without users having to update the app, please?
Thanks a lot in advance!
Hello everybody!
In my project, I have included a news section with an image and a question has arisen for me.
How could I change the image without users having to update the app, please?
Thanks a lot in advance!
You must have some server/upload where you can put the photo. Then in the app display the image from this link. The new image must have the same name and therefore the same link.
Another way is the address to the image saved on the server, e.g. in a txt file or in a google sheet. In your app, you read a txt file or spreadsheet and download a link to the image to be displayed in the app.
if your image is less than 5mb and your Project uses the CloudDB, you can change the image from there. How? Now it gets difficult to provide advice because we don't know what you already coded.
If you have an image stored to google drive, you can use manage versions on your computer to upload a new image so that the same file ID is preserved. Users will see the new image if the url is set in the app.
At the moment, I have programmed it so that when the application opens, the image appears, but I don't know how to program the block "when Web3 .GotFile". I know how to do it for text, but not for images.
Could you give me a hand, please?
Do you actually need to download and save the image ?
The blocks below will set the image on google drive to an image component.
@TIMAI2, I need that the app shows the image in news section and when I change the image, the users can see the new one without update the app.
Where should I add this blocks, in "when Screen1 .Initialize" or in "when Web3 .GotFile?
put it into Screen.Initialize and remove the blocks of the web component...
there is no need to download the image, just display it from the internet as @TIMAI2 suggested
Taifun
You may want to think further ahead. What will you do when you want to display another, different image for another news item? With the above you would need to edit the aia project, re-compile and all users would need to update, not good....
If I remember correctly, you are using firebase to store your news data. You could include the image file ID or constructed url (as shown above) in this data, and then ensure that every news item has the facility to display an image from the constructed url.
I won't have this problem, because I only want to change one picture. The structure of the section is one picture and text below it. I wanted to keep it simple to make it more intuitive and improve the user experience.
Even, I tried with this extension (block "call DriveFile1 .ShowFile) and doesn't still work. ![]()
@TIMAI2, the problem is that Google Drive doesn't provide me a link like in the post you sent me. The structure is different and doesn't contain the word "open". Then, I can't replace "open" with "uc?export=download&".
However, I have identified a problem very strange. When I program "Image2" with the extension "DriveFile1", the app shows the image good. Yesterday, I didn't realize access in Google Drive was restricted and changing it works perfect. The problem is that this extension interferes in the splash screen and does not load well. And I tried to add the block "Image2" with the extension in the block "when button_news .Click", but it doesn't work.
Do you know other way to do that, please?
Yes, you can use the 'replace all text' block.
If you right click on an image file in google drive and select "Get Link", then copy the link and paste it into the top text block on the right:
As you have found, files need to be with "Anyone with the link" permission.
You could also make a small result procedure, for repeat use:
@TIMAI2, programming it like this the app shows the image in news section perfectly, but the button activity is slowed down. In other words, when I press the button "Newsletter" it takes around 4 seconds to access the section.
Do you know how could I solve it, please?
Move your setting of the image to the top of your list of blocks, so that it starts first.
Dependent on your network connection and image size, it may take a few seconds to fetch the image.
You may need to resize the image. If you are displaying the image in a 150x150 pixel image component, there is no point in downloading a 2500x2500 image.
@TIMAI2, finally I removed a circle was going around and a label with the text "loading" from the splash screen and now the app charges very well. However, when I download the app and change the image from Google Drive writing a new link after the block "call GDrive url", it doesn't work. The app shows the first picture all the time, even if I remove it from Google Drive.
Should I add some block else so that the image updated correctly? Honestly, I don't know what is wrong... 
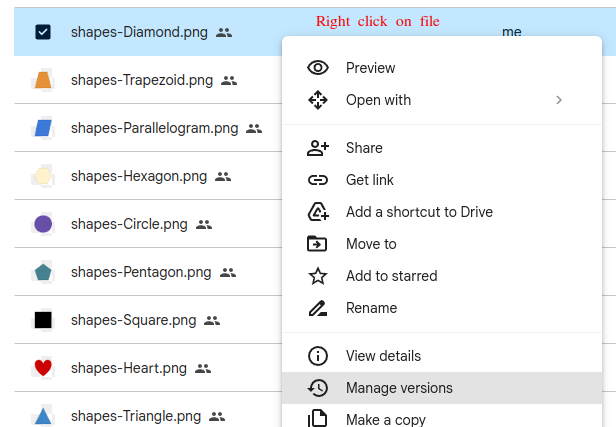
This doesn't sound anything like what I suggested. The link should remain the same.You update the content of the image / file ID using "Manage Versions" on google drive:

Click on Manage versions
upload your replacement image
@TIMAI2, oh, sorry, sorry, that's true. You told me I mustn't change the link in the block.
Seriously, you are a genius. Now, it works perfectly. I can't thank you enough. Thanks a lot for your patience and for the time you spend helping other people. ![]()