Where can I find that?
May be that the "document.write(...)" statement is the cause because the use of ".write()" overwrites the entire HTML code of the document the "<script>" included so that its code, your script, cannot be executed.
Can't be that, I tried using a simpler HTML file and it still didn't work. I believe it has something to do with accessing files while on the companion emulator
I'll check out the File Extension by Taifun, but I'd like to point attention to reasons why WebViewer isn't rendering the HTML file?

What's the Android version of your phone?
System Requirements
To use App Inventor, your computer must meet the following system requirements:
Computer and operating system
- Macintosh (with Intel processor): Mac OS X 10.5, 10.6+
- Windows: Windows XP, Windows Vista, Windows 7+
- GNU/Linux: Ubuntu 8+, Debian 5+ (Note: GNU/Linux live development is only supported for WiFi connections between computer and Android device.)
Browser
- Mozilla Firefox 3.6 or higher (Note: If you are using Firefox with the NoScript extension, you'll need to turn the extension off. See the note on the troubleshooting page.)
- Apple Safari 5.0 or higher
- Google Chrome 4.0 or higher
- App Inventor does not support Microsoft Internet Explorer. Windows users should use Chrome or Firefox
Phone or Tablet (or use the on-screen emulator)
-
Android Operating System 2.3 ("Gingerbread") or higher
https://appinventor.mit.edu/explore/content/system-requirements.html
try file:///android_asset/hello.html
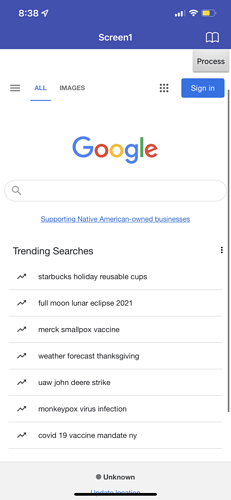
I should've done this earlier, but the WebView component does work with other websites like http://google.com:

So now it's just figuring out why it's not rendering HTML files that I've uploaded to Media (in other words why it's not rendering HTML files stored locally)
Didn't work btw to try "file:///android_asset/hello.html"

Can you send a .aia file with that project of yours so I can test it on my end? Maybe there is something wrong with the way I set up aiStarter and the emulator
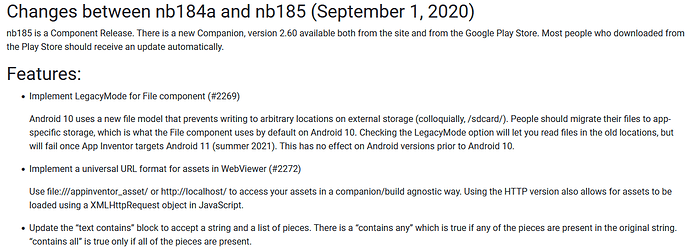
Instead of using the emulator, I went ahead and tested on iOS using the AI Companion app. The page still doesn't load. Also I don't think accessing the file is the main issue because according to the changelogs, http://localhost/ should work:
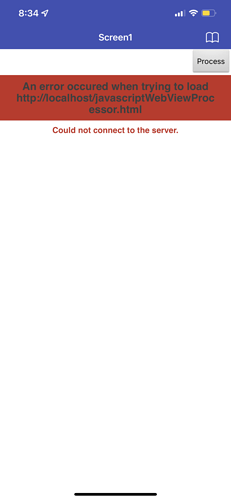
Here is what it looks like on iOS:
I've found an old post that apparently updates the old tutorial I was referencing. I followed it exactly and it still doesn't work. I keep getting the "Could not connect to the server" error. I'm including the project I've created. If somebody doesn't mind, please import the project and test it for yourself.
Your project for me works fine testing with companion.
Android or iOS? I guess it doesn't really matter since on my end I tested using both Android emulator and iOS companion app on my own phone, and neither worked. Honestly I'm even more confused why it works for others but not for me.
I have tested it on android 10 and 12
- the Android emulator will not emulate the html. My emulator will not emulate a javascript either.
- the Project works on a real Android device.

- the Project does not work on ios; possibly a bug.
Borrow a friend's Android and test. It will work on a real Android device but not on the basic emulator or ois..
Karlv350, use the Companion on your Android device (phone), not the Emulator.