Hello! I need your help at one topic. I am creating a game which contains levels. When the player pass the level i want to auto save, in order not to lose their progress. I know I can make it with tinyDB, but i dont know how  .Thanks for your time!
.Thanks for your time!
A game - might be anything like a puzzle, simulator, etc.
So please specify what type of game are you developing.
Show us what you have tried till now, what all parameters would you like to autosave, and at what point of time would you like to save all the progress.
it is a word game. When the player finds out the word, a new screen-level is opened. I want to save the game when the player finds the word and moves on. In this way when the game will be closed and opened again, the progress must be the saem and continue from the same level. About the parameters, i actually do not know what to answer. Maybe if i delete the screen after find the word ? Thank u again
It's possible to use TinyDB tags/values for all your global variables, so everything is saved as you use it.
Here's an example ...
This is version 2 of an app originally documented at
Where’s MIT?
Use App Inventor 2 to search from the Big Bang to locate the Massachusetts Institute of Technology (MIT) within the Universe
Abe Getzler
Sample run
Start at the Big Bang
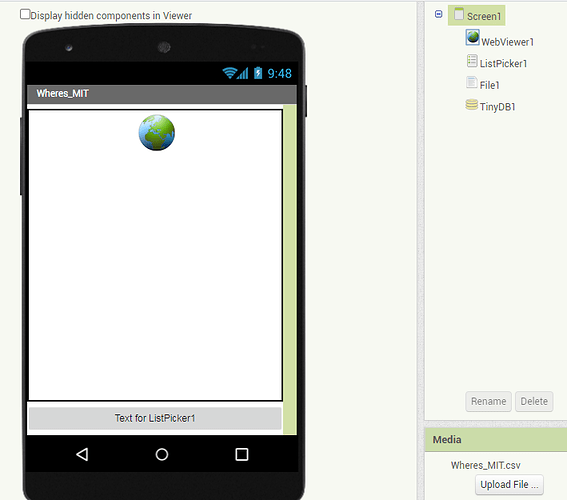
We start with a Web Viewer pointing to a web page on The Big Bang, and a List Picker set to show the super clusters that resulted from The Big Bang .
Children of The Big Bang
This List Picker is loaded with the names of the major sub components of the item that was last picked, followed by the trail of prior items, to let the user go back from a poor choice.
After Picking Laniakea Super Cluster
Here we have picked the Laniakea Super Cluster, and the Web Viewer and List Picker are reloaded to show our selection and its possible children.
Program Structure
Designer
There are only four components:
- A Web Viewer to show details of our choice
- A List Picker to show our navigation options
- A File for loading our navigation map
- TinyDB1 for saving progress.
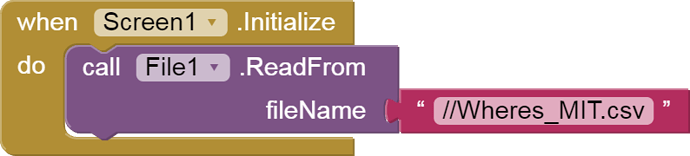
When Screen1.Initialize
At startup time, we start loading our csv formatted navigation map file from the Media Drawer.
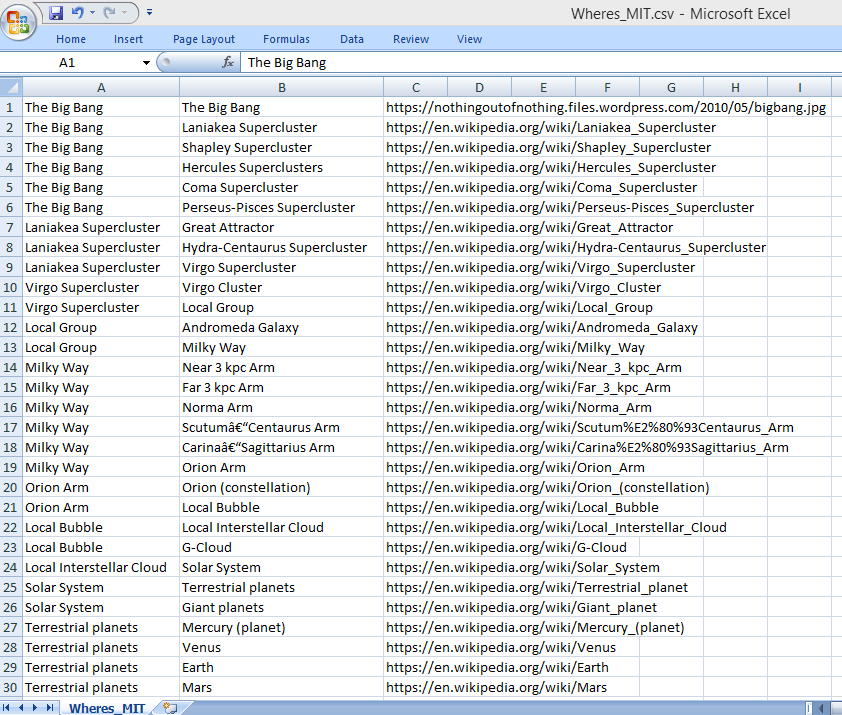
Wheres_MIT.csv
Spreadsheet programs make it easy to edit a navigational map file and export it in Comma Separated Value (CSV) format. This map is set up with parent name in column 1, child name in column 2, and child URL in column 3.
Column 2 is our unique key to this table.
The first row is special in that I have coded the parent and child names on column 1 and 2 of row 1 so that the root of this tree is its own child, and also its own parent.
It’s like the Home Page of The Universe.
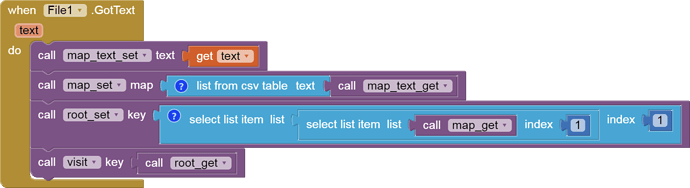
When File1.GotText
When the csv text map arrives, we save it into a TinyDB text value, in case we need to diagnose it later. Then we send it through a list from csv table block to convert it into a table (list of lists).
The first column of the first row is reserved for the starting point of our tour, the root.
We visit the root.
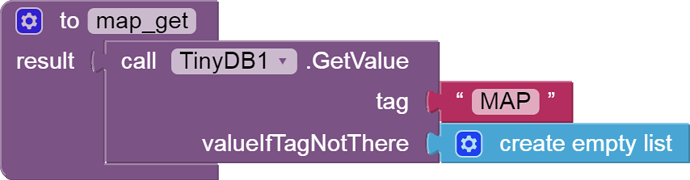
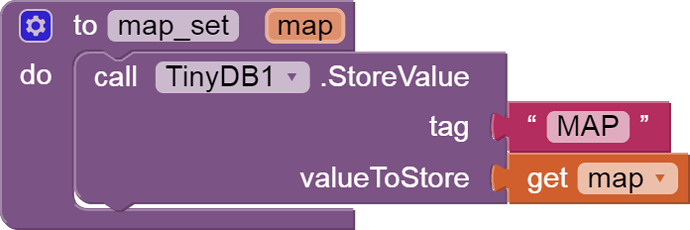
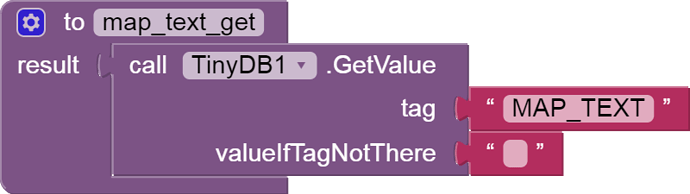
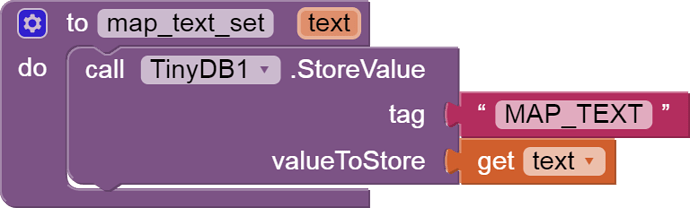
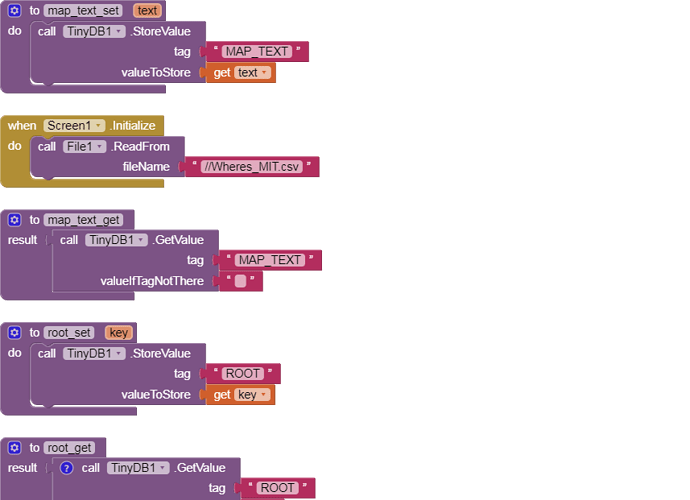
map and map_text setter and getter procedures
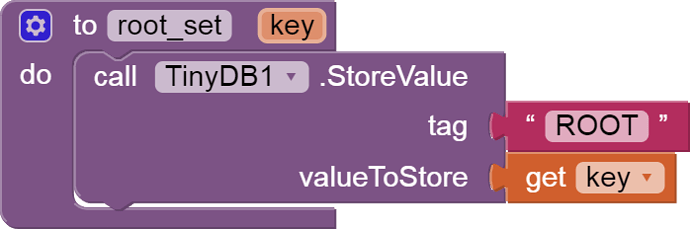
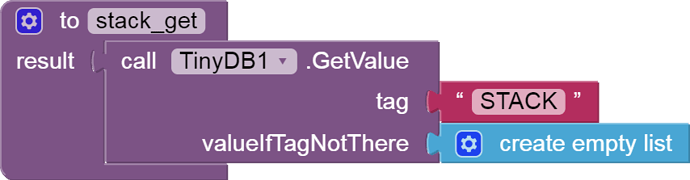
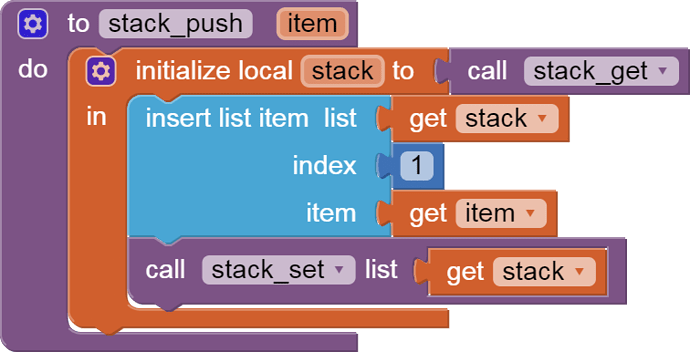
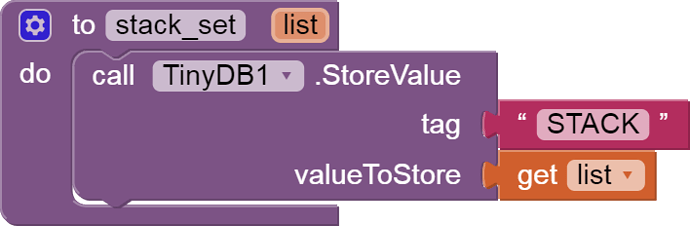
Stack and Root
The stack TinyDB value will hold a list of all the names of places we have visited, starting at the root, newest at the front (position 1).
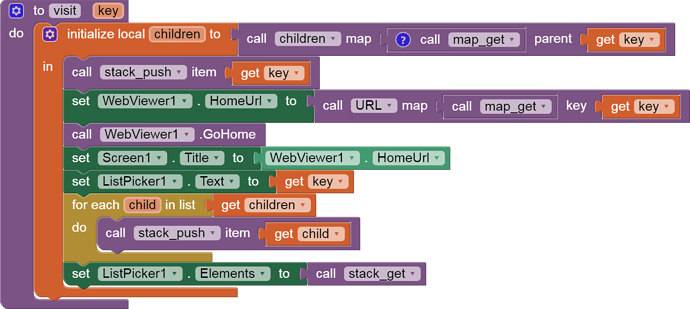
Visit
Given the name of the item in our map we want to visit, we first extract the children of that key from our map. We push our key onto our stack at slot 1, look up its URL in our map, and have the Web Viewer show it. We then show our current key in the List Picker as well as all its children in the stack and the List Picker Elements.
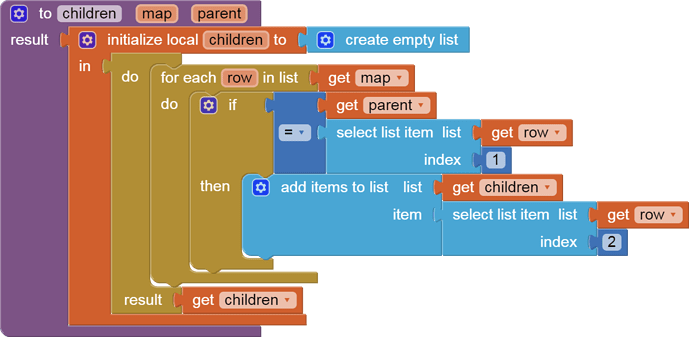
Children
This is a value procedure, returning a simple list of the text values in column 2 of our map
where column 1 matches our key.
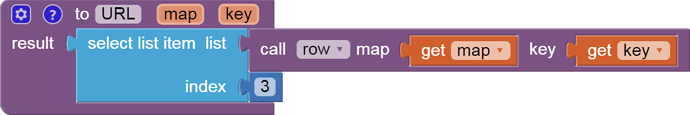
URL
The URL of a key is the third column of the row in our map that belongs to that key.
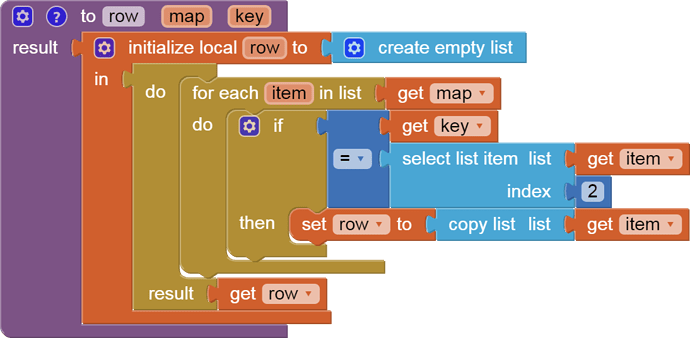
Row
The row value procedure returns a simple 3 element list containing a copy of the row in the map that matches the given key in column 2.
ListPicker1.AfterPicking
After the user selects a destination name from the List Picker, we visit that selection.
All the blocks
See this app in The Gallery:
ai2.appinventor.mit.edu/?galleryId=6367403443486720
More projects
Well, those are my blocks. Maybe they are complicated. I do not use lists, i dont know if they are useful to this app. Can I use the "store value" from tinyDB? If so, what tag and value ?
If you are encoding state in a list of components, you would need to encode your component states, and save and load that encoding.
Here is a simpler example, using Sprites whose Pictures have been swapped in a puzzle:
Your particular app would need to encode enablement and visibility of buttons, in its load/save procedures. Your JSON tags would need to cover various component types (buttons, text boxes) and attributes (visible, enabled, text contents.)