Yes that would give users choice to work around the issue with userAgent 
Look forward to testing and make use of the updated version.
webviewextra is not configured to handle deep links (e.g. fb://)
Then use a separate webviewer if that works, or the Facebook app (activityStarter).
It does allow a straightforward sign in page to facebook, but not a link (deepLink) to a profile. IMHO a faceboook issue....
n.b. I do not have a facebook account
It's not a Facebook error it's a webview error or rather, it's no longer allowed the use of webview for logins or at least those who do not comply with the new policies implemented by most social networks
The problem is solved by changing the user agent, mostly Linux agents and some Apple agents still work without problems!
I did not say it was an error, but an issue....
webviewextra does change the userAgent by default, but maybe not enough!
2 posts were split to a new topic: I need to display the images saved in one folder of my tv in my web page throught the webview
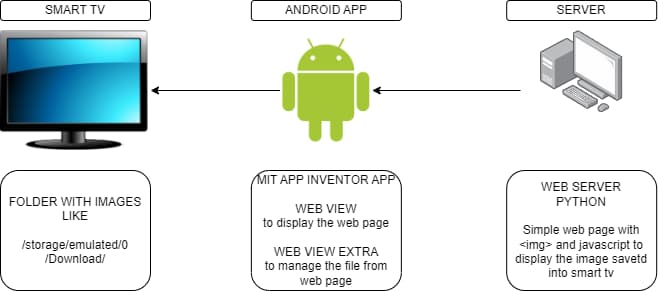
My app inventor app is very simple, only one webview and WebViewExtra extension.
I have a python web server that publish my web page.
In one folder of my smart tv i have some images and i want to use them in my web page.
My web page is very simple, only one text and an for tests.
I need to use javascript to change the src of and display the images that are stored in the smart tv folder.
For example, how can i get the list of the file in the /storage/emulated/0/Download/ directory?

Hola me puedes asesorar tengo un problemita similar y no doy con la solución, saludos
Did you try the extension?
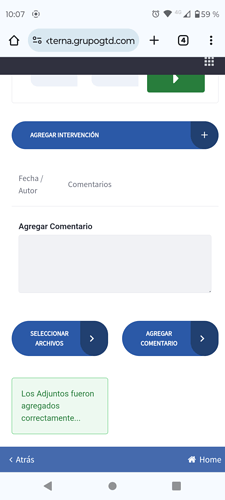
Hola en realidad descargue algunos compilados que dejaron en el post de ejemplo, mi problema es que el mecanismo de cargar las imágenes viene embebido en la página web, cuando pincho el botón que trae por defecto la página web debería salir un popup para cargar un archivo, ese archivo debe quedar adjunto dentro de la página web y no es posible hasta el momento, he creado la app con creador y con mit app y en ninguna puedo
La página solo crear tickets de gestión y esos tickets deben llevar respaldos fotográficos
He descompilado el apk y he notado que en el manifiesto no existen permisos de lectura y escritura pero en mit no sé dónde ubicarlos
Show your image upload process on your web page...
can we this work with a ftp server to download files from the ftp server?
Webviewers work with http not ftp.
You want something like this:
or
or, you could try an online ftp web client:
Update 1.7. release
With the release of version 1.6 I introduced a new block which allows developers to download files to the ASD of the app.
With this new release, version 1.7, it is now also possible to upload files from the ASD! A File component is required for this to work. The extension makes use of the listpicker class (without having to load the actual component) in order to display and allow selection of files from the ASD.
This video demonstrates this new feature on an installed app on Android 13. The Project Filescope is set to App. I have used a file upload web page from a different project to help demonstrate.
Developers will also need to use the provided helper blocks. It is important to ensure that the extension is provided with valid file paths from which an uploading web page can select. Failure to do so will crash the extension/app.
-
Two list variables, one for directories and one for files
-
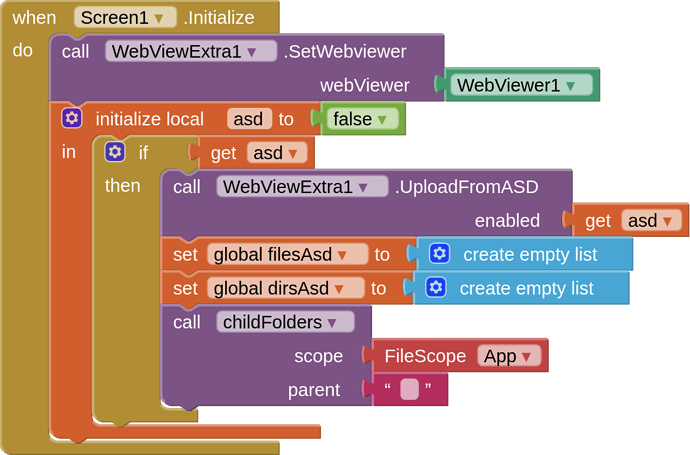
These blocks for the Screen Initialise event. This sets up the extension, and sets ASD as the upload directory. It also calls the procedure that lists the files in the ASD. You can put all these blocks into a procedure so that you can update the file listing when it changes.
-
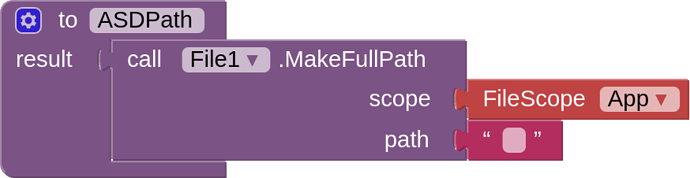
A short procedure to setup the ASD file path
-
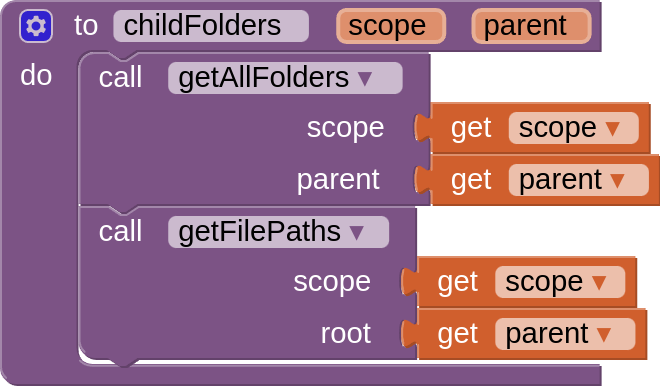
A procedure block (called from Screen Initialise) that calls two further procedures, to get all the folders and subfolders in the ASD, the one to get all the files in folders and subfolders in the ASD. Files from nested folders include their relative file paths.

-
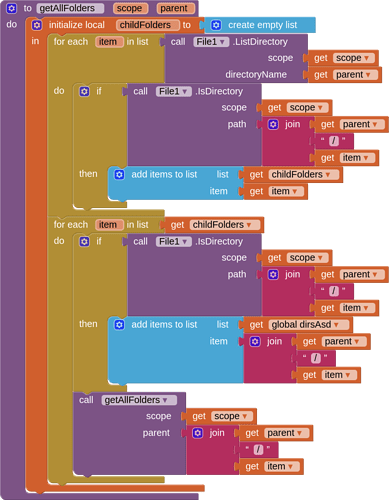
The getAllFolders procedure
-
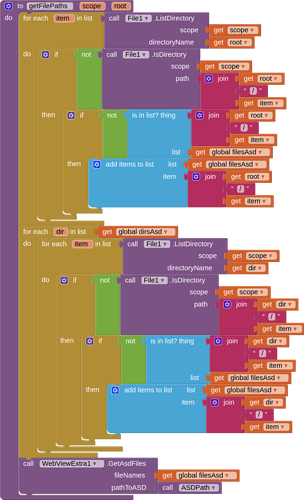
The getFilePaths procedure. Note the setting of the ASD Files and Path using the extension block as the last part of this procedure
Note (advanced): it is possible to change the root/parent location to other directories, e.g. Shared if you want to use this method on other locations.
TIMAI2 Necesito tu ayuda creo que debo explicarte mejor el tema, te cuento quiero empaquetar una pagina web con el componente web view, custom web view o cualquier otro.
La pagina en si es una aplicacion mobile de ticketing
la pagina tiene el mecanismo de subir archivos a los tickets de forma embebida por ello no tiene sentido agregar botones a mi apk.
la aplicacion web desde el navegador pide al usuario del telefono movil que otorgue permisos de ubicacion ya que los tickets deben cargar la ubicacion desde donde se crean los tickets es decir de donde el usuario se encuentra en ese momento.
en mi caso lo hice y funciona todo el sistema de tickets pero no puedo ni cargar archivos ni la ubicacion.
espero puedas ayudarme
PD: Nose mucho de programacion no me dedico a esto.
Would need to see more as to how the ticketing app works and the functionality in the JavaScript/ PHP code for uploading files and data.