I have buttons that open different URLs in webviewer. The buttons work fine (click and webviewer opens) in the horizontal arrangement, but I when change to a horizontal scroll arrangement the buttons stop working (no longer clickable). Is there a way to make buttons clickable in horizontal scroll arrangement ?
Please provide an example aia project that replicates this behaviour
The "Events" button will not click in the horizontal scroll arrangement, but if move it to the horizontal arrangement with the rest of the buttons, it will click. Thanks for the help. Events is really HomeButton. Sorry for the confusion.
auroralife.aia (251.0 KB)
Works OK here.
Test with a different website for the Events button, e.g. https://google.com
Add a label that displays the CurrentUrl to show which url is in use.
Did you actually test it using the MIT Ai2 Companion ? If the button does not click, it does not matter what the URL is. Why, if I move the Events button to the Horizontal arrangement (on top of the screen) it will work ?
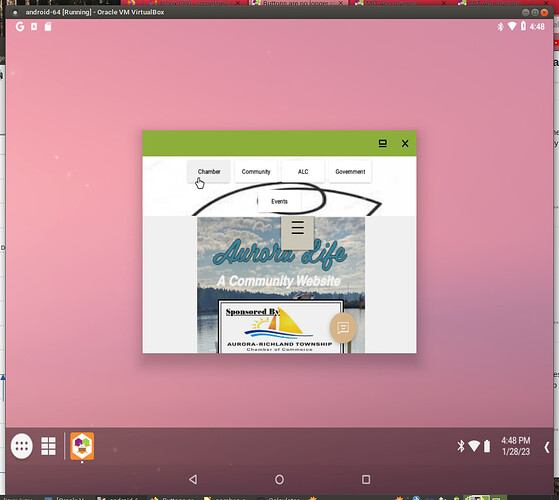
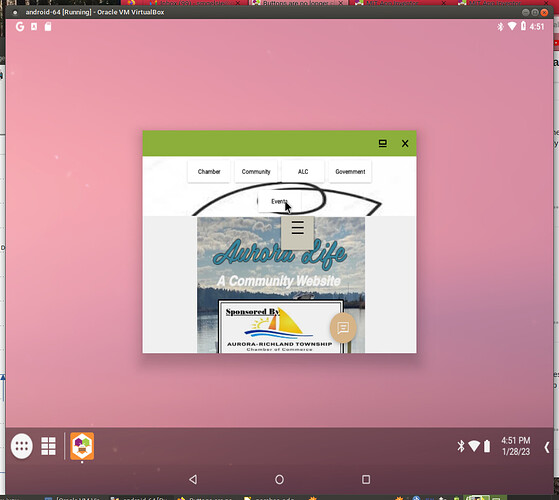
Attached are
two screenshots. One of the Chamber button showing you can click it and one of the Events button showing it not clickable.
OK, you don't believe me 
Try this revised version:
auroralife_revised.aia (251.2 KB)
I have put all the buttons in the horizontal scrolling arrangement (HSA), and a label showing the current url at the top.
You need to scroll the HSA to the right to access all the buttons
You should also scroll down your web pages to see the specific page content
You want to remove the menu from your website. for me this makes the webviewer go fullscreen, users won't be able to get back to the buttons....
Thanks for the help. The problem was the android emulator inside my virtual device.
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.