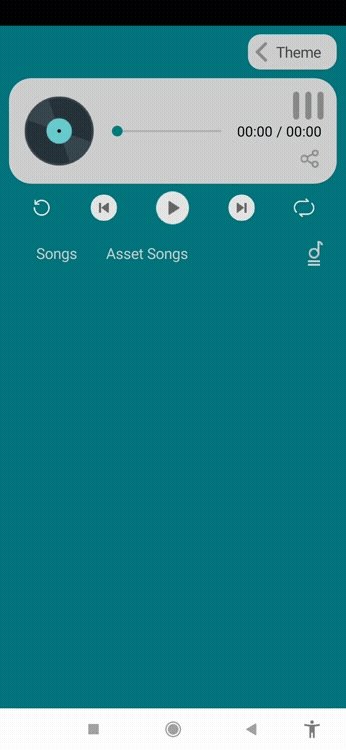
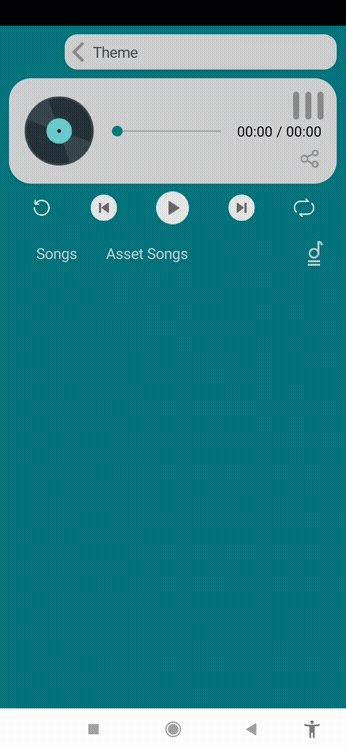
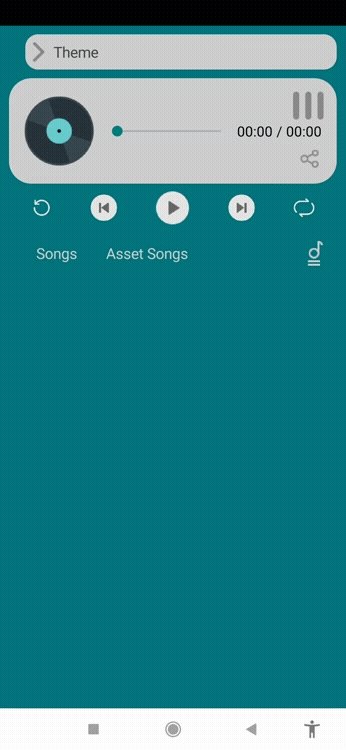
I made this extension to have the functionality to dynamically expand the size of an arrangement and be able to display more elements. I made it so I could use it in my music app.
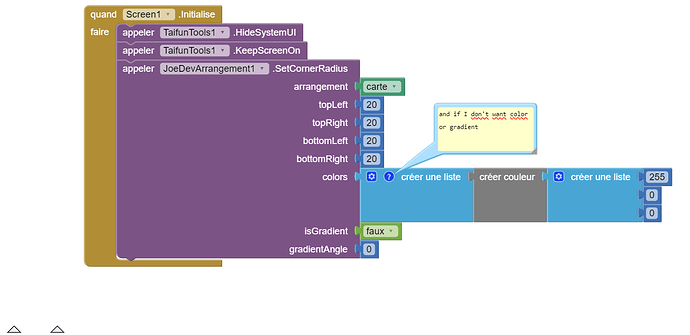
You can also add individual radii to each corner and fill with gradient colors.


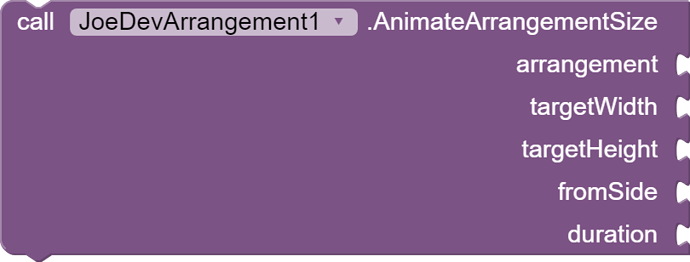
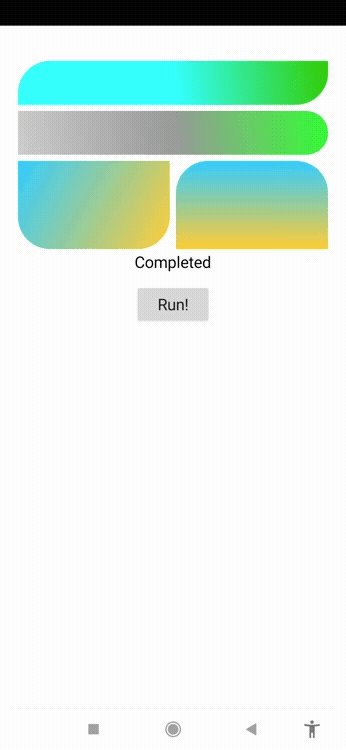
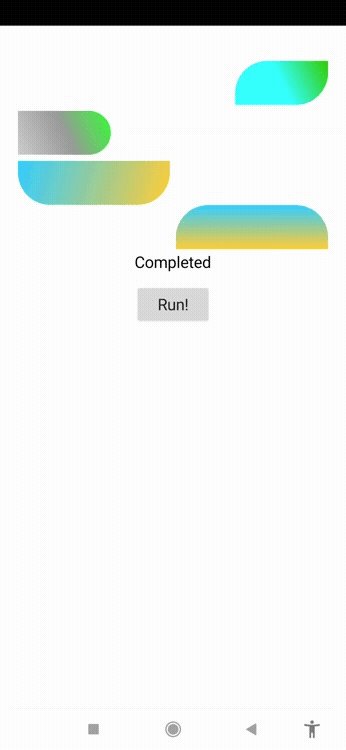
1. AnimateArrangementSize
-
Description: Dynamically sets the width and height of the given Arrangement with animation. Allows specifying the side to animate from. You can also use values like Fill Parent or specify sizes in percentages.
-
Parameters:
arrangement: Horizontal Arrangement, component to be animated.targetWidth: String - pixel value, "Fill Parent," or a percentage (example: "50%").targetHeight: String - pixel value, "Fill Parent," or a percentage (example "50%").fromSide: String - The side from which the animation should start ("left", "right", "top", "bottom").duration: int - The duration of the animation in milliseconds.
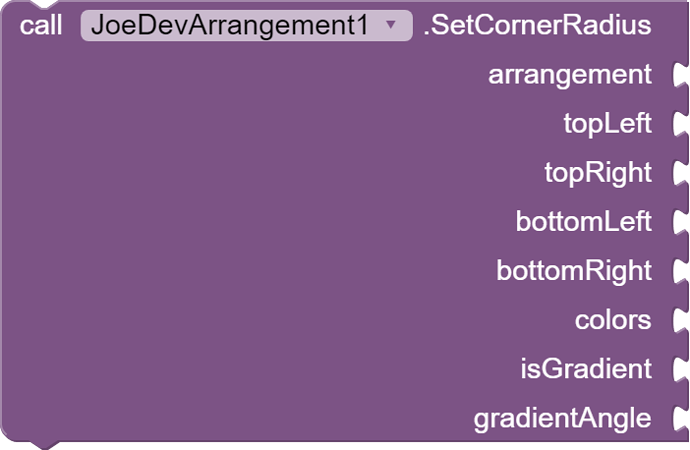
2. SetCornerRadius
-
Description: Sets the corner radius and background color(s) of an Arrangement. If isGradient is true, a gradient will be applied using the provided list of colors.
-
Parameters:
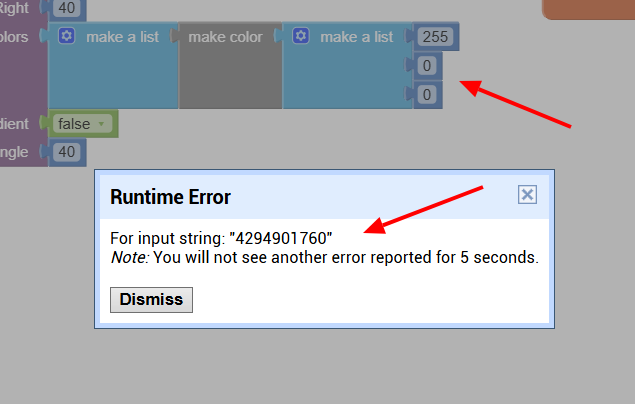
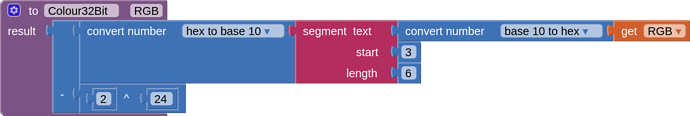
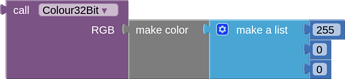
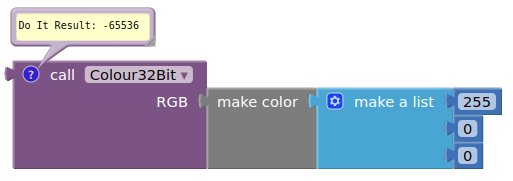
arrangement: Horizontal ArrangementtopLeft: float - The radius of the top-left corner.topRight: float - The radius of the top-right corner.bottomLeft: float - The radius of the bottom-left corner.bottomRight: float - The radius of the bottom-right corner.colors: YailList - A list of colors to use for the background. If isGradient is true, a gradient will be applied with these colors.isGradient: boolean - Indicates whether a gradient should be applied.gradientAngle: float - The angle in degrees for the gradient.
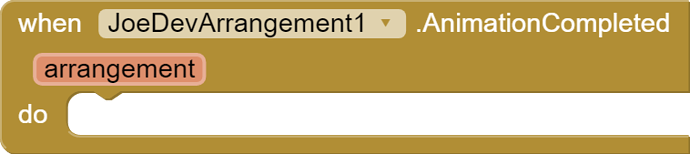
3. AnimationCompleted
-
Description: An event triggered when the AnimateArrangementSize animation is completed.
-
Parameters:
arrangement: The Arrangement component that completed the animation.
Extension:
joejsanz.arrangement.joedevarrangement.aix (10.3 KB)