Hi guys. New to this.
Is there a way I can put a border line around a label? I believed it’s something simple but I can’t seem to do it.
Thanks in advance.
Thanks. Had a quick look but couldn’t see it. I will try again with more detail.
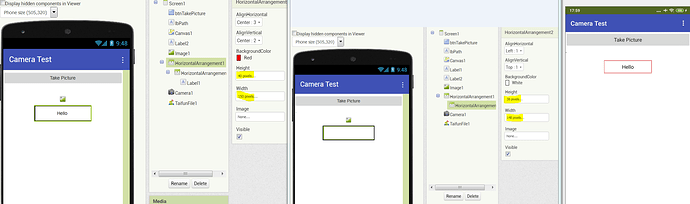
Put the label inside an arrangement, change colour and size of arrangement and label to create a border effect
Thank you for your reply, but it does not seem to work if I want a white background (or none, or default for that matter). Using other colours gives the right effect but when background is white, (and the whole interface is white) I just need a border. I would never think it would be this difficult.
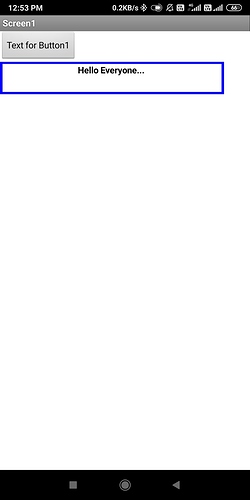
Yes, something like that (preferably a black border) and if possible a tighter enclosure (imagine a border line around the button “Text for Button1”)
I forgot to say align as well. If you play with sizing and alignment you should get the effect you want. It is not difficult.

labelBorder.aia (1.2 KB)
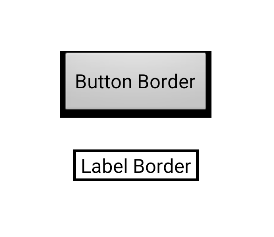
For button you could make an image with a border, and still be able to add text on top
Hi all,
there are many web sites where you can create your own buttons and download them as, for example, .png files.
i.e. “buttonoptimizer.com” is quite simple to use. You can select colour, form, size, shades…
Then you can use those images as a background (e.g. in a sprite, so you can position it precisely in a canvas and fire an action when touched).
![]()
![]()
![]()
Above some examples done by using the free version.
By using the “pro” version you can also add icons.
Enjoy !!!
Sorry for the late reply.
Yes, I believe it’s the best way to go.
Thanks
Thank you Anke for this. I did not think of it.
My labels are in a TableArrangement anyway, but I could try putting a HorizontalArrangement inside a cell.
Thank you very much.