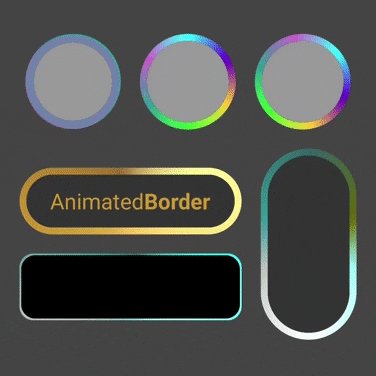
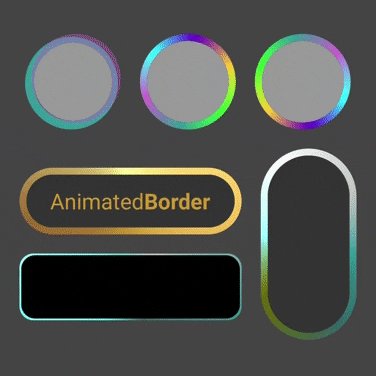
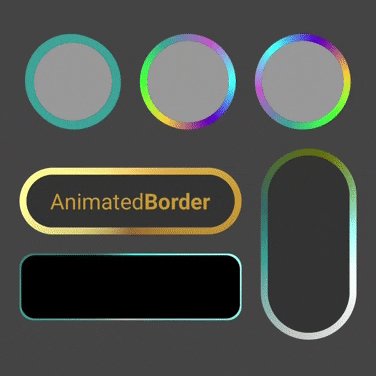
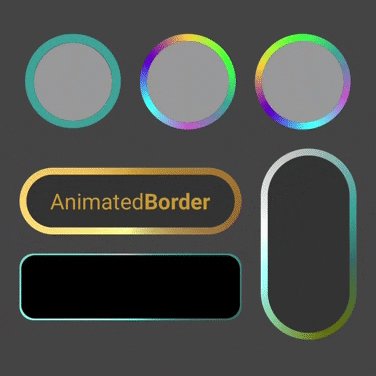
Border animation in HVArrangements.
Gradients, rotating, blinking, changing color and thickness, glitch...

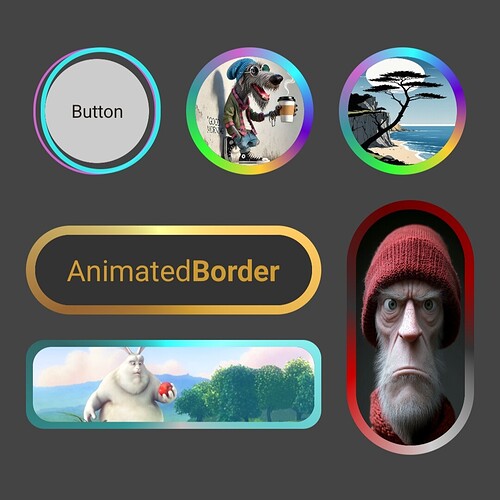
In the following example, which is an image, there is a button, images, and a video inside the Arrangement and with its border animation.
Down below, I'll leave the aia Project for you to try the last example.
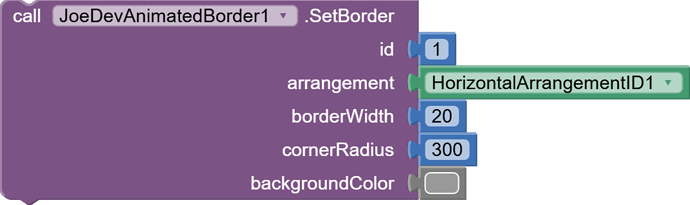
SetBorder
Sets an outer border, corner radius, and background color for the specified arrangement.
- You can run this function alone if you don't want to use the border.
- Whatever you add inside the arrangement won't go beyond the background. If you add a height and width image as a fill, it will take the shape of the arrangement, including its radius.
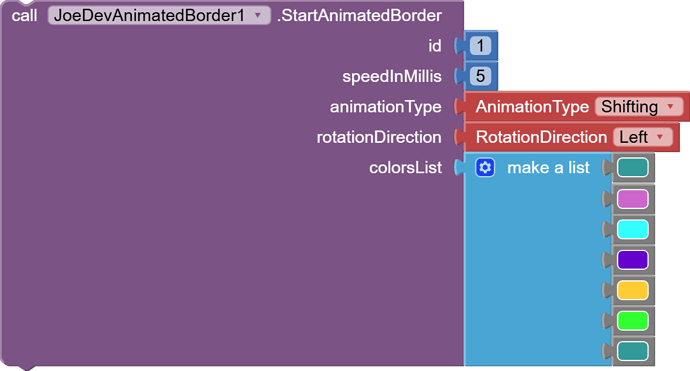
StartAnimatedBorder
Starts a customizable animation for the border.
- The available animations are: "shifting", "flicker", "pulse", "glow", "twinkle", "shadowpulse", "zoomborder", "glitch".
- "rotationDirection" will only work for "animationType" = "shifting".
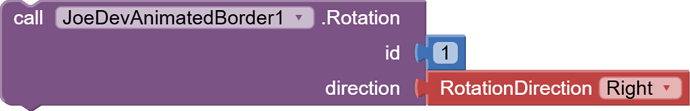
Rotation
Sets the rotation direction for the animationType "shifting".
- You can rotate the animation to the right or left dynamically.
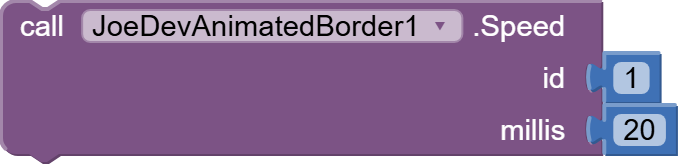
Speed
Updates the speed of the animation.

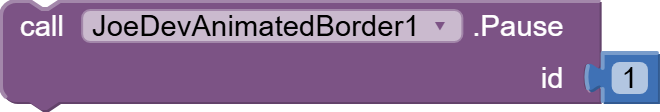
Pause
Pause the border animation.

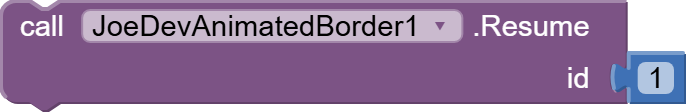
Resume
Resumes the animation from where it was paused.

Stop
Stops the animated border color from changing.

RemoveBorder
Removes a border setting and makes the border transparent.
v1.0 April 03, 2025.
AnimatedBorder.aia (652.1 KB)
joejsanz.joedevanimatedborder.aix (18.9 KB)
JDK: 11
Minimum API Level: 21
Updated On: 2025-04-03T07:00:00Z
Built using: FAST-CLI v2.8.1
Thanks.