Hi,
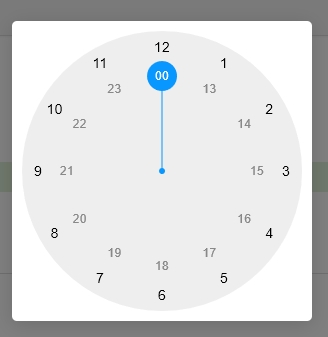
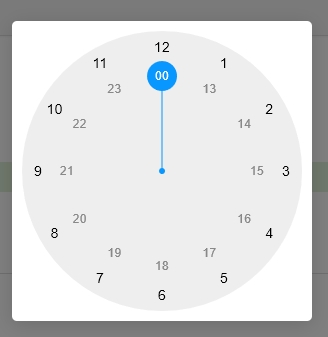
I have a page with a clickable Clock, opened in a webview.
Every time i click the clock, the keyboard opens.
I there any way to prevent that the keyboard opens?


Hi,
I have a page with a clickable Clock, opened in a webview.
Every time i click the clock, the keyboard opens.
I there any way to prevent that the keyboard opens?


What is your onClick event in the html ?
<div class="col-md-6">
<div class="form-group">
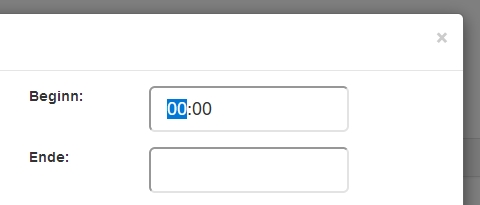
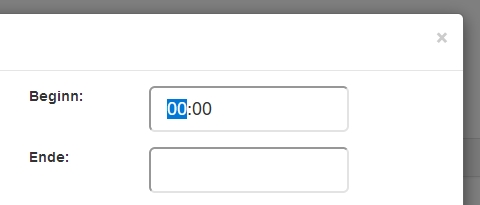
<label for="beginnE" >Beginn:</label>
<input type="text" id="beginnE" class="input-lg">
$('#beginn').clockTimePicker({precision: 15,popupWidthOnDesktop: 300});
$('#ende').clockTimePicker({precision: 15,popupWidthOnDesktop: 300});
$('#beginnE').clockTimePicker({precision: 15,popupWidthOnDesktop: 300});
$('#endeE').clockTimePicker({precision: 15,popupWidthOnDesktop: 300});That probably triggers the keyboard to pop-up. Is it the case with your clock that the User need not type-in anything?
Also, quite surprised that this works with the WebView Component. If all else fails, you might like to try:
Yes, user has NOT to type in the time
You could try this extension:
Scroll to the bottom to post 47.
Some things are too easy to find out....
You gave me the hint Chris, Keyboard can be prevent to open by just adding:
readonly="readonly"
So it looks now:
input type="text" id="beginn" class="input-lg" readonly="readonly"
Thank you very much !!!!
Thanks for sharing your solution. 