Hi all.
I need your help, I am trying to make a list/table with data from external database (i am using Redis DB), every tag got several field as User, Date, Cost, Details (there are 6 fields).
In order to show all information saved on DB as table in APP, when APP retrieve data, it loads each field on a List view, as there are 6 fields per TAG, there is a Listview per field.
The list is made, APP can sort each field in ascending or descending order, and all listView are re-order just to keep the data table consistency.
Now I having an issue, Table is made using 6 ListView, it can be sorted using any field, the ListView is remade according to sort criteria used....but if scroll one listview, the table lost visual constance....please see the picture below in roder to see what i am trying to explain....
Those pictures are just one example....
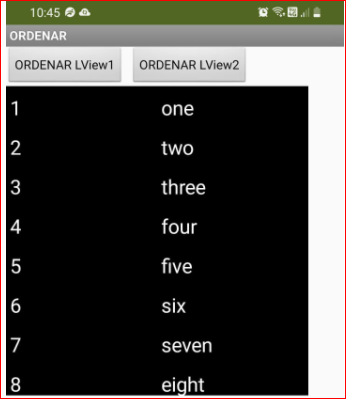
this picture has just 2 view list, each ListView have 12 elements (1 to 12)

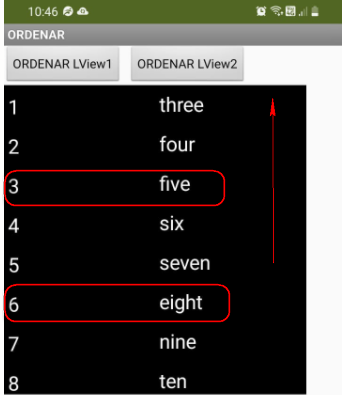
here, one ListView was scrolled...and as can see the table made by 2 ListView is not correct, 3 is not with three, 5 is not with five..etc.

is there any way to do that? (when I scroll one ListView, other should be scrolled too, so table will be always consistent)
any comment, any idea, any recommendation is welcome.
Br Alfredo
