ButtonParticles
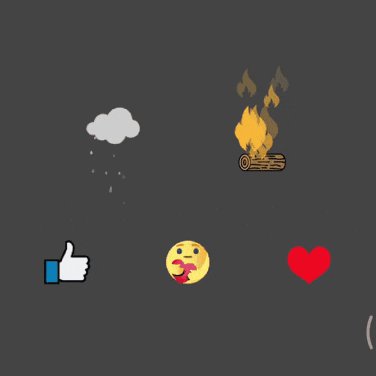
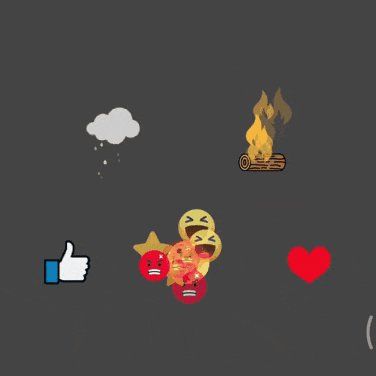
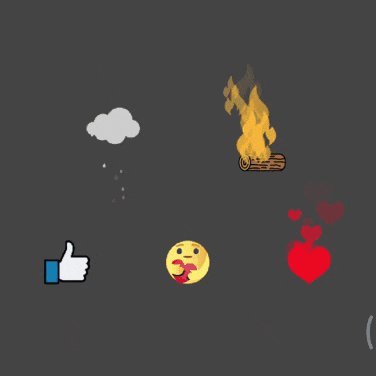
Image particles with smooth fade-in and fade-out on the button.
Image particles with smooth fade-in and fade-out on the button.


ParticleSizeRange
Default value:
- minSize = 20
- maxSize = 50
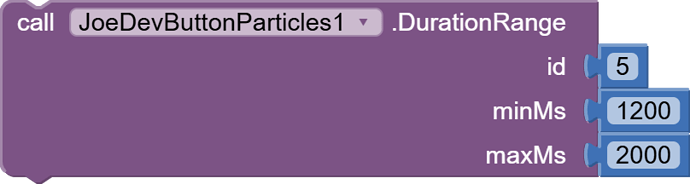
DurationRange
Duration range of particle animation.
Default value:
- minMs = 600
- maxMs = 1200
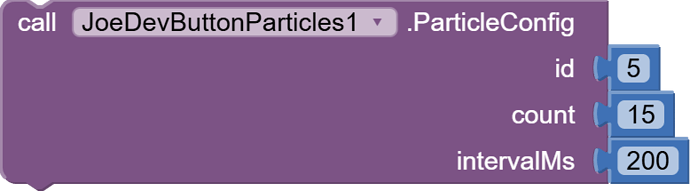
ParticleConfig
Number of particles and interval between appearances.
Default value:
- count = 15
- intervalMs = 50
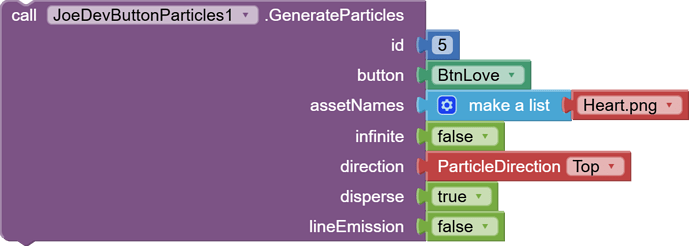
GenerateParticles
Activates a pulse effect and generates particles using images from assets in a list.
- You can put a single image or a list of different images as particles.
- If
infinite = true, the animation will play until you call theStopfunction.
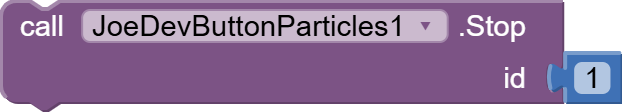
Stop
Stops the infinite particle animation.

Update v1.1
- If direction = default, the particles will appear scattered all around the button.
- (Numbers can also be used in this parameter, from 0 to 360 degrees).
- Added animation direction: default, top, bottom, left, right.
- Added a boolean parameter disperse, if disperse = true the animation will be dispersed, if disperse = false the animation will be in a straight line.
- The lineEmission parameter was added. If lineEmission = true, the particles will appear in a straight line over the button, and if lineEmission = false, they will appear centered on the same point over the button.
- Added id to functions to give better control over each animation created and prevent settings from being overwritten.
v1.1 April 24, 2025.
ButtonParticles.aia (49.9 KB)
joejsanz.joedevbuttonparticles.aix (18.6 KB)
JDK: 11
Minimum API Level: 21
Updated On: 2025-04-24T07:00:00Z
Built using: FAST-CLI v3.1.0
Thanks.