this the the code that i have hosted
<!DOCTYPE html>
<html>
<body>
<button id="buttonop" onclick="getLocation()">Try It</button>
<p id="demo"></p>
<script>
var x = document.getElementById("demo");
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
x.innerHTML = "Geolocation is not supported by this browser.";
}
}
function showPosition(position) {
x.innerHTML = "Latitude: " + position.coords.latitude +
"<br>Longitude: " + position.coords.longitude;
window.AppInventor.setWebViewString(position.coords.latitude )
}
</script>
</html>
1 Like
hey but the webview string was working properly yesterday
looks like you forgot to input the html code into the ai2 asset
not needed i hosted this code on 000webhost
https://location-latitude.000webhostapp.com/
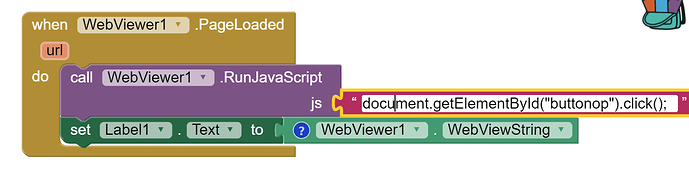
i think you should get the code from that website with this trick:
not working could you try at your end
why @TIMAI2 could you please elaborate
I don't know much about JS but as i read here:
https://puravidaapps.com/snippets.php#2webviewstring
you have not written getWebViewString() in your HTML and JS code
so it does not return any webview string. Try this method.
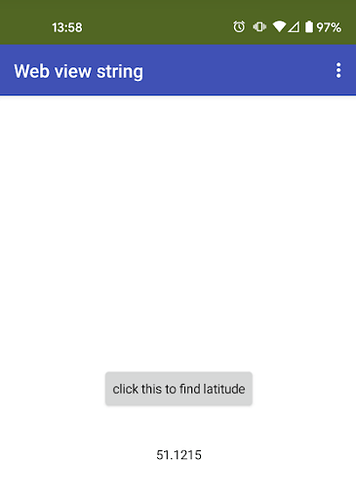
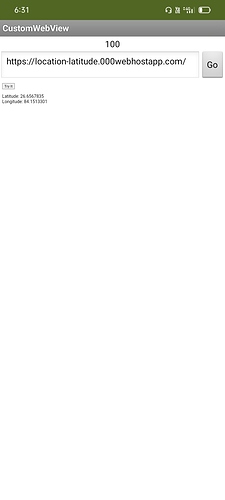
see this this sets the webview string to my current latitude
TIMAI2
July 31, 2021, 10:45am
17
Just retested your code and it works. You either did not give location permission (location services not turned on ?) or you did not wait until the the location sensor on the device had got a fix, and could therefore return a value.
Regardless, as previously suggested, this method is no quicker than directly using the location component.
are you sure
already given the permission
waited for 5 minutes
its (location sensor) too slow, my code was returning the value within seconds yesterday dont know what happened today
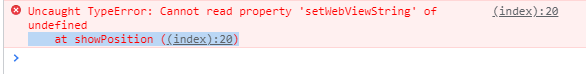
@Oye_Lucky close this line :window.AppInventor.setWebViewString(position.coords.latitude); on your code
1 Like
not working updated my site too
Hi
http://net-informations.com/js/iq/unerror.htm
TIMAI2
July 31, 2021, 12:38pm
22
window.AppInventor.setWebViewString() & window.AppInventor.getWebViewString()
will only work inside an AI2 app, they will not work in a PC / Computer browser - where their use will break the script.
TIMAI2
July 31, 2021, 12:40pm
23
Oye_Lucky:
are you sure
No, I just said that for fun
Of course I am sure, tested with Android 11 device in companion mode
1 Like
@Oye_Lucky I got a great idea after I took a shower
First, try to use this code
<!DOCTYPE html>
<html>
<body onload="getLocation()">
<script>
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
window.AppInventor.setWebViewString("Geolocation is not supported.");
}
}
function showPosition(position) {
window.AppInventor.setWebViewString("Latitude: " + position.coords.latitude +
"<br>Longitude: " + position.coords.longitude);
}
</script>
</body>
</html>
Second, use my edited project
test_webview_string.aia (2.1 KB)
If my solution helped you, please close this topic by clicking the solution button. Thank you
1 Like