I can't use the option of canvas prevX,prevY, current X, current Y etc. option through mobile and also the thumb position option. please help me
Please provide a more detailed explanation of what you are trying to achieve,
what you have done so far, what works, what doesn't work...
Please show your relevant blocks,
if relevant, your data or lists,
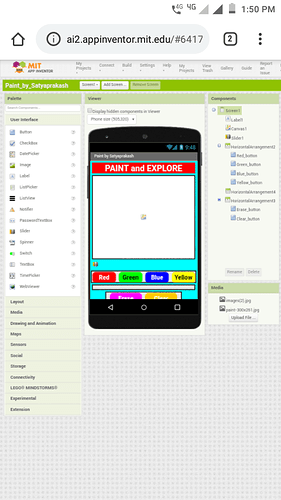
screenshots of the Designer screen or app in action,
so we can see what you are trying to do...
Right Click in Blocks Editor and select "Download Blocks as Image"
for the best image of your blocks.
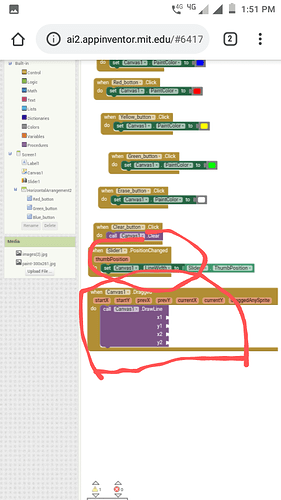
Sir, i have successfully uploaded my screenshot please check that and pointed the blocks which has problem. In the slider when i tried to select the 'thumbposition' through my mobile, it selected the whole block of the slider, not only the thumb position option. Similarly in prevX,prevY etc. option of canvas. Please help me.
please elaborate, what exactly you are trying to do
also it might help to do some tutorials to learn the basics
A very good way to learn App Inventor is to read the free Inventor's Manual here in the AI2 free online eBook http://www.appinventor.org/book2 ... the links are at the bottom of the Web page. The book 'teaches' users how to program with AI2 blocks.
There is a free programming course here http://www.appinventor.org/content/CourseInABox/Intro and the aia files for the projects in the book are here: http://www.appinventor.org/bookFiles
How to do a lot of basic things with App Inventor are described here: http://www.appinventor.org/content/howDoYou/eventHandling .
Also do the tutorials http://appinventor.mit.edu/explore/ai2/tutorials.html to learn the basics of App Inventor, then try something and follow the Top 5 Tips: How to learn App Inventor
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
I want to change thumbposition option to control the slider in canvas and also want to chage the prevX,prevY etc option to control the paints in canvas...
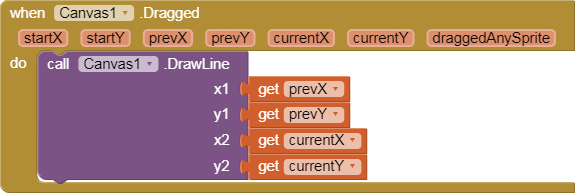
This is all you need to draw at this point ...

You can drag it directly into your Blocks Editor.
Be careful not to use too large a number for your slider limit, or you line will be very fat.
Then what's about the thumbposition option of slider block?
Also see here for drawing "smooth" lines (thanks @ Italo)
https://groups.google.com/d/msg/mitappinventortest/ejqlhI38oJA/L_XdYvXeBwAJ
Yes,i need it...but i can't drag the option from the prevX,prevY in Mobile.... that's why i need help
Then drag an empty variable get block from the palette and set it in the drawline block, then select prevX
I wonder if you are confusing the thumbposition option of the slider component with the (x,y) position of your thumb when you drag it across the Canvas?
They are two different components that work differently.
It's the only interpretation I can imagine for what you are asking.
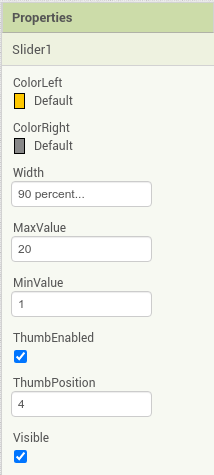
In the Designer, set your Slider Properties like this (for a range of 1-20)

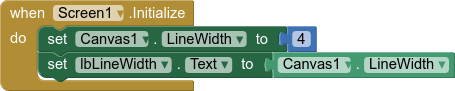
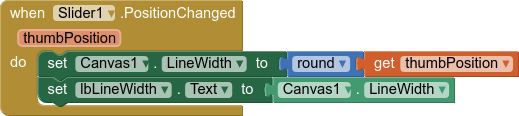
then set the slider, linewidth and labels up in your blocks like this:


That should be it...
Because you can't hover on mobile, you have to drag the get variable block from the Variables category and plug it into where you want to use the variable. Then, when you open the dropdown on the block it will give you the local variable names.
We're working on coming up with an alternative interaction model to allow people developing on touch screens to interact with the flydowns in a manner similar to mouse controls:
Oh, he's developing on a touchscreen.
I missed that.
Sorry!
I know sir, but the problem is i can't get the option "get thumbposition" from the thumbposition menu of slider in blocks which is available in pink colour of the block by using my mobile...i think i could be helpful if i am using system
Do as suggested by me and Evan above, and drag out a variable get block from the palette. Put it in place, then you can select thumbposition.
No, i haven't tried yet. But where is the option available?
On a touchscreen typeblocking will have similar problems if the soft keyboard isn't already up. It might work better if you have a physical keyboard.