Unfortunately i couldn't do it. The BLE extension in the MIT app inventor is linked to the main form and once the application is destroyed from the tasks (swiping up), the BLE object is destroyed. So to use this extension, I would have to modify all the other extensions, which was too much work for me.
I just switched to android studio and had my work done
any examples of tutorials in video form?
Is this still not working with Kodular?
Extension version 3.0
I've released the new version of the extension, and here are some tutorials:
-
Quotes
WebFetch.aia (428.4 KB)
It's a little complex tutorial to show quotes/thoughts from web between every interval through the clock component with events and showing a notification with the Notification Style extension for a fixed amount of time.
In some cases, the app stops because the clock component takes much time to create so the extension just executes the next task without waiting, there is a fix pending for this. But most of the times it works fine.
-
Light sensor and file
LuminanceFile.aia (399.5 KB)
Simple project to write down the light sensor's event values to files and may require storage permission.
-
Not working
It may not be working on every device and may behave differently. Avoid testing on the emulator. If you have Redmi devices, try enabling the Autostart permission or use the resolve activity block.
-
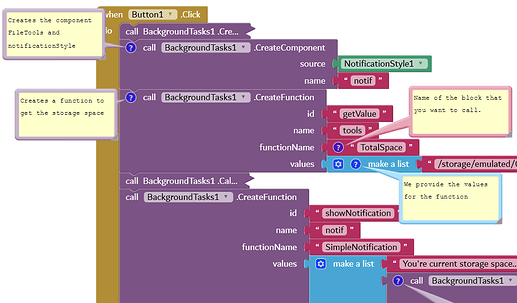
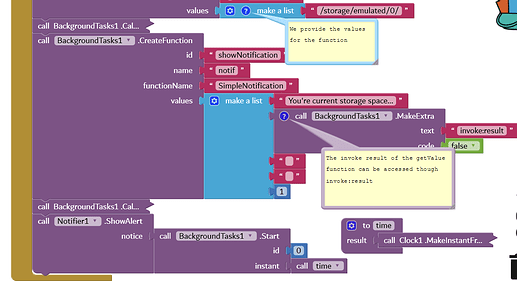
Simple example
MemoryNotification(1).aia (452.4 KB)

This simple demo to work with the FileTools component of vknow. This should work in every device as the requirements are met. A notification will show you after a constant amount of time.
Fun fact: extension found working on Android 5.1!
Finally It came back !!!
Will Give it a Try !!!!

Awesome news!!
Keep it up!

Extension 3.0 A 
-
Re-continued the extension

-
Added event blocks that can call functions.
-
Component support (The extension doesn't let any component like (example: player) kill itself when the app stop or destroy)
-
Foreground support that will let you run apps like a music player!
-
Important: Stabilized much more! The extension supports firebase, other components like clock etc!
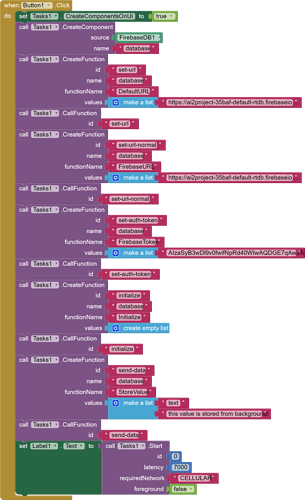
Demo blocks
Here, after 5 seconds of latency, we will send a value to the firebase database of value tag text .
For more tutorials check out my the above blocks (they are 80% the same) after going through Q/A in this post;
The extension is created with Rush and the same for AppInventor, Kodular, etc...
-
Upcoming features
- Possible interaction with the main application from the service.
- Periodic tasks (normal job service) that help you execute tasks frequently.
- JSON input which will allow you to take the input tasks as JSON and execute it.
-
Question: Why we are calling the
Initializeblock of firebase?
It's because the firebase components need to re-initialize this way when we use it this way (dynamically).
It's the same for components like LocationSensor and others as well. -
Question: Why components on UI thread?
It's because components like Firebase, Clock and other components MUST be created on the UI thread to initialize. This thread consumes a little more time to create components than default ASYNC. The extension will wait for the creation of the component as in the earlier(Ai2 thread) some days back issue.
-
Question: Will it work on Android 5?
Yes, it should work, at least most of them. It may be late for the system to create a service but should work; as the test on Android 5.1.1

Hi,
How can i do if statement in event? For example if event value == 2 call function 1 else call function 2.
Is this possible?
Thanks
Currently it's not posible. Will be added in the next update.
ok. Thanks
Extension 3.1 A
 The new version is ready and includes the below changes:
The new version is ready and includes the below changes:
-
Extension is now more likely to work with components like Notification style and other things
 .
.It was my mistake actually.. When the Notification style extension has called (.getClassName) while preparing for the start value for the notification, it would be null and it could not function.
-
Added support towards comparing objects/boolean values (true/false) and others like a string when any registered event is raised.
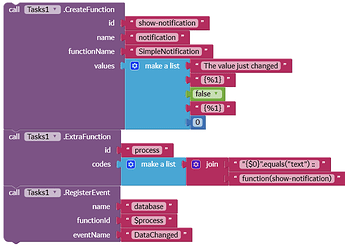
Here is the usage of the new component
ExtraFunction. It's the same as a function that will compare the texts and if the result is true it will call another function. It basically filters values.Wherever you will use
{$0}in the Extra function block that means the event values, its the same as the function block which replaces data.For the function to know (differentiate) if the function Id is extra functions or the normal functions, you'll need to add the dollar symbol before that.
To compare strings you should use
"anotherstring".equals("comparingstring")or the equals segment. To compare numbers or true or false values you will have to use the=symbol twice like ({$0} == 7). Suppose the{$0}is the event value which means7the extension will replace and will compare it like this7 == 7and the condition is true so it'll execute the function.After the comparison, put a space and put
::with the function inside the function Id, then it'll call the function, below is an example of how it works.
0 event value: "77" (this is string and NOT number)
functionId: "show-notification"
"{$0}".equals("77") :: function(show-notification)
"77".equals("77") :: function(show-notification)
true :: function(show-notification)
(now the result is true so it will call the function id 'show-notification')
- Download the extension: com.kumaraswamy.tasks.aix (431.1 KB)
Hello, now you can compare objects ![]()
Great. You are the best. Now i can call function when its "true" how can i add else? so when its false it would call a different function.
Thanks
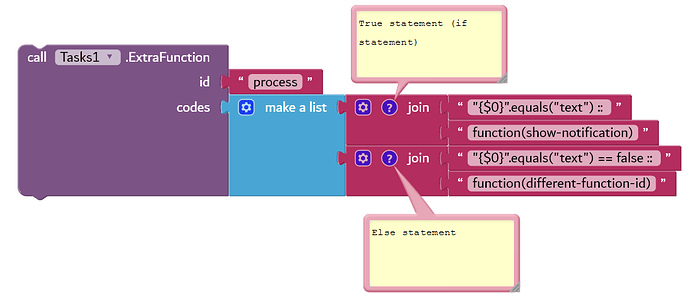
Hello, you can provide two elements to it, so you can prepare different If else statements.
You can add ! exlamation mark at starting at the condition like:
!"{$0}".equals("something")
or
{$0}".equals("something") == false
then it will only execute if the condition is false.
I mean when its true true :: function(show-notification) else function(show-notification2)
so if the statement false i want to call a different function.
Thanks
got you. thanks a lot man. can you dm me your ppal i'd like to donate?