Hi,
It works like this,
But, actually I do know how can I take another columns not show in my first list view those colums are in the spread sheet.
please do you know how could do this ?
Hi,
It works like this,
But, actually I do know how can I take another columns not show in my first list view those colums are in the spread sheet.
please do you know how could do this ?
I provided an example above. Re work it to suit your requirements.
Ok TIMA I´ll work on it, but just let me know, when we use Json, to take the Information from an spreadsheet, we need to work in the block getText. ? in oder to obtain diferents columns ?
Just if I not clear with the question let me know.
If the data comes back from a google sheet (script)as a stringified JSON array, then you must use the JsonTextDecode block to convert the string to an AI2 list
haaa ok I got it,
Then, plese let me know more about it.
If I take the info. from the spreadsheet with the Json and the fuction decode to see two Index in a list view.
and I want to be shown another index in another list view but but releated at the first list view.
do I need to creat another Json code and a new variable? or It works the same Json code?
TIMA I have been working on it with a multiples ways but I do not get the way to do it.
your example helpme me to see the info in all the listviex, I do know how to see a diferentes colums for the spreadsheet?

Hello Arturo
It sounds like your spreadsheet has more than one column, so a ListView is probably not appropriate. There is an extension, Table View version 4, that can present your data with as many columns and rows required.
Hi Cris thanks for the answer,
Actully what I need is to see in 3 diferents listview. 3 columns, from the spreadsheet, not all the column in one table view. because then I will need to update one of this 3 colums with a especific selection in an spinner.
I will prepare some visual screen to meke me undertand better
You can still do that using tableview.....
ok, I got it, but for the static of the screen I'll rather to use 3 list view 
Is it possible to make it with 3 list view ?
See here
https://gallery.appinventor.mit.edu/?galleryid=4990166434054144
TIMA & Cris , in other to explain better I show some screens.
here is the spread sheet with the colums.
Then the way that I need to see in the list view is the next:
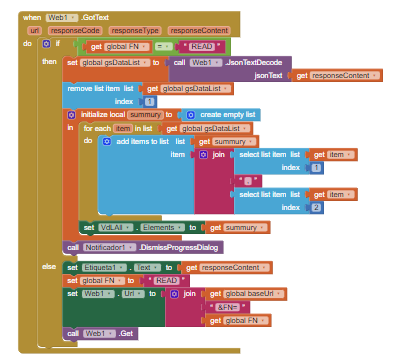
the blocks are like this the one that TIMA shareme


Please show me the way to do the function ilustrated in the first image please 
the video explain good the requirement but how to do it with an spreadsheet instead of the TinyDB1
sorry for the orthographe I am going to take care about it
A list View is designed to display only one column - hence it's name. It is possible to 'join' items with a delimiter (e.g. bar char '|') so they are in one column but generally that will look awful and certainly be difficult to work with. So if you must use ListViews, you need a lot more of them.
ok, I can Even use the table view to see the two colums and like this is not necesary to use the bar char.
Regarding to the question which are the blocks? the logic ? the way to see the other columns in the list view.
According to the info that TIMA shows me if they take the info from and TinyDB1 do I need to do the same with this block ?

I guess that I need to use a instead of this a one from web because in our exercise we take the information from the web
Just provideme more guide please show me the way to do it please.
So you could use 1 ListView (ListPicker is actually better) to select which data set is to be downloaded. Having received the data, you could display the columns required in a Table View - how does that sound? I think you could experiment with that setup and get back to us if you hit an issue.
ok, I will do ti like this and I tell you the how does it works
sure that also sounds I will work on it and I get back then
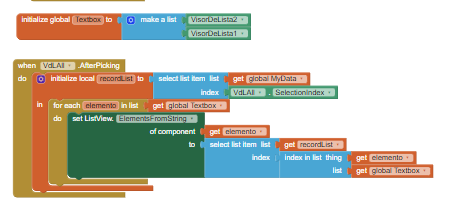
Using gviz method, call A, B, C and J datas from gsheet, put them in a global list. From this list by using for each item block (as suggested by @TIMAI2 ) show A, B datas in list view 1.
On clicking the listview 1 get the selection index and by using this index select required col datas into listview 2&3
Very simple
You are the master of masters TIMA12, I really apreciate it, it works ok