Could it be possible they're also looking at "Mobile" word in the useragent (Mobile Safari 537.36) to disallow ?
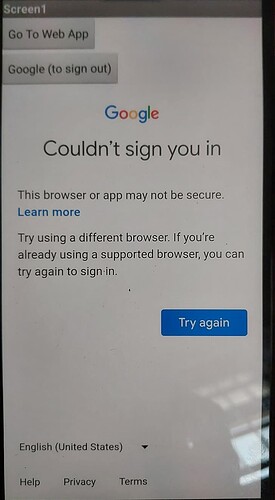
Tried the new wveTestV2 app on Android 8.1 ASUS, it gave a different message about the browser. Please see attached screen shot.
*** UPDATE ***
I replaced the default value (Edge browser) in setUserAgentString in wveTestV2 to the below string and it works fine - Authorisation was successful.
Mozilla/5.0 (Linux; Android 8.1.0; SM-T837A) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.80 Safari/537.36
Also, quick info, when I tested my AUTH code using the following user agent it works.
"Galaxy TAB S4" ===>
Mozilla/5.0 (Linux; Android 8.1.0; SM-T837A) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.80 Safari/537.36'
Thanks!
Looks like I will have to drop the old and simple method of find and remove ; wv and simply offer the set userAgentString block, with some suggestions....
I am finding if I tweak the default userAgent string, removing Version/4.0 and : wv and Mobile, then it works on Android 13
Yes that would give users choice to work around the issue with userAgent 
Look forward to testing and make use of the updated version.
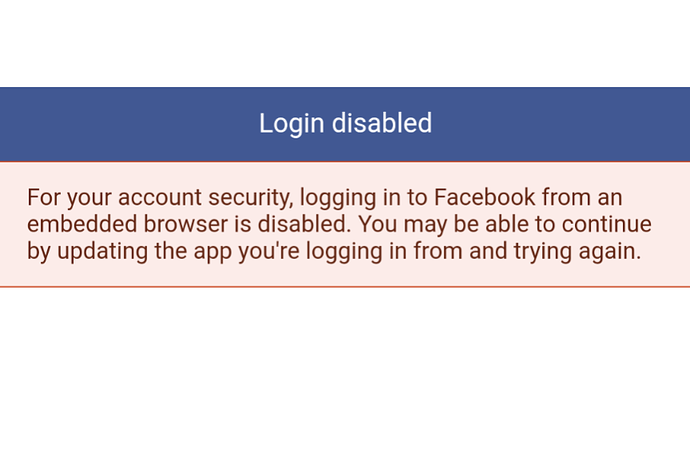
webviewextra is not configured to handle deep links (e.g. fb://)
Then use a separate webviewer if that works, or the Facebook app (activityStarter).
It does allow a straightforward sign in page to facebook, but not a link (deepLink) to a profile. IMHO a faceboook issue....
n.b. I do not have a facebook account
It's not a Facebook error it's a webview error or rather, it's no longer allowed the use of webview for logins or at least those who do not comply with the new policies implemented by most social networks
The problem is solved by changing the user agent, mostly Linux agents and some Apple agents still work without problems!
I did not say it was an error, but an issue....
webviewextra does change the userAgent by default, but maybe not enough!
2 posts were split to a new topic: I need to display the images saved in one folder of my tv in my web page throught the webview
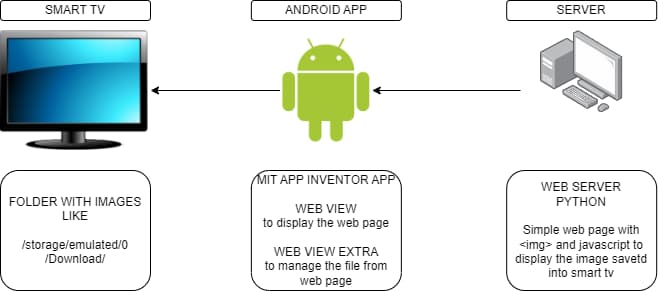
My app inventor app is very simple, only one webview and WebViewExtra extension.
I have a python web server that publish my web page.
In one folder of my smart tv i have some images and i want to use them in my web page.
My web page is very simple, only one text and an for tests.
I need to use javascript to change the src of and display the images that are stored in the smart tv folder.
For example, how can i get the list of the file in the /storage/emulated/0/Download/ directory?

Hola me puedes asesorar tengo un problemita similar y no doy con la solución, saludos
Did you try the extension?
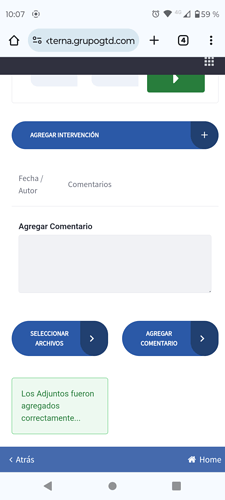
Hola en realidad descargue algunos compilados que dejaron en el post de ejemplo, mi problema es que el mecanismo de cargar las imágenes viene embebido en la página web, cuando pincho el botón que trae por defecto la página web debería salir un popup para cargar un archivo, ese archivo debe quedar adjunto dentro de la página web y no es posible hasta el momento, he creado la app con creador y con mit app y en ninguna puedo
La página solo crear tickets de gestión y esos tickets deben llevar respaldos fotográficos
He descompilado el apk y he notado que en el manifiesto no existen permisos de lectura y escritura pero en mit no sé dónde ubicarlos
Show your image upload process on your web page...
can we this work with a ftp server to download files from the ftp server?
Webviewers work with http not ftp.
You want something like this:
or
or, you could try an online ftp web client: