Erm, exactly as said - Hisham only wanted to use Base64 so he could store an image in a Google Sheet - since he can't store a Base64 string there, it's not required.
Looks like my copy of the extension is old, those Blocks are not there. However, in the real App, the photo is taken programmatically, using Taifun's extension, at regular intervals, no User required ![]()
you will need to convert to base64 if saving an image to google drive....
function doPost(e) {
var data = Utilities.base64Decode(e.parameters.data);
var blob = Utilities.newBlob(data, e.parameters.mimetype, e.parameters.filename);
DriveApp.getFolderById('<YOUR FOLDER ID HERE>').createFile(blob);
return ContentService.createTextOutput("Your File Successfully Uploaded");
}
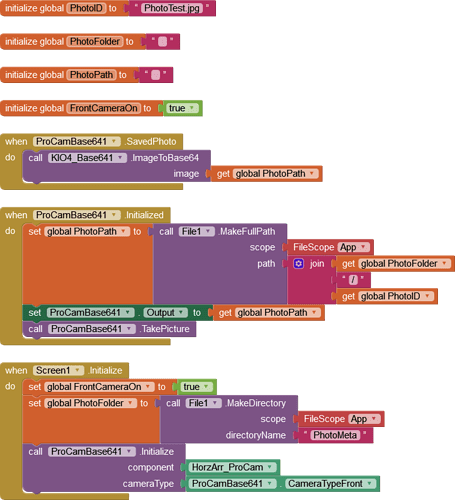
You could try my rework of the procam extension, which saves to base64
I have photos saved on Google drive via my Windows PC - we can't do the same from Android? Actually I think Sunny's Google Drive extension might. Anyway, I'm not trying to put the images anywhere in the cloud.
I will take a look at procam, sounds good. The photos themselves are stored/forwarded as-is, but Base64 is currently my route to the Exif data.
Where can I find the Documentation for procam?
Do you know if I can re-initialize camera type? e.g. start with front camera, then change to back camera?
Yes, you should be able to change camera then re-initialise the interface.
Always freaks me out when I accidently press the switch camera button on my phone and get the selfie camera 
..... are you really that scary? 
Yes, you can do that, the camera extension will remove the old surface and initialize the whole thing with a new one.
Can't relate ![]()
.... I see TakeCameraImageToBase64 maxImgLength - that's quite a variable across different devices, who would know? Is there an input, e.g. "-1" that means 'no max'. By the way, a Label can take a really huge string (whole book!). I'm not displaying it though, it is passed to a javascript.
Do you mean Tim ai2s extension?
There is a block to take just that without a limit.
The idea is (IIRC) to make the image fit the screen widthways regardless of landscape/portrait/image size....
...wasted on me because the image is never displayed in the App. Typical mid-range smartphone image size is large, mine churns out 2736 x 3648 photos. However, it's best not to modify the image size (or anything) if you need the Exif data.
So that leads to another question - if the length has to be input, how does the extension produce the photo to suit that dimension? If it scales the photo after it is taken, the Exif data will most likely be lost.
It is a little bit confusing because the Blocks refer to image, picture and photo. really should be just Photo.
If not using the built-in TakeCameraImageToBase64 Block, the SavedPhoto Block should offer the full path of the photo, for further processes such as reading the exif data and forwarding the photo.
All my blocks refer to image
If you use the TakePreviewImageToBase64 block then this is not resized, but it is a MUCH smaller "image"...
A very nice feature but not of use for this App.
At the moment, in Companion, App runs but is 'stuck' in camera view mode and as an APK, crashes on launch. However, we don't want to view either, just take photos programmatically at regular intervals without the User needing to control the shots.