Good day. I understand that this is the basics in Java, but not for me. how to call the declared function?
async function getLatestVideoData()
{
//'form' нигде не используетсЯ!
//const form = document.getElementById('inputCurrencyFrom').value;
const fetchOpts = {
method: "GET",
headers: {
"x-rapidapi-host": "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
"x-rapidapi-key": "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"
}
}
const response = await fеtсh("https://XXXXXXXXXXXXXXXXXXX", fetchOpts);
const responseOЬj = await response.json();
console.log(responseOЬj);
// Вот так получать элементы массива. При помощи цикла.
for(const format of responseOЬj.AllFormats)
console.log(format.Link);
//Если надо получить одну ссылку
const Link = responseOЬj.AllFormats[0].Link
//Более современный метод получения первой ссылки:
//const [ { link:link } ] = rеsроnsеOЬj.AllFormats //закоментировать один из вариантов
document.getElementById('VideoNewConfirmed').innerHTML = Link;
//document.querySelector('.VideoNewConfirmed').textcontent = link
}
Is my calling code correct?
(function onLoad()
{
setButtonFunctions();
getLatestVideoData();
})();
function getLatestVideoData()
{
document.getElementById('buttonCurrency').onclick = getLatestVideoData;
};
HTML
<button class="green" class="btn btn-primary" id="buttonCurrency">GET</button>
you have two functions with same name?
I don't get a response when I request it, the code is supposed to get an object from an array.
{
"VideoTitle": "VERY hungry kittens!",
"Duration": 52,
"VideoViewsCount": 1333746,
"AllFormats": [
{
"Type": "mp3",
"Link": "https://rr3---sn-p5qlsn6l.googlevideo.com/videoplayback?expire=1671747994&ei=OoWkY5ZWj8GDA76npbAC&ip=3.95.196.155&id=o-AAPpI2rU-bszIClrgk4rdp1ORsmkxgWxQ_o14MLQhKIF&itag=139&source=youtube&requiressl=yes&mh=6i&mm=31%2C26&mn=sn-p5qlsn6l%2Csn-vgqsknez&ms=au%2Conr&mv=m&mvi=3&pl=17&initcwndbps=832500&vprv=1&mime=audio%2Fmp4&gir=yes&clen=308761&dur=51.687&lmt=1535601661178796&mt=1671726101&fvip=4&keepalive=yes&fexp=24001373%2C24007246&c=ANDROID&sparams=expire%2Cei%2Cip%2Cid%2Citag%2Csource%2Crequiressl%2Cvprv%2Cmime%2Cgir%2Cclen%2Cdur%2Clmt&sig=AOq0QJ8wRgIhANkVuyKr6R7QhkCeDnme3wkxlplxbrEDpPpOwGJMhfkoAiEAzzOs0yKm8mSBWdrDnIu8ADcCOQZod3FWvGCs-4lkj4M%3D&lsparams=mh%2Cmm%2Cmn%2Cms%2Cmv%2Cmvi%2Cpl%2Cinitcwndbps&lsig=AG3C_xAwRQIgVxmX9wd7tHbUVkp0Vth_DGL8c7QMqhQm0mJdU0KDqKQCIQDB8fqMWJPh5oPReWJ9q8IjQff7EZFREjsEcskDWDSZvw%3D%3D&title=VERY+hungry+kittens%21",
"Size": 308761
},
{
"Type": "mp3",
"Link": "https://rr3---sn-p5qlsn6l.googlevideo.com/videoplayback?expire=1671747994&ei=OoWkY5ZWj8GDA76npbAC&ip=3.95.196.155&id=o-AAPpI2rU-bszIClrgk4rdp1ORsmkxgWxQ_o14MLQhKIF&itag=249&source=youtube&requiressl=yes&mh=6i&mm=31%2C26&mn=sn-p5qlsn6l%2Csn-vgqsknez&ms=au%2Conr&mv=m&mvi=3&pl=17&initcwndbps=832500&vprv=1&mime=audio%2Fwebm&gir=yes&clen=317858&dur=51.601&lmt=1535602013166881&mt=1671726101&fvip=4&keepalive=yes&fexp=24001373%2C24007246&c=ANDROID&sparams=expire%2Cei%2Cip%2Cid%2Citag%2Csource%2Crequiressl%2Cvprv%2Cmime%2Cgir%2Cclen%2Cdur%2Clmt&sig=AOq0QJ8wRQIhAK3BPv_Pwv_kLvDP-4ZxMTXrGDMQidc1Izr1izTf0JrLAiBUcmvxHYqVqW54FjqK-5I2Cjss5tBzIcE20Pq6gN8s3g%3D%3D&lsparams=mh%2Cmm%2Cmn%2Cms%2Cmv%2Cmvi%2Cpl%2Cinitcwndbps&lsig=AG3C_xAwRQIgVxmX9wd7tHbUVkp0Vth_DGL8c7QMqhQm0mJdU0KDqKQCIQDB8fqMWJPh5oPReWJ9q8IjQff7EZFREjsEcskDWDSZvw%3D%3D&title=VERY+hungry+kittens%21",
"Size": 7211266
}
]
}
upload the html/js file, not only part.and
??
I don't understand what are you talking about? where are the same functions
<html>
<head>
<meta charset="utf-8">
<title>API examples</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="./css/style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<style type="text/css">
BODY {
background: rgb(2,0,36);
background: rgb(2,0,36);
background: linear-gradient(180deg, rgba(2,0,36,1) 0%, rgba(77,35,131,1) 19%, rgba(150,152,153,1) 87%); }
button {
background: #000000; /* Синий цвет фона */
color: #fff; /* Белый цвет текста */
border: none; /* Убираем рамку */
padding: 1rem 1.5rem; /* Поля вокруг текста */
margin-bottom: 1rem; /* Отступ снизу */
}
.green { background: #000000; }
.red { background: #000000; }
.orange { background: #F7941E; }
</style>
<body>
<!-- VIDEO URL -->
<div class="display-6 text-center">
<img src="./img/logo.png" width="200" height="100"><br>
<b>
<!-- Currency exchange rates -->
<div style="margin-center:">
<input class="form-control marginTopBottom" type="text" id="inputCurrencyFrom" value="qWKQqLjK86Y">
<button class="green" class="btn btn-primary" id="buttonCurrency">GET Video</button>
<p id="Title"></p>
</div>
<font color="№ffffff">
Загрузчик видео с ТикТока без водяных знаков.<br>
</font><br><br>
<p id="VideoNewConfirmed"></p>
<button class="red" class="btn btn-primary" id="buttonCurrency"><a href=""><img src="./img/012.png"> <b>Download <img src="./img/012.png"></a></button>
</div>
<script>
</script>
<script>
async function getLatestVideoData()
{
//'form' нигде не используетсЯ!
//const form = document.getElementById('inputCurrencyFrom').value;
const fetchOpts = {
method: "GET",
headers: {
"x-rapidapi-host": "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
"x-rapidapi-key": "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"
}
}
const response = await fеtсh("https://XXXXXXXXXXXXXXXXXXX", fetchOpts);
const responseOЬj = await response.json();
console.log(responseOЬj);
// Вот так получать элементы массива. При помощи цикла.
for(const format of responseOЬj.AllFormats)
console.log(format.Link);
//Если надо получить одну ссылку
const Link = responseOЬj.AllFormats[0].Link
//Более современный метод получения первой ссылки:
//const [ { link:link } ] = rеsроnsеOЬj.AllFormats //закоментировать один из вариантов
document.getElementById('VideoNewConfirmed').innerHTML = Link;
//document.querySelector('.VideoNewConfirmed').textcontent = link
}
</script>
</body>
</html>
TIMAI2
December 24, 2022, 1:52pm
7
Try a simple fetch with your url. Does this work?
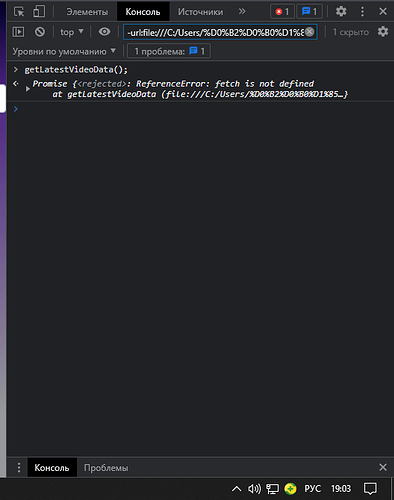
slightly changed the code, now such an error, I'm already tired. it's hard when you don't know what you're doing
(function onLoad() {
setButtonFunctions();
getLatestVideoData();
})();
function setButtonFunctions() {
document.getElementsBeClassName('VideoNewConfirmed')[2];
document.getElementById('buttonCurrency').onclick = getLatestVideoData;
}
async function getLatestVideoData() {
//'form' нигде не используетсЯ!
//const form = document.getElementById('inputCurrencyFrom').value;
const fetchOpts = {
method: "GET",
headers: {
"x-rapidapi-host": "youtube-video-info.p.rapidapi.com",
"x-rapidapi-key": "dd27363f67msh03896d5a5b0fcf8p103403jsne76efb47de8b"
}
}
const response = await fеtсh("https://youtube-video-info.p.rapidapi.com/video_formats?video=edPREMPZ5RA", fetchOpts);
const responseOЬj = await response.json();
//Более современный метод получения первой ссылки:
const [ { Link:link } ] = rеsроnsеOЬj.AllFormats //закоментировать один из вариантов
document.getElementById('VideoNewConfirmed').innerHTML = link;
//document.querySelector('.VideoNewConfirmed').textcontent = link
}
TIMAI2
December 24, 2022, 11:11pm
9
Here is a simple example to get you started, which returns the weather json for Pittsburg PA, USA
<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<head>
<title>Weather</title>
</head>
<body>
<div>
<pre id="display"></pre>
</div>
<script>
fetch("https://forecast.weather.gov/MapClick.php?lat=40.4406&lon=-79.9958&FcstType=json")
.then( function(response) {response.text()
.then(function(data) {document.getElementById("display").innerHTML = data; });})
.catch(function(err) {document.getElementById("display").innerHTML = "Error";});
</script>
</body>
</html>
Test this, then....
this code works perfectly. but it only gets objects. and I need to get an object and an array.
document.getElementById('button').style.display ='none';
(function onLoad()
{
// set a function for each button
setButtonFunctions();
// fetch from each API when the page loads
})();
function setButtonFunctions()
{
document.getElementById('VideoNewConfirmed');
document.getElementById('buttonCurrency').onclick = getLatestVideoData;{
};
}
// VIDEO URL
async function getLatestVideoData()
{
const from = document.getElementById('inputCurrencyFrom').value;
await fetch("https://tiktok-downloader-download-tiktok-videos-without-watermark.p.rapidapi.com/vid/index?url=" + from + "", {
"method": "GET",
"headers": {
"x-rapidapi-host": "tiktok-downloader-download-tiktok-videos-without-watermark.p.rapidapi.com",
"x-rapidapi-key": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
}
})
.then(response => response.json())
.then(response => {
console.log(response);
console.log(response.video);
document.getElementById('VideoNewConfirmed').style.display ='none';
document.getElementById('VideoNewConfirmed').innerHTML = response.video;
document.querySelector('a').href = response.video;
let a = document.querySelector('a');
let p = document.querySelector('#VideoNewConfirmed');
let linkInterval = setInterval(() => {
if (p.innerHTML !== '') {
a.href = p.innerText;
clearInterval(linkInterval);
}
},100)
document.getElementById('button').style.display ='';
// save Videodata data to global variable
Videodata = response.video;
})
.catch(err => {
console.log(err);
});
{
"VideoTitle": "VERY hungry kittens!",
"Duration": 52,
"VideoViewsCount": 1333746,
"AllFormats": [
{
"Type": "mp3",
"*Link*": "https://rr3---sn-p5qlsn6l.googlevideo.com/videoplayback?expire=1671747994&ei=OoWkY5ZWj8GDA76npbAC&ip=3.95.196.155&id=o-AAPpI2rU-bszIClrgk4rdp1ORsmkxgWxQ_o14MLQhKIF&itag=139&source=youtube&requiressl=yes&mh=6i&mm=31%2C26&mn=sn-p5qlsn6l%2Csn-vgqsknez&ms=au%2Conr&mv=m&mvi=3&pl=17&initcwndbps=832500&vprv=1&mime=audio%2Fmp4&gir=yes&clen=308761&dur=51.687&lmt=1535601661178796&mt=1671726101&fvip=4&keepalive=yes&fexp=24001373%2C24007246&c=ANDROID&sparams=expire%2Cei%2Cip%2Cid%2Citag%2Csource%2Crequiressl%2Cvprv%2Cmime%2Cgir%2Cclen%2Cdur%2Clmt&sig=AOq0QJ8wRgIhANkVuyKr6R7QhkCeDnme3wkxlplxbrEDpPpOwGJMhfkoAiEAzzOs0yKm8mSBWdrDnIu8ADcCOQZod3FWvGCs-4lkj4M%3D&lsparams=mh%2Cmm%2Cmn%2Cms%2Cmv%2Cmvi%2Cpl%2Cinitcwndbps&lsig=AG3C_xAwRQIgVxmX9wd7tHbUVkp0Vth_DGL8c7QMqhQm0mJdU0KDqKQCIQDB8fqMWJPh5oPReWJ9q8IjQff7EZFREjsEcskDWDSZvw%3D%3D&title=VERY+hungry+kittens%21",
"Size": 308761
},
{
"Type": "mp3",
"Link": "https://rr3---sn-p5qlsn6l.googlevideo.com/videoplayback?expire=1671747994&ei=OoWkY5ZWj8GDA76npbAC&ip=3.95.196.155&id=o-AAPpI2rU-bszIClrgk4rdp1ORsmkxgWxQ_o14MLQhKIF&itag=249&source=youtube&requiressl=yes&mh=6i&mm=31%2C26&mn=sn-p5qlsn6l%2Csn-vgqsknez&ms=au%2Conr&mv=m&mvi=3&pl=17&initcwndbps=832500&vprv=1&mime=audio%2Fwebm&gir=yes&clen=317858&dur=51.601&lmt=1535602013166881&mt=1671726101&fvip=4&keepalive=yes&fexp=24001373%2C24007246&c=ANDROID&sparams=expire%2Cei%2Cip%2Cid%2Citag%2Csource%2Crequiressl%2Cvprv%2Cmime%2Cgir%2Cclen%2Cdur%2Clmt&sig=AOq0QJ8wRQIhAK3BPv_Pwv_kLvDP-4ZxMTXrGDMQidc1Izr1izTf0JrLAiBUcmvxHYqVqW54FjqK-5I2Cjss5tBzIcE20Pq6gN8s3g%3D%3D&lsparams=mh%2Cmm%2Cmn%2Cms%2Cmv%2Cmvi%2Cpl%2Cinitcwndbps&lsig=AG3C_xAwRQIgVxmX9wd7tHbUVkp0Vth_DGL8c7QMqhQm0mJdU0KDqKQCIQDB8fqMWJPh5oPReWJ9q8IjQff7EZFREjsEcskDWDSZvw%3D%3D&title=VERY+hungry+kittens%21",
"Size": 7211266
}
]
}