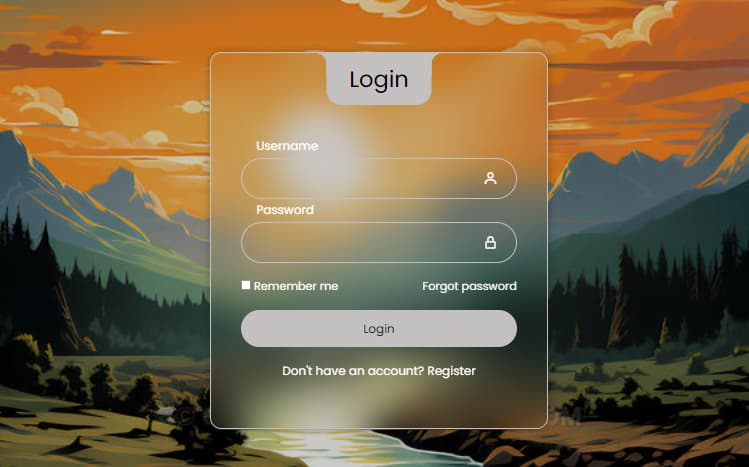
Is it possible to add a blur effect on arragements/screen that blurs the in order to blur the screen background image in the arragement area to create a form like the following:
Make a blurred semi transparent image, and apply it to your component. There may be extensions that enhance arrangements that can help with the appearance.
Well, try as I might, I was unable to make a suitable all purpose blurred semi transparent image that blurred the background image (maybe someone can make one...), I also tried all the extensions I could find that "offered" blur, but none of them worked for me. However, came up with "a" solution that may be fit for purpose.
Workflow:
- Set background image to screen background image
- Set a VA to desired percentage height and width for your "dialog" - in my case 48% width, 72% height
- Using a cropping extension, crop the image used for screen background by the values required to make it the same as the VA percentage dimensions
- Send the cropped image off to be be blurred (in my case an ImageMagick API)
- Once blurred, set the blurred image to the background of the VA, then format the VA for rounded corners and a border, using an extension
- The blurred image should then be an overlay of the existing background and align correctly
- This would need to be done everytime on start up or screen orientation change to account for different devices
I used my ImageConvertor extension to crop the image, and @Kevinkun 's Enhance extension for setting the background image of the VA, and the rounded corners and borders. To blur the cropped image I used Imagemagick on my own server, using php to receive the cropped image, which imagemagick then blurred, and then return the blurred image to the app. On good wifi this takes between 1-2 seconds (along with needing 1/4 second for AI2 to capture the image dimensions).
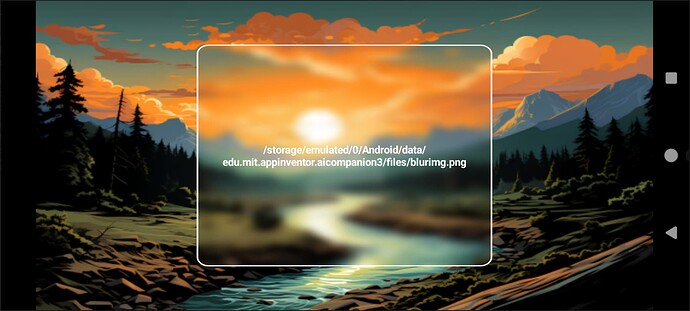
The Result:
You can see that the VA blurred image is a more or less perfect overlay for the background image.
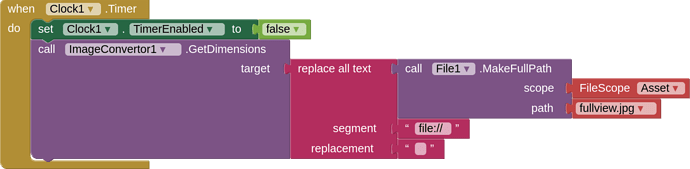
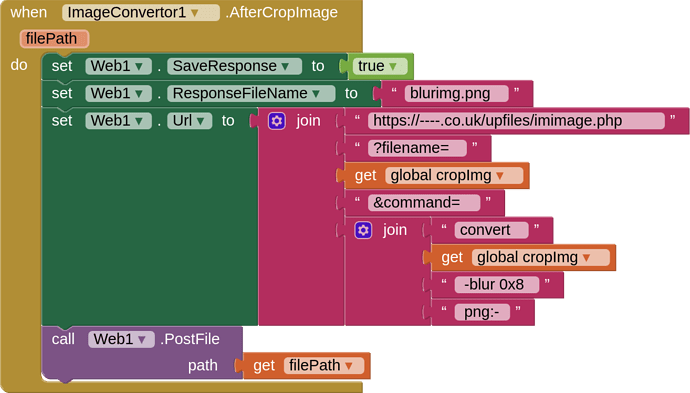
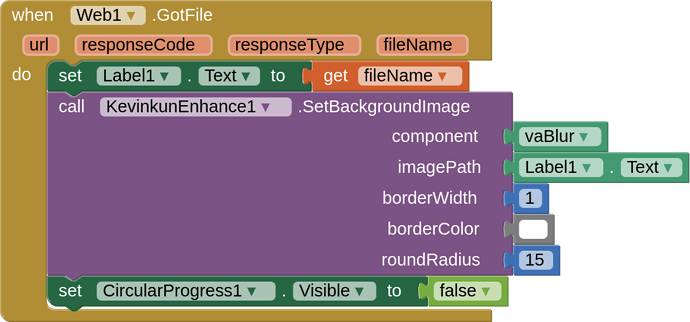
BLOCKS
Just to be tidy
Stop the clock, then get the background image dimensions, the image is in the assets, and we use the File component to get the path.
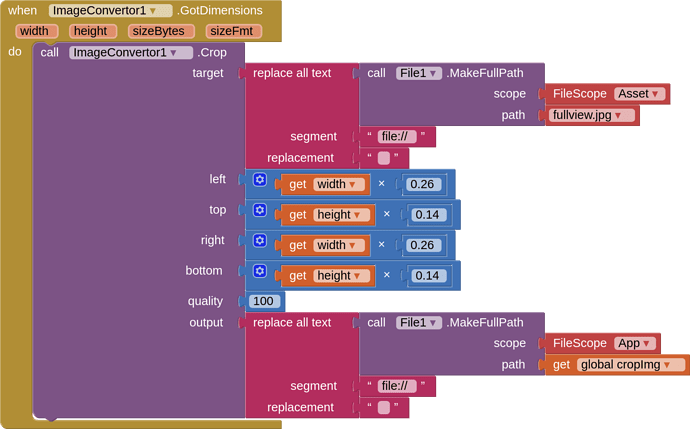
Once we get the dimensions, we can set the cropping values. For example we crop from the left by the width of the image multiplied by 0.26 - the dialog VA is set to 48%, so there is 52% to crop, half of this is 26% or 0.26. We save the cropped image to the ASD.
Once the image is cropped, we upload the cropped image to the server for processing, sending the blur command with the image file. You can learn more about this HERE
When the cropped image has been blurred, the output file is returned to the app and saved in the ASD. This blurred image is then set to the VA, with rounded corners and a border, and we hide the circular progress. For the demo, I put the blurred image filepath to a label in the VA
Here is the aia project, you will need your own "blur" server, running php and imagemagick, set up as indicated HERE, or add your own blur method.
blur.aia (188.0 KB)
There is a [PAID] extension HERE that offers a blur effect, which would keep you from having to go out to the internet for blurring.
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.