p169Ei_javascript_selector_fecha.aia (22.7 KB)

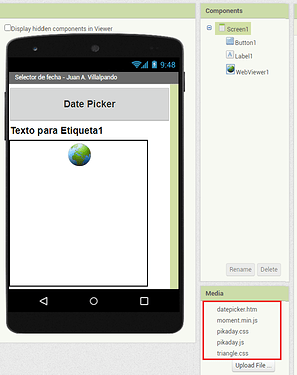
- datepicker.htm
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no" >
<link rel="stylesheet" href="pikaday.css">
<link rel="stylesheet" href="triangle.css">
</head>
<body>
<div id="container"></div>
<script src="moment.min.js"></script>
<script src="pikaday.js"></script>
<script>
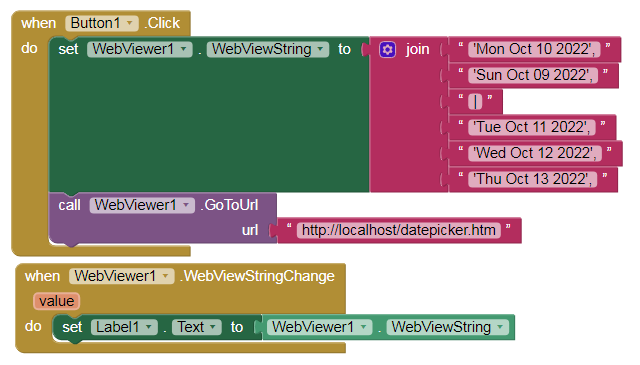
datos = window.AppInventor.getWebViewString().split('|'); // Entrada de datos.
verde = datos[0];
violeta = datos[1];
var picker = new Pikaday(
{
field: document.getElementById('container'),
firstDay: 1,
events: verde,
events2: violeta,
theme: 'triangle-theme',
bound: false,
container: document.getElementById('container'),
onSelect: function(date) {
resultado = this.getMoment().format('D MMMM YYYY') + ' ';
window.AppInventor.setWebViewString(resultado + "");
document.write("Fecha = " + resultado);
// document.write("");
}
});
</script>
</body>
</html>
oooooooooooooooooooooooooo
- Pikaday library:
https://github.com/Pikaday/Pikaday
events array of dates that you would like to differentiate from regular days (e.g. ['Sat Jun 28 2017', 'Sun Jun 29 2017', 'Tue Jul 01 2017',])`
I have added another event, events2
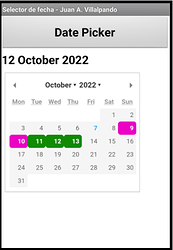
events in green color.
events2 in violet color.
ooooooooooooooooooooo
- pikaday.js
// internationalization
i18n: {
previousMonth : 'Previous Month',
nextMonth : 'Next Month',
months : ['January','February','March','April','May','June','July','August','September','October','November','December'],
weekdays : ['Sunday','Monday','Tuesday','Wednesday','Thursday','Friday','Saturday'],
weekdaysShort : ['Sun','Mon','Tue','Wed','Thu','Fri','Sat']
},
- pikaday.css - Color events
.is-selected .pika-button,
.has-event .pika-button {
color: #fff;
font-weight: bold;
background: #33aaff;
box-shadow: inset 0 1px 3px #178fe5;
border-radius: 5px;
}
.has-event .pika-button {
background: #eb02c4;
box-shadow: inset 0 1px 3px #eb02c4;
}
.has-event2 .pika-button {
color: #fff;
font-weight: bold;
background: #33aaff;
box-shadow: inset 0 1px 3px #178fe5;
border-radius: 5px;
}
.has-event2 .pika-button {
background: #118a04;
box-shadow: inset 0 1px 3px #118a04;
}