This is a sample app to use to help navigate deep XML or JSON text.
A sample xml.txt file is pre-loaded in the Media folder, or you can use its Web component to get more data to parse.
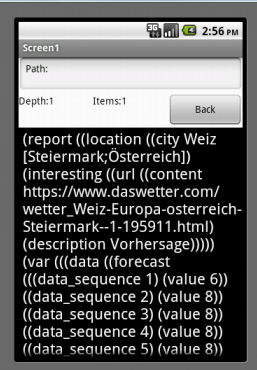
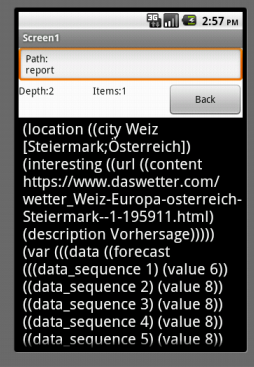
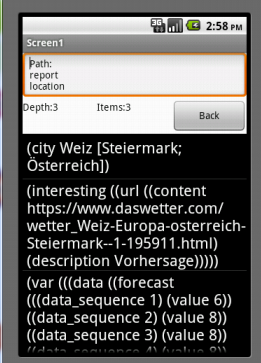
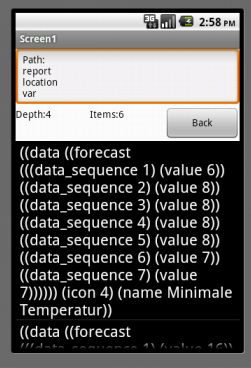
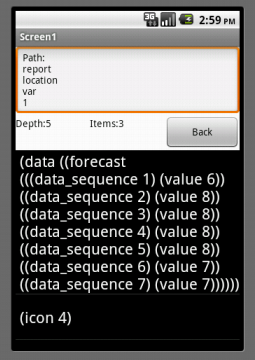
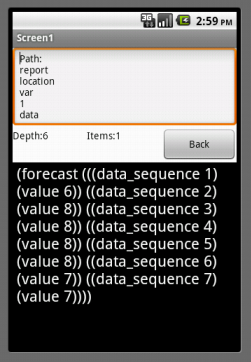
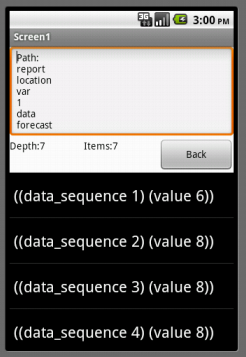
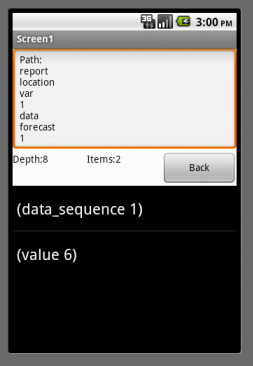
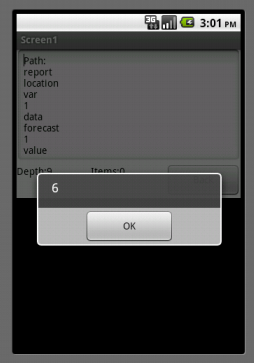
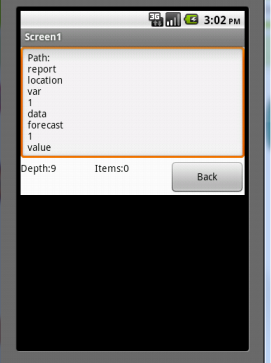
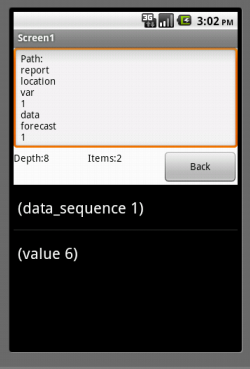
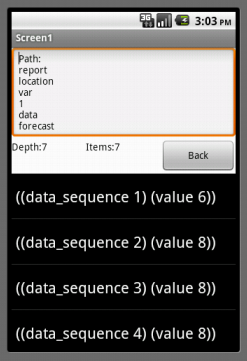
As you click on its ListView, the path you have taken is built up and displayed, step by steps.
The path Label displays the choices made. When pair lookups are encountered, the key to the pair is shown in the path, usually a text value. When a list item selection is made from non-pairs, the list index is added to the path.
To reproduce following a path in your blocks, code a sequence of either lookup-in-pairs blocks or select-item-from-list blocks using the keys or list indices shown in the path label.
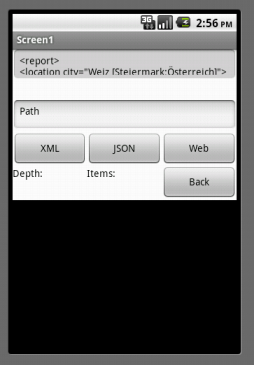
Sample run:













Source: browse_XML_V5.aia (14.2 KB)
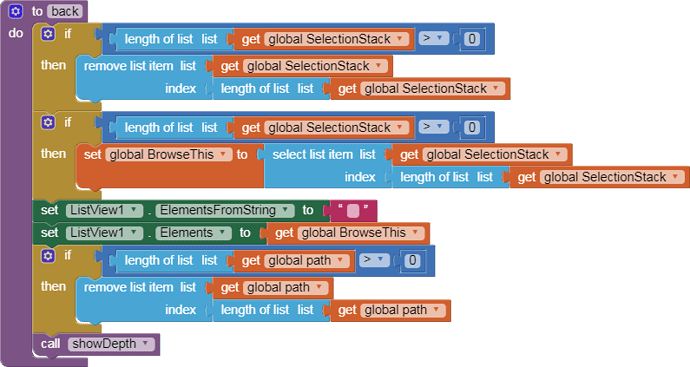
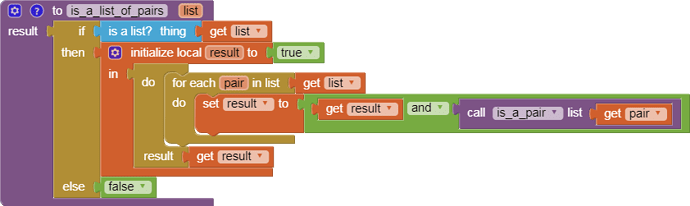
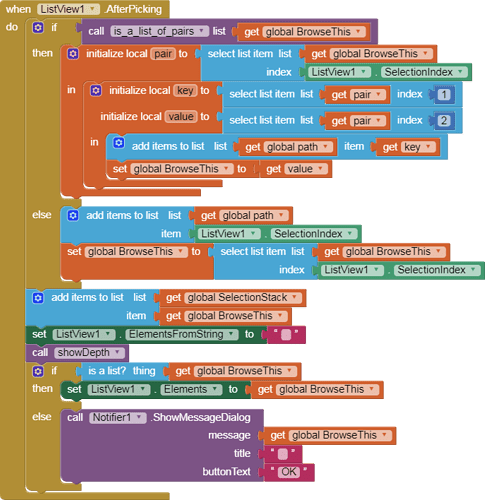
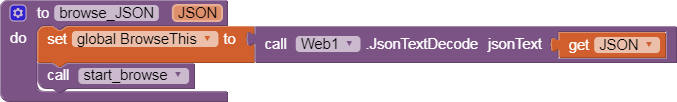
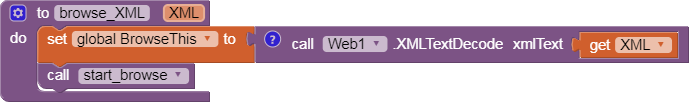
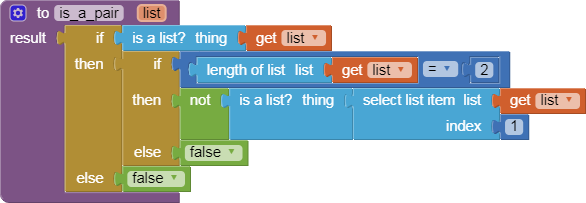
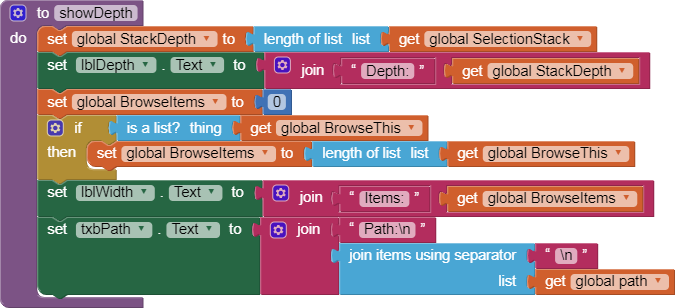
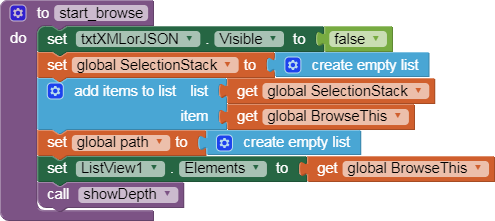
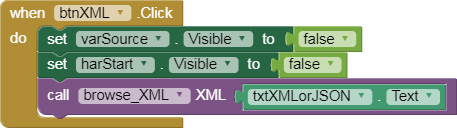
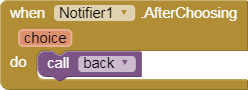
Interesting blocks:







Sample movie: