Awesome extension !
Nice extension, It will help us alot in UI enhancements.
I give you a suggestion, register button aside not with the main component, use id feature in the main block, it will help user to register button or buttons in two, but designs in a one.
-
Register single button block
-
Register Buttons list block
-
SetShadow for list
-
SetShadow for button
I hope you got my points.
Fantastic! Finally customized buttons. Thank you.
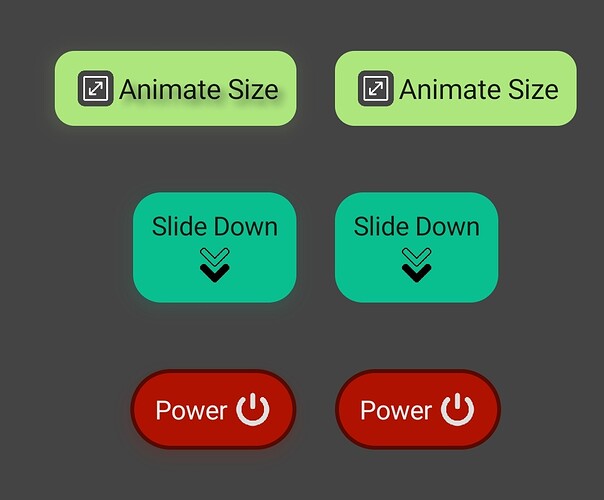
I had already implemented the shadow behind the button, but I removed that function because when clicking the button, the shadow disappeared, then I managed to make it stay, but I had to remove the interaction of the button with the native events of App Inventor.
So for now the shadow will have to wait a bit.
- This is a look at what was done, the shading is very faint but it looks good.....
About using ID in the block, it would be nice if I created some events to identify which block was clicked, but I don't have any events created, since this extension works with App Inventor's native events.
Or I don't know if you mean something different and I misunderstood.
I imagine you suggest the list of buttons to put the same style on that list and not use too many blocks?
Yes
it will be better if the color socket can accept AI2 color.
Sure, Also Kevin's suggestion will very helpful after sockets accepts the Ai2 colors.
Update:
Dear @Usane,
while this extension is still really awesome and powerful (@Joejsanz don't stop to develop yours !!!) please do not forget these two:
@gordonlu310 's com.gordonlu.buttonicons.aix
and
@TIMAI2 's uk.co.metricrat.buttonmaticon.aix
Now we have a "big choice" ![]()
![]()
![]() for customizing buttons.
for customizing buttons.
Great !
Great you listen, best you built. ![]()
![]()
You are right but, those are not focusing on shaping the button itself. For example I really missed the radius of the fillets. Now we have it. Now I miss the triangle, hexagon and star shapes, haha. ![]()
excelente
8.827912/10
Pros:
- Everything except cons
Cons: - No button shadow but text shadow
Yes, it is a notable drawback since the shadow of the text is customized and not that of the button. It is already in the code, but I had to omit it due to a bug in the function. I will start working on it soon.