I wanted to text display over the wallpaper background. Unfortunately, the webviever does not load, at least in my case, the background in the html file, and the html cannot set the background to a transparent without css. And when I add CSS code to the page, unfortunately the page does not work in webviewer extension.
Just edit the html to return the webviewstring for today's quote, then display that content in the app ?
@TIMAI2 Could you explain it to me more simply? My knowledge of HTML is based on google, and it can take ages to browse the entire internet to find logically explained (as for a child). I found this thread, even developed by you, but it's not clear to me.
Can you provide the quote.js file ?
Is this properly?
<html><center><strong><i>
<head>
<meta charset="utf8">
</head>
<body>
<script language="javascript" type="text/javascript" src="cytat.js"></script>
<script language="javascript" type="text/javascript"><!--
var Label_cytat = WypiszCytat(window.AppInventor.getWebViewString()",");
$("<div>" + Label_cytat + "</div>").appendTo("body");
//--></script>
</body></i></strong></center>
</html>
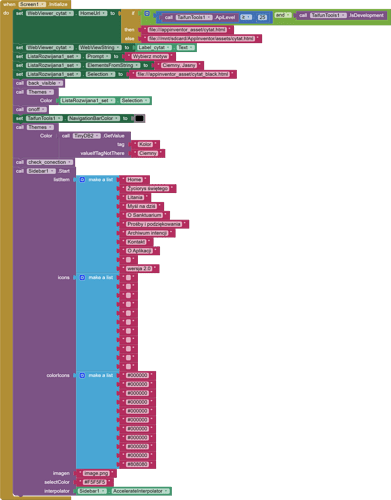
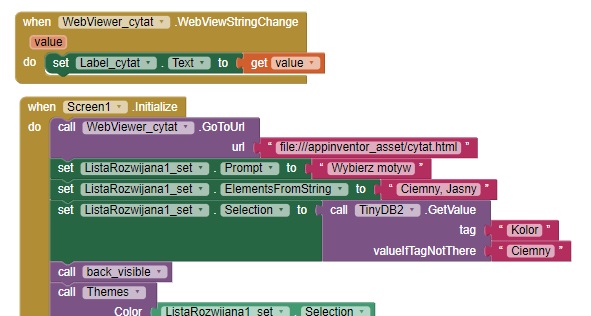
I've got this blocks in Screen1.Initialize:
And it's not work.
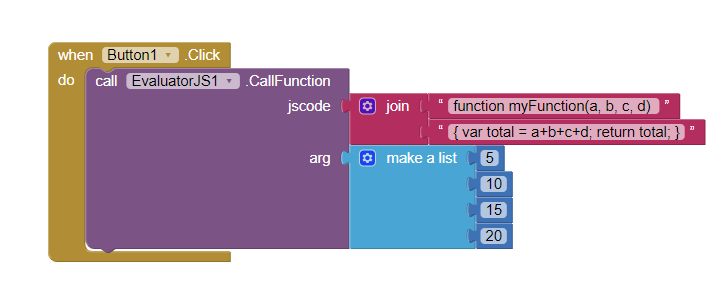
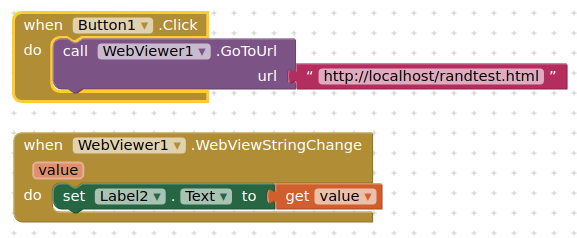
Without recourse to your script/js, here is a simple example of how to use an html file and javascript to return an output to the app using the webviewstring.
<!DOCTYPE html>
<html>
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
<head>
<title>RandomTest</title>
</head>
<body>
<script>
var numb = Math.floor(Math.random() * 30) + 1 ;
window.AppInventor.setWebViewString(numb);
</script>
</body>
</html>


Ok, i publish my quote.js here. I made code much shorter. Every new Array corresponds to the number of days in the month. And each one has the right amount of quotes. They're cut out here for the clarity .of the post. The code is converted from the name day code. Therefore, there are unnecessary functions like display format in the code or grammar.
var CytatArray=new Array(
new Array(
"Nim puścisz się n...."
),
new Array(
"Je..."
),
new Array(
"Modlitwa jest podniesien..."
),
new Array(
"Gdy ktoś ma budować ..."
),
new Array(
"Po usunięciu p..."
),
new Array(
"Gdyby się ..."
),
new Array(
"Miłość jest to cn..."
),
new Array(
"Zgadzanie się z..."
),
new Array(
"Posłuszeństwo..."
),
new Array(
"Dom duchowy, z..."
),
new Array(
"Bóg chciałby nas ..."
),
new Array(
"Dom duc..."
)
);
function PobierzCytat(Sep, lastSep, method) {
switch (arguments.length) {
case 0: Sep=null;
case 1: lastSep=null;
case 2: method=0;
}
if (Sep==null) Sep=", "; if (lastSep==null) lastSep=Sep;
var date=new Date();
var tab=CytatArray[date.getMonth()][date.getDate()-1].split(", ");
if (method==1)
for (var i=0, ch, name, len, last; i<tab.length; i++) {
ch=(last=(name=tab[i]).substring((len=name.length)-3)).charAt(2);
if (last=="ego") { tab[i]=name.substring(0,len-3)+"y"; continue; }
if (last=="ńca") { tab[i]=name.substring(0,len-3)+"niec"; continue; }
if (last=="tra") { tab[i]=name.substring(0,len-3)+"ter"; continue; }
tab[i]=name.substring(0,len-1)+(ch=='a'?"":'a');
}
var str=tab[0];
for (var i=1; i<tab.length-1; i++) str+=Sep+tab[i];
if (tab.length!=1) str+=lastSep+tab[tab.length-1];
return str;
}
function WypiszCytat(before, after, Sep, lastSep, method) {
switch (arguments.length) {
case 0: before="";
case 1: after="";
case 2: Sep=null;
case 3: lastSep=null;
case 3: method=0;
}
document.write(""+before+PobierzCytat(Sep,lastSep,method)+after);
}

and make html like this now:
<html><center><strong><i>
<head>
<meta charset="utf8">
<meta name=“cytat” content=“width=device-width, initial-scale=1.0”>
</head>
<body>
<script language="javascript" type="text/javascript" src="cytat.js"></script>
<script language="javascript" type="text/javascript"><!--
var Label_cytat = WypiszCytat("Myśl na dziś:<br><br>","<br><br>Św. J. S. Pelczar");
window.AppInventor.setWebViewString(Label_cytat);
//--></script>
</body></i></strong></center>
</html>
And make blocks to initialize like this:

But Label text show "undefined". 
Looks like chaos to me....
I know why, you don't know polish language. There are arrays that correspond to the following months. Each array contains citations, as many as there are days in a month, there are as many citations. There are functions at the end of the code:
PobierzCytat= DownloadQuote - to chose arguments to show
function PobierzCytat(Sep, lastSep, method) {
switch (arguments.length) {
case 0: Sep=null;
case 1: lastSep=null;
case 2: method=0;
next, this is grammar function (which is not nesesery for my script)
i f (method==1)
for (var i=0, ch, name, len, last; i<tab.length; i++) {
ch=(last=(name=tab[i]).substring((len=name.length)-3)).charAt(2);
if (last=="ego") { tab[i]=name.substring(0,len-3)+"y"; continue; }
if (last=="ńca") { tab[i]=name.substring(0,len-3)+"niec"; continue; }
if (last=="tra") { tab[i]=name.substring(0,len-3)+"ter"; continue; }
tab[i]=name.substring(0,len-1)+(ch=='a'?"":'a');
}
Function WypiszCytat = WriteQuote in selected case.
Here is original JS: click (need to translate)
It wasn't the "Polish" that prompted my comment 
Perhaps show/provide a full html file and your shortened quote.js file that works in a browser, I could not get a response using your texts in your posts
(you will need to rename a .html file to .txt)
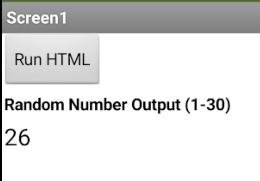
This solution will run the javascript and return the output to be displayed in an HTMLFormat label
OK, I have figured it out. A couple of issues:
- No jquery library in the html file, so switched to plain javascript (in fact, not needed...)
- cytat.js is programmed to write to the html file cytat.html, this output is undefined as a string for the webviewstring. Therefore, a small edit is required to the cytat.js file at the bottom, to output a string.
HTML file
<html>
<head>
<meta charset="utf8">
<meta name=“cytat” content=“width=device-width, initial-scale=1.0”>
</head>
<body>
<script src="cytat.js"></script>
<script>
var Label_cytat = WypiszCytat("Myśl na dziś:<br><br>","<br><br>Św. J. S. Pelczar");
window.AppInventor.setWebViewString(Label_cytat);
</script>
</body>
</html>
Change cytat.js:
from this:
document.write(""+before+PobierzCytat(Sep,lastSep,method)+after);
to this
var newStr = ""+before+PobierzCytat(Sep,lastSep,method)+after;
return newStr;
Output in label in app:

Revised files:
cytat.html.revised.txt (347 Bytes)
cytat.js.revised.txt (149.1 KB)
Big hugs for U. It is working on my Samsung Galaxy Note10+ fine, but on Samsung S7 Edge and on Samsung Tab 2 7" App crash without any message, and exit.
Sorry to hear it doesn't work on all your devices....
Are you using the custom webview extension or the built in webviewer ?
Can't help with the former, but if using the latter, you may want to try running your project on the ai2-test server which has a fix of sorts for the webviewer. Remember to use the specific companion as well.
...built in webviewer...
@TIMAI2 Thank you, I've made it. I just had to use ai2-test server of course.
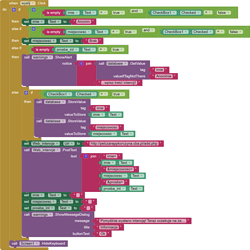
I have another question. I have made post form for sending posts to the database and I made 'remember me' check. When the user marked the checkbox, it saves the username and city to the database. And now my problem is that when I want to initiate the automatic completion from the database, it does not enter the saved data in the field when I add a rule to Screen1.Initial, but it adds me when I press the 'send' button, and finally after completing the next saved in the field base, will send a post. My blocks for send button looks like:
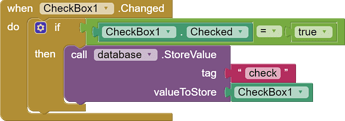
I have added blocks for saving 'checked' items in the database:
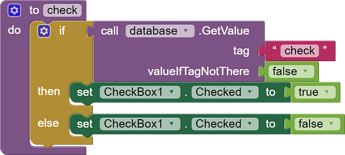
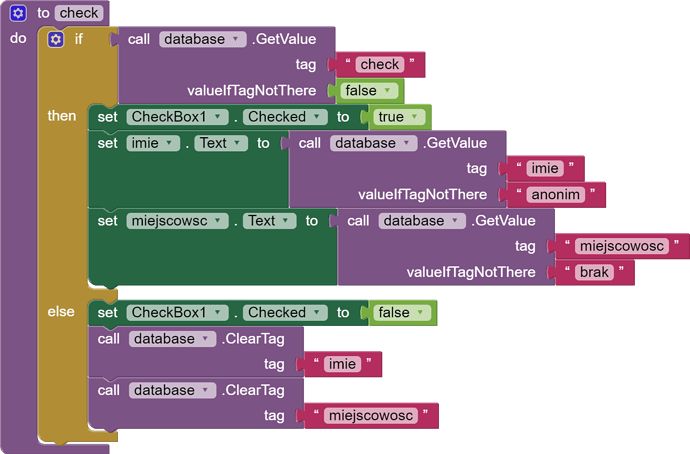
"Check" procedure, which is added to "Screen.Initial", which has the task of loading 'checkbox, checked' from the database and marking it properly when app start:
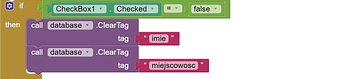
And the procedure for cleaning saved records in the database, if 'checkbox.checked' = 'false' added to 'Screen.Initial':
And now
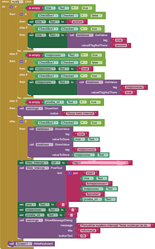
I wanted make an initial procedure, so i figured that I have to make blocks like this for the save button (a little change):
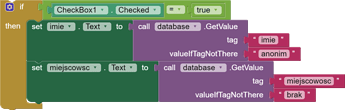
And for the initial I add:
But this configurations sends empty fields in name and city which is not desirable.
Any idea?
One more question about @Andres_Cotes paid Sidebar:
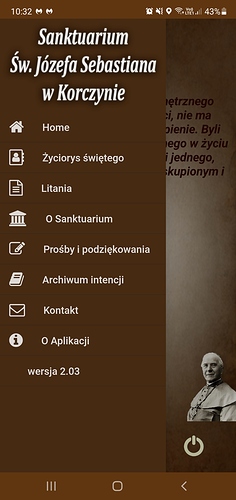
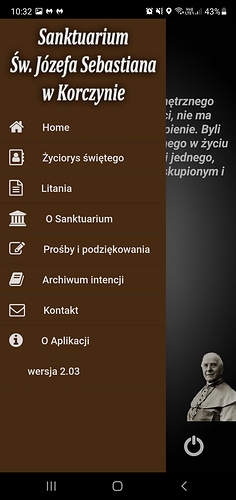
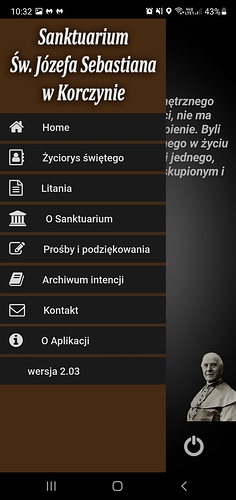
I have got some bugs with sidebar when I change theme in app. When I change theme it look like on pictures:
Normal look, after app running:
After change theme:
And after click on sidebar:
When I restart the app, sidebar works fine and looks:
Did someone meet with issue like this? How to resolve it?