Unfortunatery, it hasn't sbeen solved yet. 
Yeah, Actually, I just wanted to know what to check in those .aia and .apk files
like test the app or what?
Post a screenshot.
I am a super beginner for building app.
However, there is few Japanese E-books for AI2 on the net.
So, I am surely an amatuer for AI2, but I am writing a book for AI2 for Japanese people.
And I had been making app that is shared here for my E-books.
I will publish that book on Kindle in the near future.
Thanks for reading.
Thank you checking my topic.
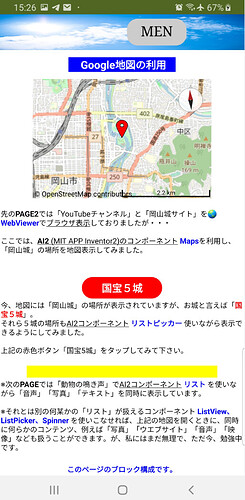
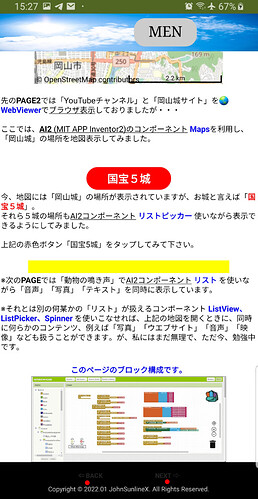
When I turned the pages of the application, some pages the scrolling stops.
So, I cannot see to the lowest part.
Then, the entire page is displayed when the device is turned sideways.
Please watch the under video.
VIDEO
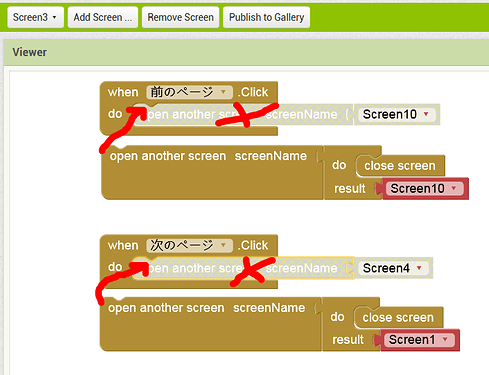
First of all, you must switch screens correctly, otherwise you will get an memory issue and your app crashes:
E.g. on Screen3:
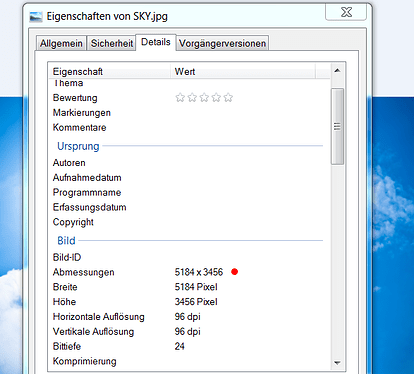
Second: Adjust the size/resolution of your images to that used/required by the app.
Search the forum, there a many topics on this.
Thank you very much for teaching a lot.
I will try them.
Thanks.
Third: I made some adjustments in Screen4 and set the Sizing to Responsive and the Theme to Device Default in Screen1 (Designer).
NEWNEWHOME_2.aia (7.7 MB)
I had to removed some images to be able to upload the aia.
Thank you very much for teaching me very carefully.
I was able to understand it. I 'll try it.
Thanks.
I did a search on the topic.
However, unfortunately, I couldn't find a topic about image size.
I'll take a look at it again slowly at a later day.
Thanks for a lot.
Thank you for teaching me various things.
I took in the sample aia file 1 and 2 that you made and saw the difference with my app.
When looking at the Screen4, the width of app is narrower.
I looked at the width of the components. However, it has not changed.
I have really lost my way.
I have been in AI2 for half a year since the last summer.
I don't know the programming language.
App development has seemed very difficult.
But I will study without giving up.
thank you for everything.
Please tell me someday again.
Hello. Thank you for always.
I searched for "Image Size" in the topic search.
But the topic I was looking for wasn't there.
Next, I checked with "Image resolution".
Certainly there were many.
I read here.
AboutUsingImageResolution
And again, you checked the topic you were answering and saw the response.
1: An image used to fill the width of the designer screen.
The resolution of the image may be slightly larger than the smartphone size "505.320" by default.
2: If you use a lot of images on your table or canvas, you need to reduce the image resolution to prevent the app from crashing.
3: I used a lot of large pixel images with a width of 1000 pixels or more as images that fit the designer screen width, but even if it is large, the width should be less than 800 pixels.
Is there a mistake in the way of thinking of 1, 2 and 3?
Thank you for teaching me various things.
Thanks.
Yes, that's right.
Is this a phenomenon caused by changing "Sizing" of "Screen 1" to "Responsive"?
If so, should I set it to "Automatic" without specifying the "Layout Component" to place on each screen and the width size of the various components to place in it?
I7m sorry. I misunderstood it as a "Screen 5" problem.
Is it necessary for the button color mentioned here to be light gray instead of red, because it is easy for anyone to see and is related to "accessibility"?
Thank you to all supporters.
Thanks to everyone, the app has been completed. 
And I was able to publish a Kindle book about AI2 yesterday. 
Thanks. 
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.