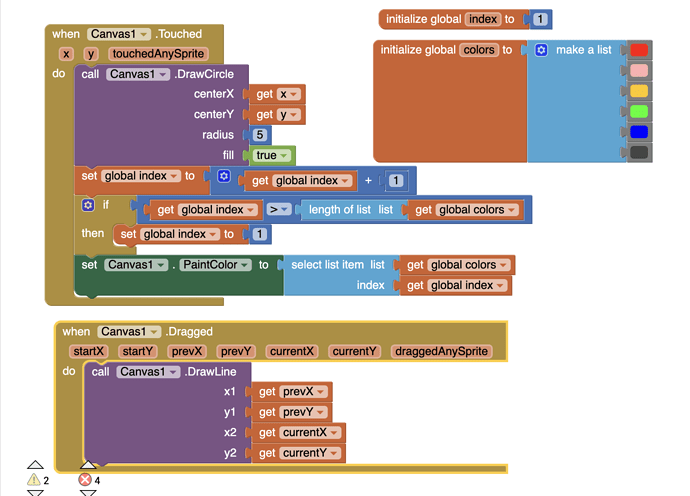
Hi there, I set up the blocks for the canvas so that when you tap the screen, it will select the next color in the list. The issue I'm having is that when I try to draw on the canvas with that color, it's drawing with the next color in the list instead of the one that was just tapped. Could someone help me to see what I'm doing wrong? TIA!
Instead of tapping on the Canvas to switch colors, use a separate button (or, an ImageSprite on the Canvas).
I'm doing a school project which requires me to tap to switch through the colors, unfortunately. Otherwise I think that'd be more ideal haha
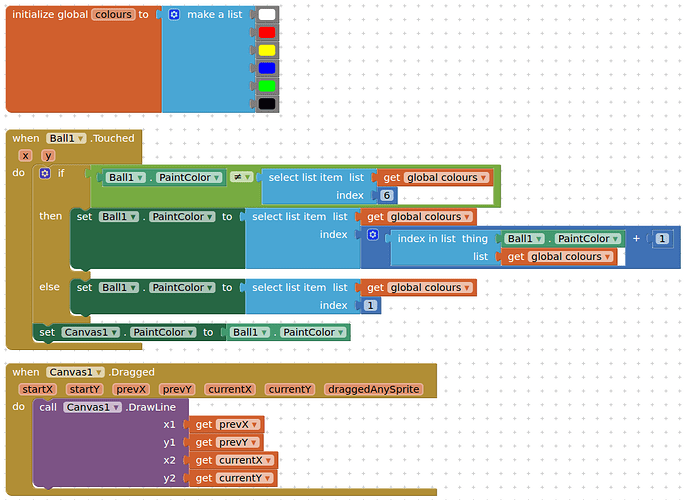
You could just set the index to (global index - 1)
My teacher wants us to be able to cycle through the colors when tapping on the screen and then draw with that last color that was tapped, so I'm not sure if a ball sprite would be allowed sadly ![]()
I tried this but it didn't change anything. Maybe I'm missing something?
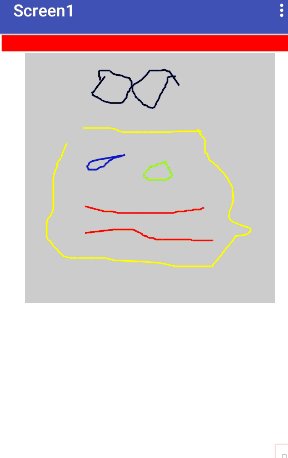
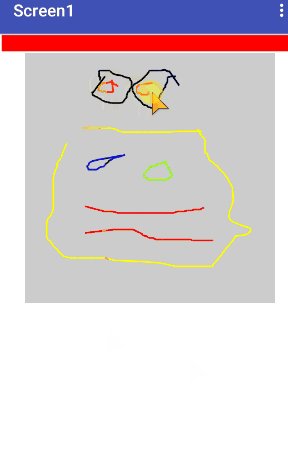
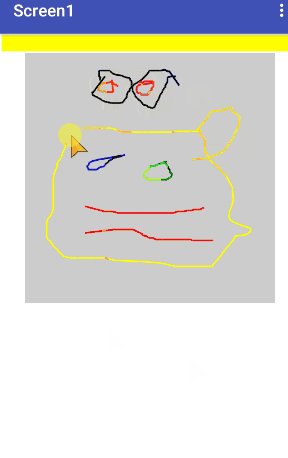
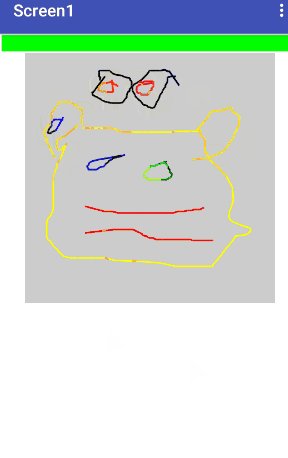
This is currently what it looks like. I need it to be the opposite though so you draw with the last color tapped instead of the next color in the list.
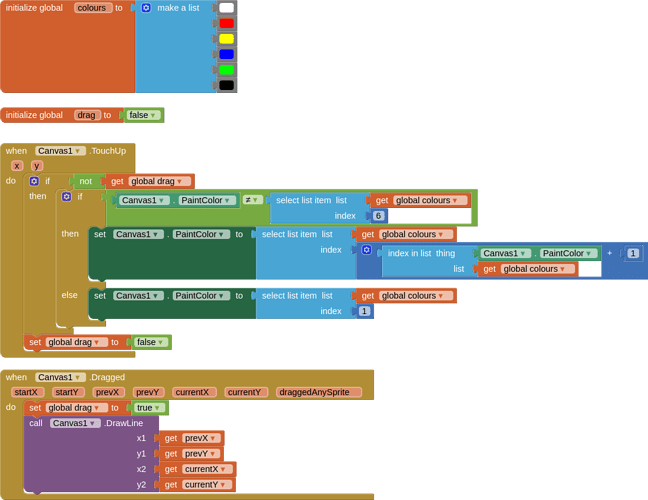
Try using the TouchUp event instead of Touched to change the color.
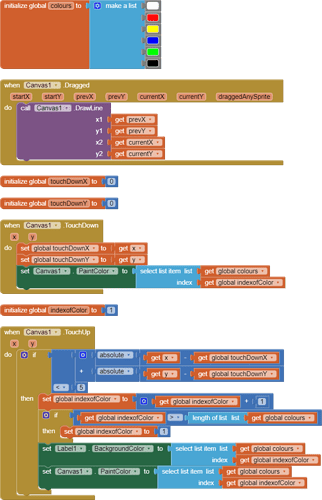
You might be able to recognize the difference between a tap and a drag by saving the (x,y) of the Canvas.TouchDown event, then comparing it to the (x,y) of the TouchUp event. Only increment the color on the TouchUp event if its (x,y) is close to the saved (x,y).
This comes very close, with the exception that if you draw a closed curve and exit the draw at the same spot where you started it, it is also taken to be a tap.
Distinguishing pure taps would require also skipping drags.
ballSpriteColours (1).aia (3.4 KB)

I messed around with it more and found that putting the callCanvas1.DrawCircle block at the bottom instead of the top seemed to fix the issue. Thx everyone!