panoss
April 30, 2022, 12:16pm
1
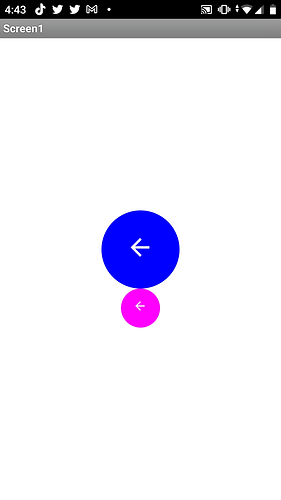
I 'm adding an arrow (it's text, not an image, from this page the first arrow (point to left))
Font size 22, button width 50px, height 50px, it looks ok (it 's in the middle of the distance from top to bottom)...:
But I want to make the button smaller (30px x 30px) and the arrow a little bigger size, but it moves lower inside the button (it 's closer to the bottom):
Is there any solution to this?
1 Like
Check the Scale Image To Fit property Checkbox in the Designer Panel.
Mark this as the Solution if it was btw.
@SHUBHAMR69 the OP said that ...
panoss:
it's text, not an image
Lol I thought he wrote Image not text
Ok the solution is below.
Just increase the text size.
Edit : Wait until I post an aia with a better process.
@gordonlu310 But these are for setting the size of the Component and not the inner text right ?
When I'm trying this in my aia, things are working right. Except for I can't use the exact arrow cuz copy pasting is somehow not working for me.
I'm using this arrow btw
It is a grey-coloured backgroundless arrow which is shown differently in App Inventor Community.
Edit : I tried your arrow and it is already aligned in center. Wait a second.
Some of them can also be used for margins and spaces in the component itself.
I found what to do.
For dimensions 30px × 30px,
It will work.
Is this what you are looking for ..?
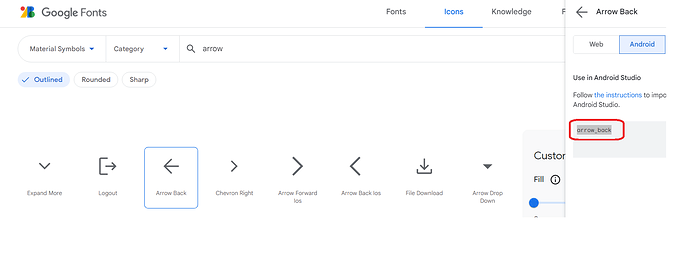
If yes you can download material icons fonts from material-design-icons/font at master · google/material-design-icons · GitHub and with the help of MyFonts → use your own custom fonts (a modified version of @Ken's YourFont extension) you can use use them in any component
Simply go to to Google Fonts and find your icon, copy the name of icon and paste it in label's text
Aia to test material_icons.aia (171.7 KB) Note - in order to work you have to compile as apk
2 Likes
panoss
April 30, 2022, 2:46pm
14
If you can choose between text and image for an arrow in a button, what do you generally prefer?
It is up to you
Images in Webp format - because you can create exactly what you want without compromise.
2 Likes
@panoss Did you ever notice this ?

![]()



 Working with fonts it is easier for me
Working with fonts it is easier for me