Background color Vertical / Horizontal Scroll arrangement. Does not go over the entire defined area.
Background color Vertical / Horizontal Scroll arrangement. Does not go over the entire defined area.
Hello Little_Satan
- How are you setting the size of those Arrangements?
- Where do you see the fault - on an Android Device?
- Make/Model of your Device, Version of Android?
- App Inventor properties - Theme?
...
5. Sizing: Fixed / Responsive?
Hi,
My Device is Galaxy A70, Android _Ver. 9
My App Inventor Version: 2.58a
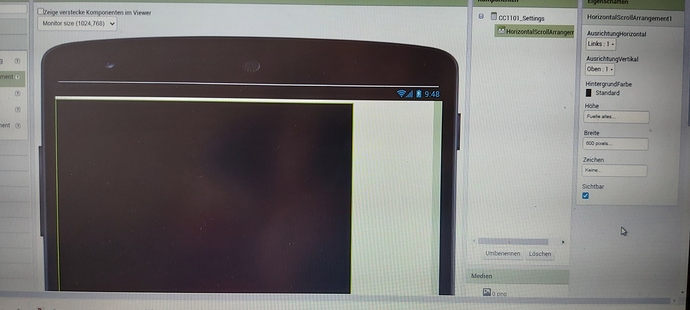
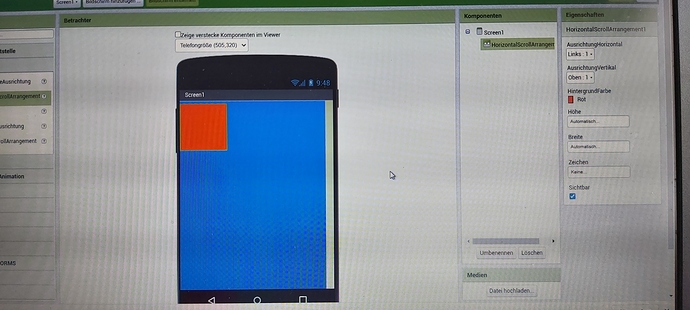
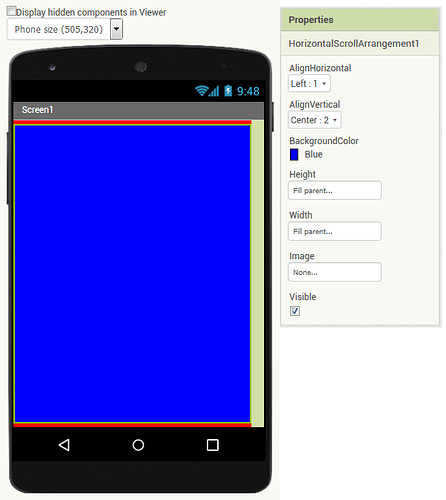
Example Horinzontal Scroll Arangement:
Default with black background color.
Settings:
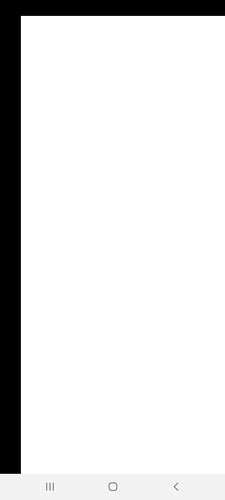
Results:
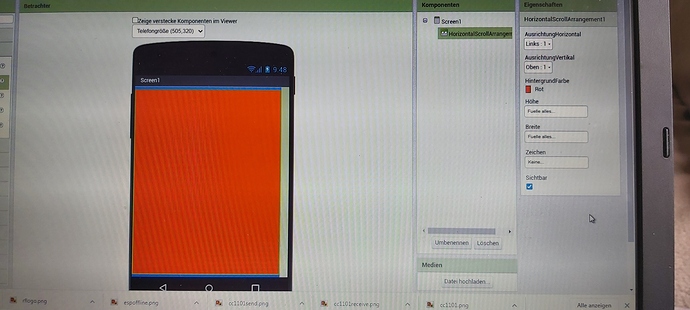
widht Fill all:
Results:
widht and high fill all:
high fill all and widht 600px:
Results both:
But that's only the case with the scroll arrangement. with the normals everything is ok.
So they are supposed to be set to full screen? If so, set the Screen to the required colour and set the Arrangement colour to 'none'.
You have not answered all our questions and any one of those could make a difference.
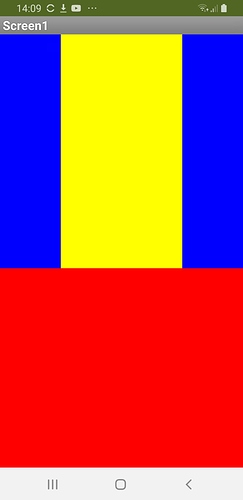
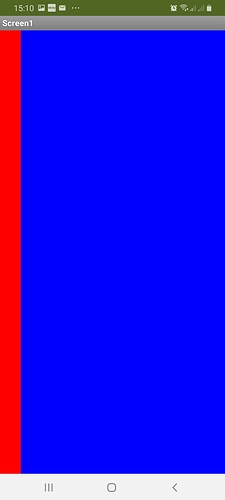
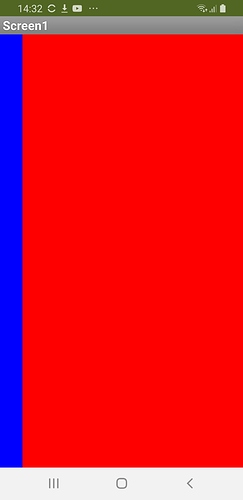
Where you show "result" that isn't what your image of the Screen shows? If you set the back colour of the Arrangement to Blue and the back colour of the Screen to Red, we can see which is which - use the device's screen capture function.
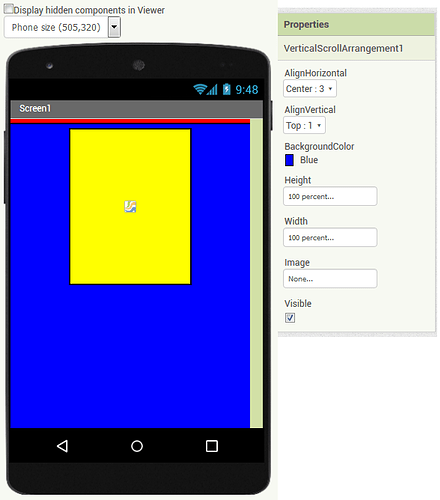
Edit: Hang on, you are only looking at the Designer, not the Device? The Designer Layout is only an approximation - this is because the resolution of your computer screen is completely different (and inferior) to the average Smartphone.
Nevertheless, there does seem to be a bug there somewhere - without filling the Arrangement with components, setting the height to 100% or 'Fill Parent' fails - what I see is the equivalent of 'Automatic' where the Vertical Scroll Arrangement sizes itself to fit the components within.
Designer
Device Samsung S8
The screenshots are from my phone.
This is OK!!!
This is not OK!
this mistake doesn't affect me! I just wanted to point this out.
I added a Canvas (yellow) to show the effect of components on the Vertical Scroll Arrangement.
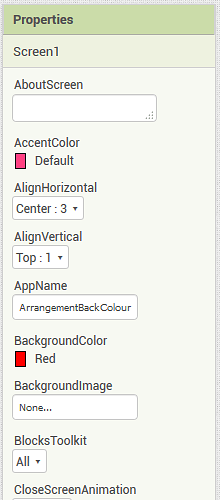
Screen1 Properties
(Hover mouse over image to see all)
ok i tested it. it is only with the horizontal scroll arrangement!
with the vertical it is ok!
Not sure, I have not got a good result with the Vertical Scroll Arrangement.
if you take a normal arrangement and put the scroll arrangement in there you can bypass it. but it definitely seems to be a mistake.
It is actually a fault we had in a much earlier release. I have assigned your Topic to MIT. Thanks for reporting it.