Thanks!
Sorry to bother you again, but I am currently making an air hockey game for a school project. Whenever we hit the puck straight on it goes in the wrong direction almost always. Here is a video of it happening:
https://photos.app.goo.gl/oUbYXu5bmFpByjDu6 I'm guessing it's because the mallets are constantly moving, but I can't find a way around it. If you have a solution to this then will you please tell us because we are stuck. Thanks again.
Can't diagnose it without blocks.
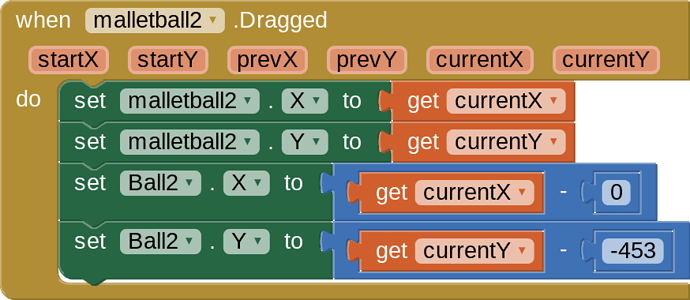
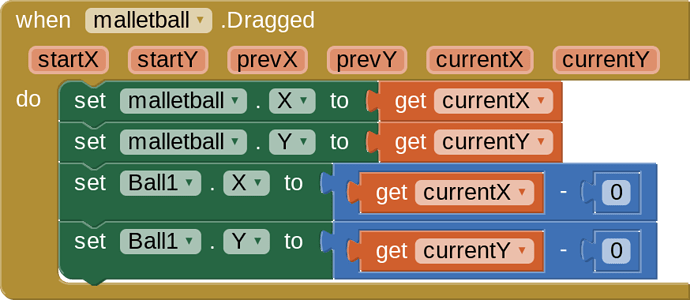
Please download and post each of those event block(s)/procedures here ...
P.S. These blocks can be dragged directly into your Blocks Editor workspace.
See Download Block Images for a demo.
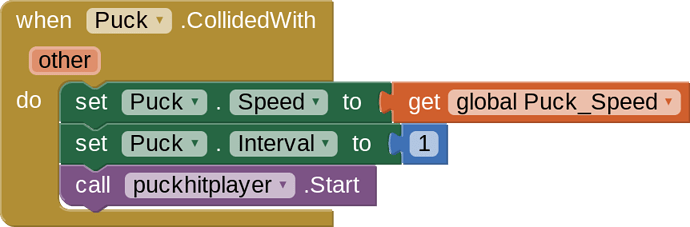
Make sure to include all collision and drag event blocks.
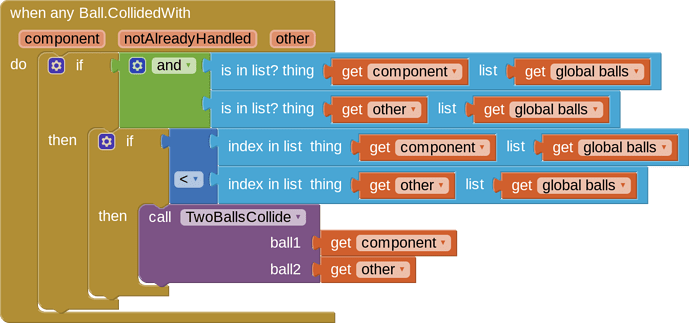
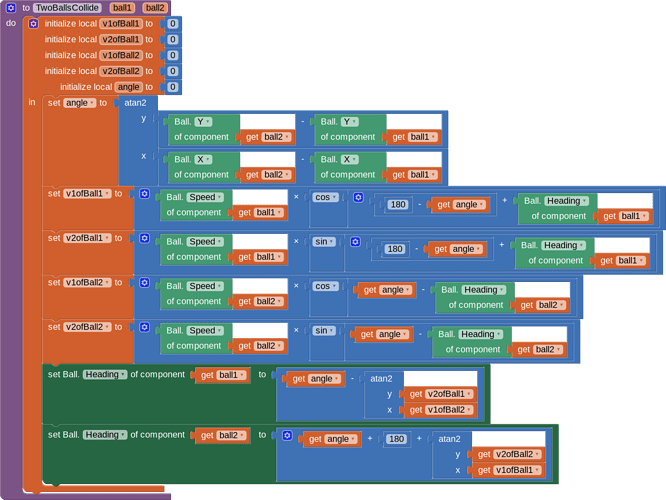
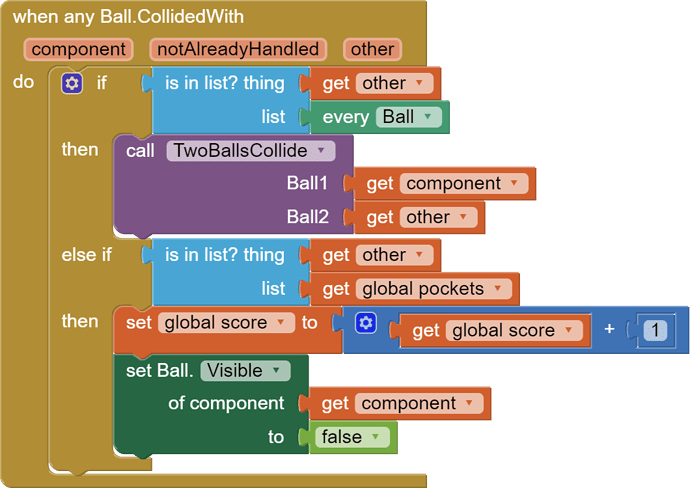
These are all the collision blocks. In the Twoballscollide procedure I did remove the speed part just so you know.
What is in your global balls list?
The mallet should not act like a free floating ball since you are holding it.
In my global balls list is ball1 ball2 and the puck. I have it set up kindove weird. I downloaded a extension so I could overlap blocks. I made a canvas for the top and for the bottom so the mallets would stop at halfway. I have another canvas where ball1, and ball2 follow malletball1 and malletball2 so they can collide with the puck. Do you think if I get rid of the extra layer it would fix the issue?
I thought in air hockey there is only the puck, and the two player mallets.
So what are ball1 and ball2 for?
I made a second layer so that it would only go halfway. The ball1 and Ball2 are invisible but the malletball1 and mallet ball2 are what you see
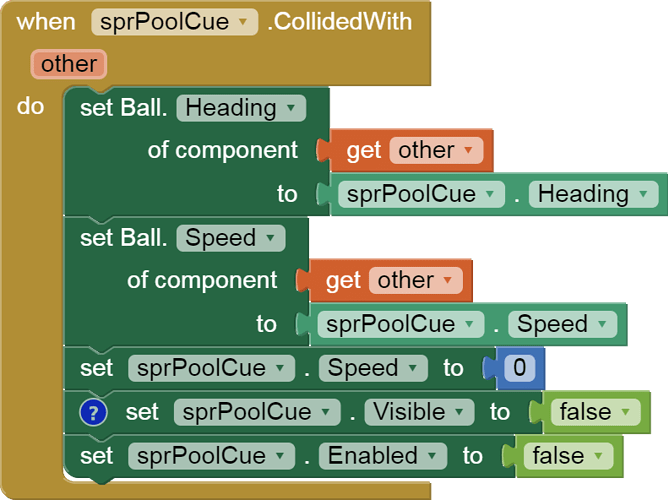
For Air Hockey, the mallet on puck collision should act like the collision of a pool cue stick with the white cue ball.
See this label in my doc:
It should be that simple, and you should not need any ball collision procedure since you don't have freely rolling balls, only the single puck.
Hey again, thanks for your help. I got rid of the procedure but have a issue with the headings. Although I found another issue. How can I set the heading of the mallets to the direction they are dragged?
You need a little trigonometry for this.
The drag event knows the starting and current X and Y values, right?
There is a math function atan2, that can take the change (-) in x and the change (-) in y and turn that into an angle.
Try using that angle as your heading and see what happens.
If I am trying to make a pool game, could I just use this or do I need more?
You can use
but it does not include
- more balls (use Generic events)
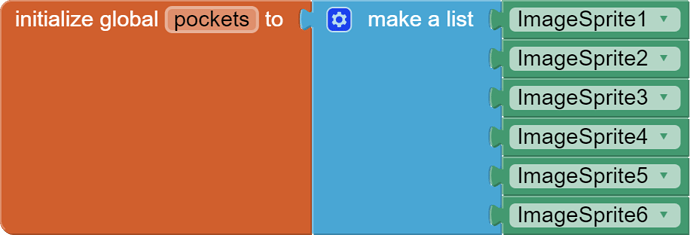
- pockets to catch the balls.
- scoring
- game management
You're on your own for those.
so I use that and just add more balls because I have everything else?
Try it.
I tried it and each time my cue ball touches another ball it disappears and the ball my cue ball hits goes through everything.
(Canned Reply: ABG- Export & Upload .aia)
Export your .aia file and upload it here.

.
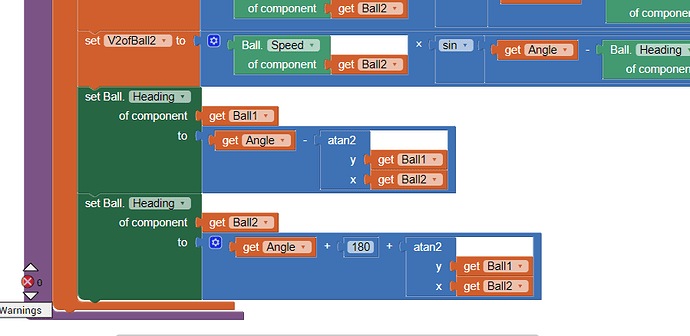
Your code to set Headings in the procedure to handle Ball on Ball collision can't be right, because you are attempting to take the atan2 trig function of Ball1,Ball2 (two Ball component parameters.)
I would expect you would need two velocity values for those atan2() parameters.
Unfortunately, I don't know where you got your formulas for the bounce, so I have no immediate fix for you.
I suggest searching the Gallery for working samples, using the keywords "pool" or "billiards".
Here is some draggable code to catch collisions and deal with them appropriately:

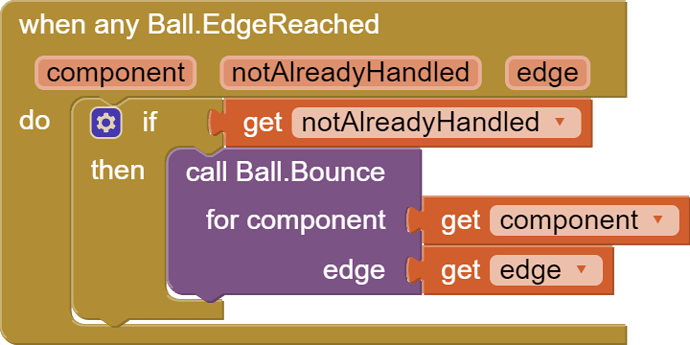
This can replace all your ball edge reached events:
Final_Project (1).aia (101.2 KB)
You have a bunch of more work to do:
- Find your collision math source and fix the collision procedure
- Add procedures to
- line up pockets at start of game by proportion of Canvas1.Height and .Width
- line up balls at start of game by proportion of Canvas1.Height and .Width
- call those procedures after the Canvas has finished displaying, a dozen milliseconds after Screen.Initialize
I think this code is from here: