Is it possible to increase the vertical size of the Block Viewer? I can only get 3 blocks in the Block Viewer.
It depends on what you mean by "only get 3 blocks in the Block Viewer.".
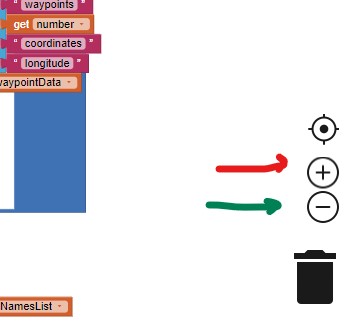
Perhaps you want to use the( - ) icon shown with the green arrow
 .
.
To see fewer Blocks, use the + shown with the red arrow?
Click each. One provides more space, the other less. ( - ) will show more Blocks at one time. 
Thanks for your reply.
The minus sign adjacent to the backpack COMPRESSED the blocks which were inside the Viewer; it didn't do anything to increase the overall SIZE of the viewer.
The Blocks viewer that I SEE doesn't even extend to the bottom of the Built-in selections inside the Blocks section. Instructables show their Blocks viewers extending to the BOTTOM of the Blocks section. I could live with that.
The this is probably a Browser issue. We don't know exactly what you are trying to describe Eugene.
I suspect your Browser screen is not set to full screen. If you click the square icon at the top right edge of you Browser, you can expand your view of the Blocks screen
If this is not the issue, please show what Instructables is showing and a screen capture of what you see. Then someone might be able to provide specific advice.
Are you using a Firebox or a Chrome browser? Those are two of the most recommended developers use.
Your problem might be with the scroll bars for the sub-panes.
Try dragging them all upwards, if you can see them.
They are hard to spot, on the right.
If you grab an empty spot in the workspace and drag it, you can shift your point of view to a more useful position relative to your blocks' positions.
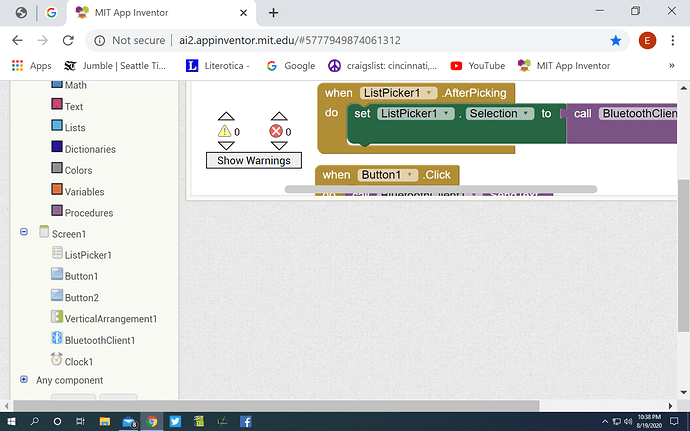
Thanks for your reply, Steve. "Full Screen" had no effect on my issue. I am using the Chrome browser. I have attached what MY screen looks like last night. I also included a screenshot of what the screen looked like in 2015 when the Instructable I was following was published.
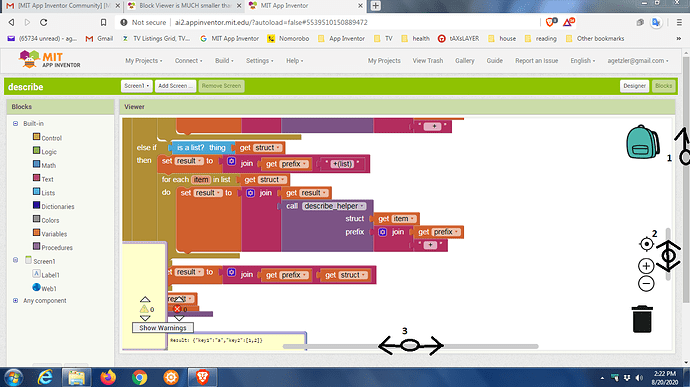
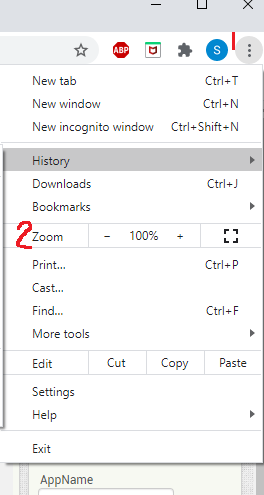
When using Chrome, users have this option

to zoom or shrink the browser. Select the icon at #1 then play with the zoom setting in #2
In 2015, it appears either a different browser or a much earlier version of a Browser or you used a different computer or display monitor.
I really don't see or understand your issue. Mabe work with the grey scroll bars as suggested by ABG?
Thanks for your response, ABG. Scroll bars move content around but have no effect on the bottom of the Viewer panel.
Am I the only one who works in the "cloud" where the Designer viewer is larger than the Block viewer? I am using Win10 & Chrome browser. I downloaded App Inventor two weeks ago.
What is the reason/logic for making two different size of viewers????
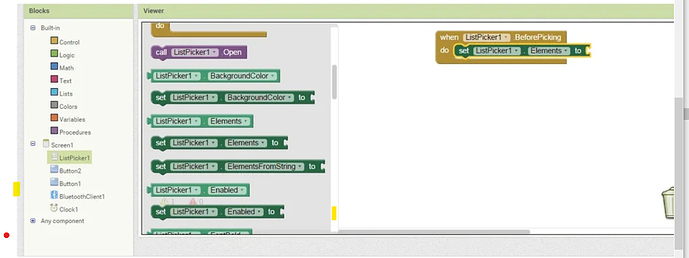
Here is what I see in my web browser (Brave) for the Blocks Editor on a large monitor, full screen:
(I had closed the download history bar at the bottom of the browser display).
I have 3 scroll bars at my disposal.
How many do you have?
P.S. If you click in the Blocks Workspace for focus, the F11 key should switch you in and out of Fullscreen mode, hiding
- the Windows taskbar
- your browser tabs
- your URL bar.
Thanks again, ABG. F11 removes some "clutter" from the Block Editor workspace, and even with the 3 sliders at their "maximum" positions, the Viewer is still substantially smaller than the Designer viewer.
Looks like the page is zoomed in and scrolled down.
Press Ctrl + 0 to reset zoom to 100%
And drag the vertical scrollbar to the top.
Also, you might want to take a look at the screen density settings because the Chrome window look different than the Windows taskbar.