Hello!
I placed image on app's screen.
The image is png-file 128x128 pixels, with transparence.
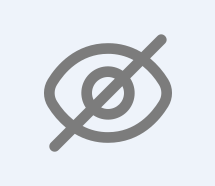
Edges of image are smooth:

I have set width of the image to 9% in MIT AI.
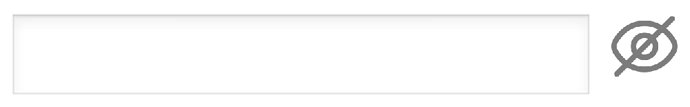
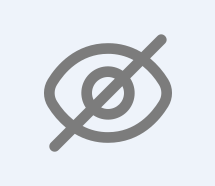
The problem is that the image has ragged edges when I use Companion app or install apk-file on my phone:
I changed width of the image to 10%, 11%, 8% and ragged edges still appeared.
My phone is Xiaomi Redmi Note 9S (1080х2400 pixels)
What the problem could be?
Maybe it needs to turn on anti-aliasing somewhere in MIT AI or some other enhancements.
AIA:
Test_Smoothing_Of_Image_1.aia (6.3 KB)
If only for this icon image, I suggestto use some custom font extension with Material Icons,

here is one:
1 Like
I would like to know about reasons of the such .png file behavior
No need to tag some specific moderator.