it is unfinished yet. Circles are not programmed and just are programmed pencil optioons to the brush 
Do i need to rename the TinyDB component the same as on main screen or it will be fine with changing the namespace ?
It is fine changing the namespace. On my drawing app i have A TinyDB2 And a TinyDB1 That have the same namespace and it works great.
..... It is not really fine because when you do things like that you can easily get confused later. There is no reason why the TinyDB Name and Namespace should not be identical, so why make things difficult for one's self?
Read all about namespaces here:
what is really not fine.....
pls elaborate
See the explanation by Evan W. Patton, as referred to by TimAI2.
As a general rule in programing, never make anything more complicated than necessary.
hello @ChrisWard
if you are talking about the explanation given by Evan W. Patton , i think i have read this whole topic couple of days before
what's complicated?? i think in any such app , i would be having a separate window for emergency contacts , i was having no prob. with having them on 1 screen only.. but it has many other buttons too . i tried to arrange them in a table arrangement but the results were not as expected so..
Ah no, I was referring to the naming of TinyDB instances.
ok , thank you !
hello
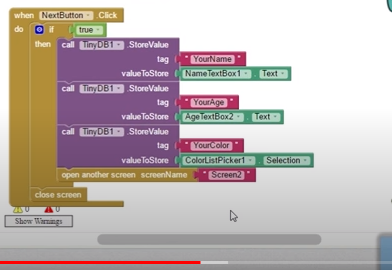
i just saw an example from google & would like to confirm that is it the same thing which was advised to me?

then on second screen i can call the TinyDB & collect the values using the needed tags
or something like this with "Go Back" button :

screen 1 
thanks
Hi
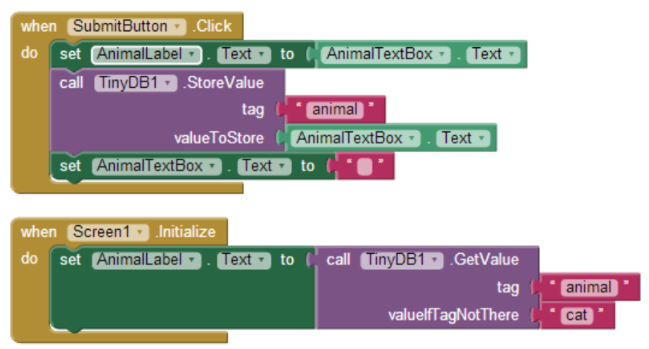
The original sample code already saves the data to TinyDb! All you have to do is put a TinyDb of the same name and same namespace on the other Screen and read the data from there into whatever you wish, via a loop......and the User can hit a "save" button to Save those changes back into TinyDb when they are happy. The save code would be exactly the same as the first screen.
OK !
sorry for the misunderstanding
If you have text boxes as per the first screen, you can populate them with the same code that populates the first screen on App Initialization.
Since so much code is the same, would it be better to just virtualise the toolbar? When the User selects the Edit Screen, hide the First Screen's buttons and show the Edit buttons. Swap them again on return to First Screen - less screens, less code, less components, less hassle?
(needs a cup of tea)
hi @ChrisWard
thank you for this great idea!
i don't know how but it really didn't come to my mind , else i would have done this only
who? me or you ![]()
if its me then i had a good sleep this night (i don't need a cup of tea)
thanks
hi
i made all changes with the help of the virtual screen
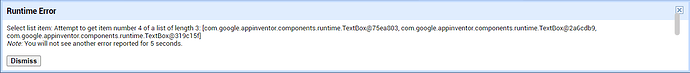
now my app shows this error:-
if anyone can explain me what this exactly means then that would be really great!
thanks

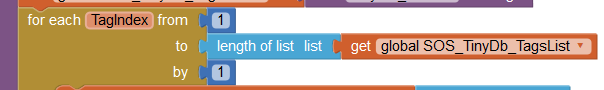
It means the code is trying to read a List Item that does not exist. Best not to "hard code" numbers for Loops that read Lists, use "length of list".
Example: