so the issue i see now is the text just keeps going, I cant scroll down to see it. Is there a way to add a scroll bar?
Everything that is received with bluetooth appears in the label. If the bluetooth messages are repeated, the label will also repeat itself.
To make your label scrollable, place your label in a Vertical Scroll Arrangement.
We can suggest a better support for receiving data and displaying in a label when you show your code for arduino.
the text still isnt scrollable, autmatically or manually.
So post your project here so I can see what you did wrong.
Before it would automatically scroll but I wouldn't be able to scroll up. Now I cant scroll and it wont automatically adjust with the block changes done.
Put your aia project here, not blocks.
Click the "Projects" menu, then "Export selected project (.aia) to my computer".
Then put the AIA file here.
i dont really want to share the arduino project. I am just trying to allow my label to be scrollable.
I wrote you to put your label in the scrolling arrangement. You write that it does not work. I write that it must work. Prove then that you have followed my hint. To say that it does not work is not enough for me.
i mean.... if it worked i would of said it has... i am able to see all the text, but my height is only 25%, so once its goes passed 2%, I cant see any more text. It wont auto scroll down. If you run a script of just arduino outputting a character and \n, you would get an output and be able to see the issue I'm running into. Before the label would just overwrite what ever was in it when it got data.
alright i got it, now i can see it. but now i have to make it automatically scroll down. I had to set the height of the label to automatic, and leave the vertical scroll at 25%, not both at 25%
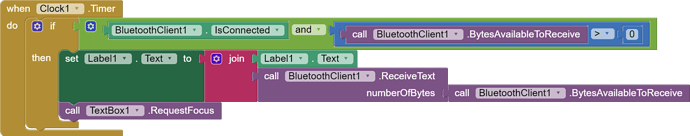
In the same scrolling arrangement, place a 1px x 1px text box under the label.
Then add the "Request focus" block.
A simple solution, but it has its drawbacks. Try it, if you notice any irregularities we will keep thinking.

i placed it right there, you can see it under the data shown here:, it doesn't seem focus to the bottom text.
The TextBox must be under the label. Then fill in the label with the data.
yes thats what the i had. The text box is below the 'data shown here', 'data shown here' is a label
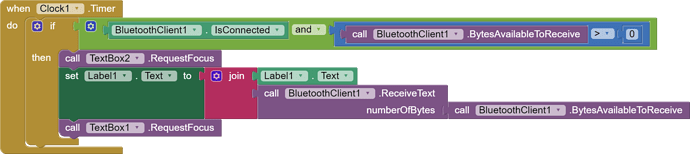
Okay, I got it. Once focused, the TextBox no longer takes over the next focus. Place a second identical TextBox outside of the Scroll Arrangement. Then add RequestFocus for the second textBox.
aye it seems to work now! thanks. Ill put it through a few tests 
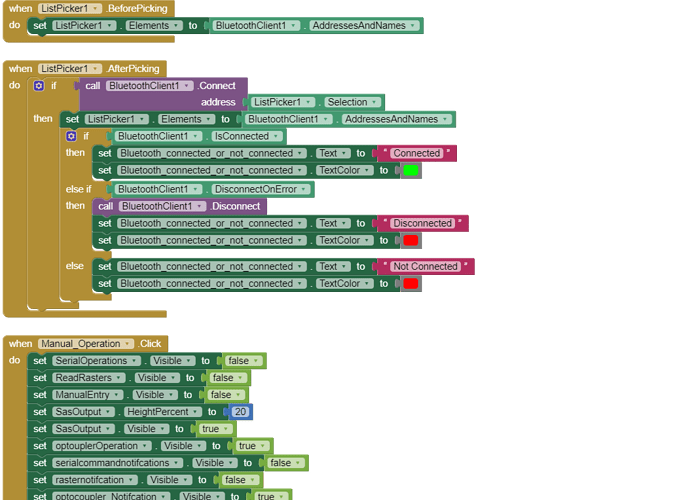
oh i must of already found a issue. ill take a look at it , but wen i 'switch screens' (make things visible and unvisible) it breaks it.
What exactly breaks down? Not enough information.
The only big downside to this solution is if you have another TextBox on your screen where you type text. This will prevent you from typing text as the focus will switch to the invisible TextBox. Then you have to use the extension to scroll through the label. My extension specializes in label.
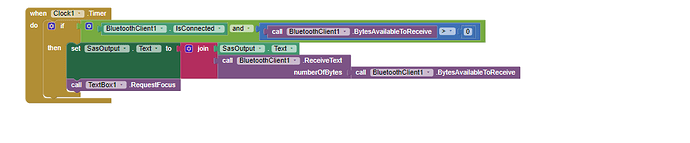
fixed stuff in my blocks modifying the output, looks all good now! thank you!