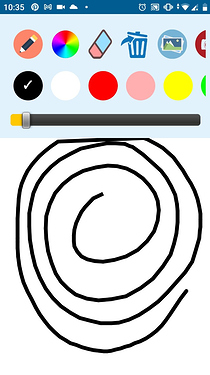
With the above code this is how it looks in my phone from an app I made
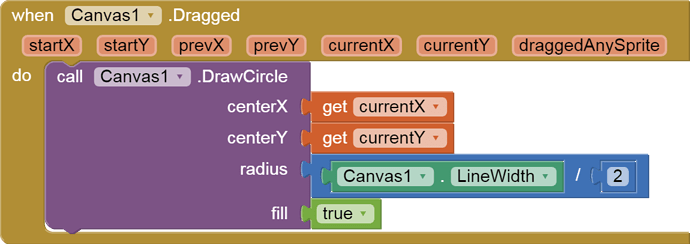
You have to draw with points, not lines
Hi Patryk, I didnt get you. The way to draw curve is using drawline. The Points are scattered and dont join as a single curve. Please share an example block code, if you can. Thanks
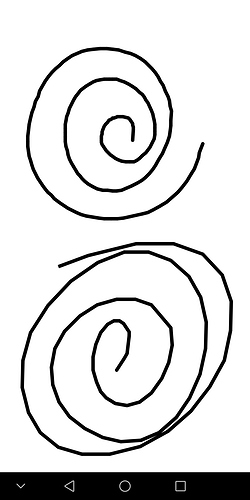
Dear dora_paz, I am not sure how fast are you drawing. Please look at my scribbles, The above one is slower and is much smoother as compared to lower one. I drew the lower curve faster and the curve got distorted. The lesser the linewidth the uglier it looks.
Please see if you have any solution to that. I cant expect my app users to always draw slower.
It doesn't look good by points. I don't think you can help it. Canva is too slow, with fast movements it won't have time to read all the intermediate points and then it draws straight lines.
Yes Patryk. I understand this point. But my points are appearing bit too farther. Any way to make sure that canvas picks closer points to draw a line. Thanks.
It will not pick any closer points because it cannot "see" them in fast movements. But do you need such fast movements? With normal drawing, it is fine. Quick movements are scratching, and when you crinkle, the shape is probably not important;)
Did anyone mention setting sizing to responsive? Apparently this can help...
Responsive is the default in app inventor. With fast movements, both responsive and fixed it creates straight lines. Straight lines appear jagged only in fixed mode.
Doesn't mean that a developer won't change it to Fixed, then get unexpected results...
The sizing is set to Responsive. I haven't changed it.
Hi HIFI_APPS, I have looked at this post also. The curves are shaky and not smooth. Thanks
In my little tryout of a doodle app, the curves are not completely smooth, but close enough.
If you really, really! need very smooth curves, you should keep a list of the points you go through on the canvas and use Bezier curves through these points. In JavaScript there are enough examples for this which you could use as an example, or write an extension, or maybe someone wrote one that you could use.
But my advice would be: live with it. If that is not an option, learn Java.
Thanks Ghica,
Can you please suggest anyway to draw Bezier curves in AI2. I couldn't create one to draw smoother curves.
This may help ?
{EDIT}
I did test this out, but it doesn't really properly smooth out the line, in fact adds jaggedness in places, and leaves out some chunks here and there
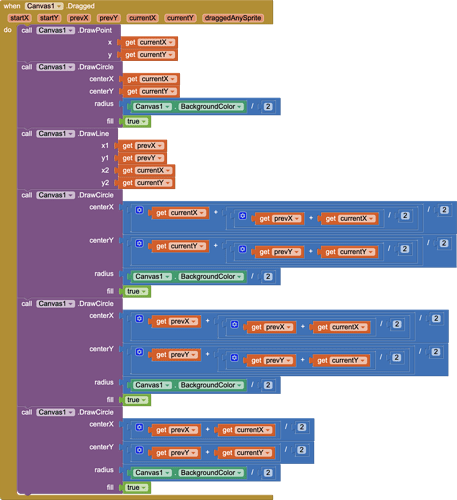
Hi, i think i may have found a solution. It may not be the best but it sure works well.
Basically, first we draw a dot, then a line, and then we draw a circle. The circle is a little bit different though,
We get the average of the prevX and currentX and we set that as the x, and same for the y. this basically draws a point between the two, so even if canvas can't read so many gestures so fast, it still comes smoothly.
This is how it looks like