ok, thanks for the reply! So is there any other way I could send pictures in this app?
- You could try encoding the image to Base64 (=image as text).
- You could try moving the image to the ASD folder (App Specific Directory).
Yes. The ability to do this requires the developer to store an image in the CloudDB and recall the image using the Tag it is stored under..
-
if the images are available in Media, use the code in Button3 in the above example to store the image. The code stores android.png (stored in Media) to a Tag called Android in the CloudDB.
-
if the images are in your Gallery you can do this (at least in an Android 8.1) using the code example below:

Please let me know if either of these work for you Daniel.
Yes. That is what has been recommended by Anke and Tim. I can add the image to the ASD folder. Unfortunately I have not found a way to recall the image file in the ASD for use in the CloudDB. Do you have some code?
I can't see how to load any file type to CloudDB, it just wants a 'value' so I presume we have to encode the image to B64 and send that (store as a variable). On the Extensions page there are small extensions, B64 and ASD, by TimAI2, Anke and Juan.
see the code in post #2 Chris. ![]() The Blocks show how to do this with a *.png file in Media and post # 5 shows part of the way using an image from the Gallery.
The Blocks show how to do this with a *.png file in Media and post # 5 shows part of the way using an image from the Gallery.
It can 'load' text and image files (png for sure) and store it in the CloudDB.
This does work (now - Jeff fixed it in last release):
You need to provide a full path to the file
but you may have to create the AppInventorBinaries folder in the ASD files directory. When testing just now I did ) @jis
Thank you SteveJG, your code works for putting a picture up, but because that picture is not on the other devices with the app it only loads on the phone that posts it and causes the other apps to crash. I've been looking into the possibility of converting the picture to Base64 with an extension to send it across CloudDB to the other devices but I haven't been able to figure it out. I've tried KIO_Base64 and SimpleBase64 and they just aren't working for me. There's a good chance I'm just using them wrong. If anyone can tell me anything about those or possibly a different extension that would be helpful!
It looks to me like what your code does Steve is just what the ImagePicker tool does. Is the code better in any way?
Yes possible. Doing this is not obvious.
IASPickerCloudDB2.aia (8.0 KB)
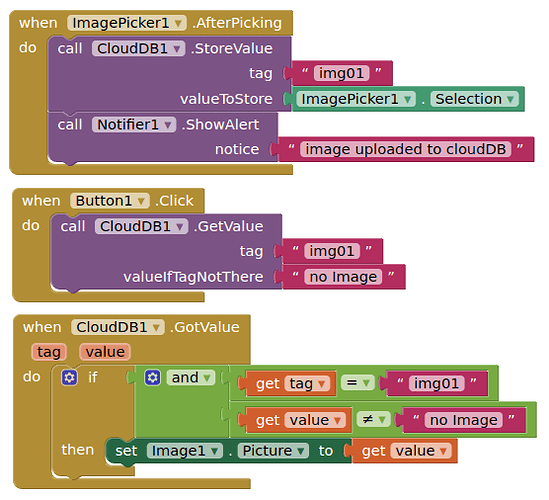
Here is some 'simple' code to try Daniel (not what I shared previously) The code stores text to the Tag text; it stores what you pick to the Tag image. You can change that to store the images to another Tag you choose. Tested on an Android 8.1. You may have to use the device's Settings to permit access to files.
Image files sent to the CloudDB automatically convert to Base64. No need to convert your files; however the file needs to be less than about 5mb in size.
Try it . Good luck. ![]()
Ok, I actually got it to work with a base64 extension! kind of... The messaging works fine and it can send pictures. it's just pretty slow. I assume this is because it takes a while to convert it to and from base64. but after I click send and wait a minute the picture goes through, thank you for all your help!
I will also try what you said in post 11 just to see if that works any better.
Rendering is probably affected by:
-
how large is the picked image file? Larger images should be expected to take longer to process and send to the CloudDB. If sent to an other device, the other device has to receive the image and post it on its screen. If you are picking camera photos, some devices produce huge image files. I think there is an extension to allow sending a smaller footprint image or thumbnail.
-
whether you use WIFI, 3G, 4G or 5G to connect and post to the MIT CloudDB server and to retrieve. Each network connection will have a different thru put speed that should affect the time to 'complete a transaction' (lag).
-
whether you use the default MIT CloudDB server or your own Redis server. The MIT server is a shared service. Being shared might affect processing speed.
-
the device's hardware cpu. Some are faster than others allowing faster screen rendering.
-
other factors.
The Base64 file, being text, is generally 30% larger than the original image file.
Hi Dunit, I have been facing the exact same issue. Do you mind sending me some code of how to convert images to base64 and send them to clouddb and then retrieving the image back on another device? Thank you so much
what have you tried so far?
I would:
- get the path or full path to the image
- resize to sensible dimensions / file size
- convert to base64 (if not adding to its own tag with full path)
- add to clouddb, either in its own tag, or in a list for the message
- On other device, return the image from its own tag, or decode the base64 to a binary image for display
How to get the path of the image? Also I tried to upload a text string that says

to clouddb, but I can't retrieve the image file back.
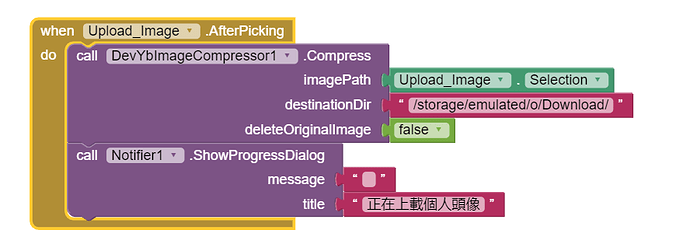
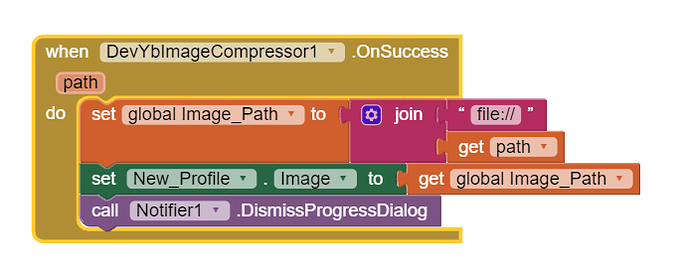
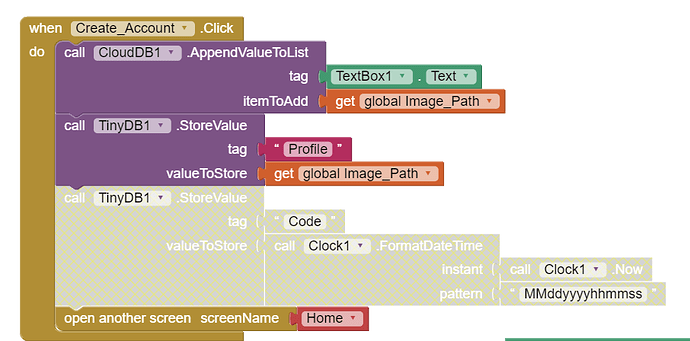
I am trying to compress an image before uploading to clouddb.
Here is my code:
(I changed the o back to 0 afterwards but still doesn't work)
What is supposed to happen to the value in clouddb when I read it afterwards? Should I read a path or a base64 image?
I will do a guide
BASIC: Imagepicker to Select Image and upload in separate tag to cloudDB
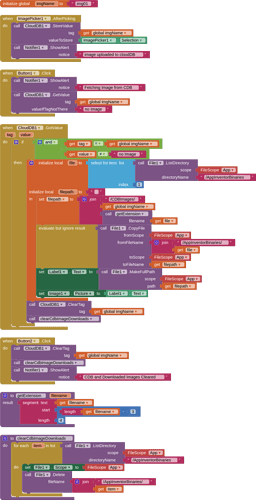
BETTER (?): Again uses Imagepicker to Select Image and upload in separate tag to cloudDB, but this time copies the downloaded file to a separate directory in the ASD, and deletes any files in AppInventorBinaries (the CloudDB downloads folder). Uses the File component. You can set the variable ImgName to create a time based filename, to avoid overwriting images in the CDBImages folder. You could also include a routine to resize the image, if required.
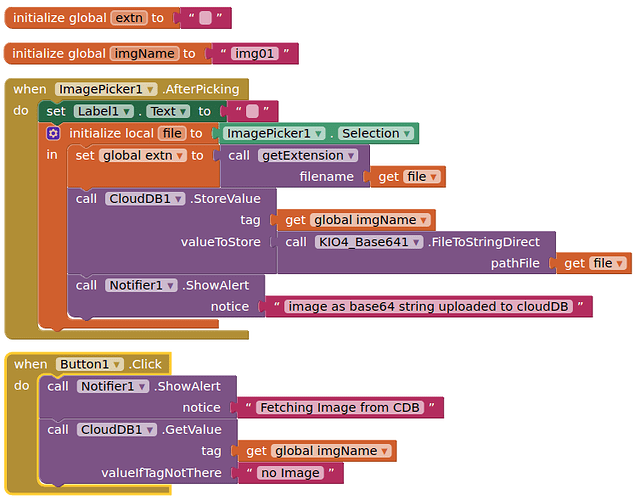
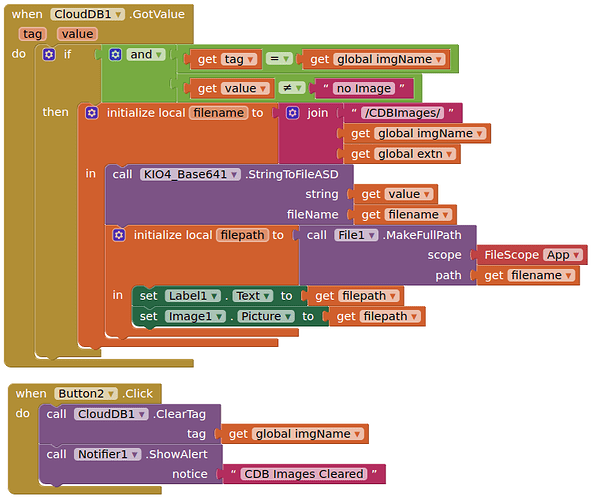
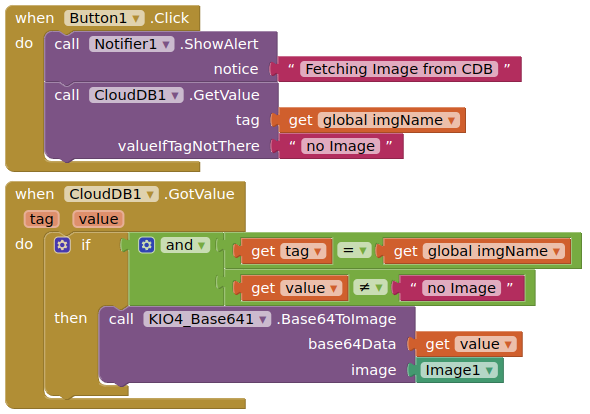
DIFFERENT: Imagepicker to Select Image, then convert to base64 string and upload to CloudDB in a tag. Call back the tag and convert the base64 string to a file for display. Uses the KIO4 Base64 extension.
DIFFERENT AGAIN (options)
You could just display the image as base64, without saving it as a file:

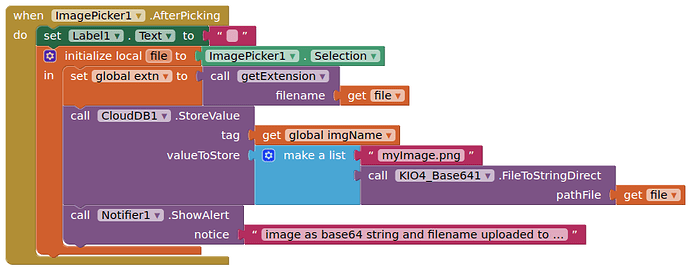
and you could store the base64 string as an item of a list into the tag:
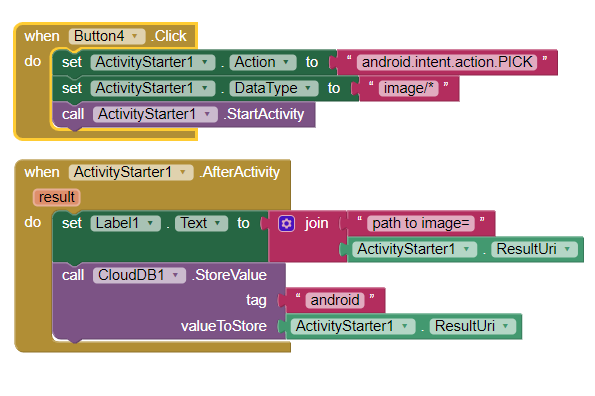
Activity Starter option for picking images
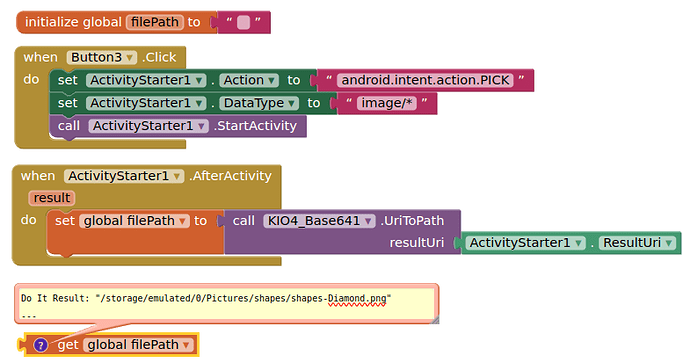
Finally, if you do not want to use the imagepicker, but would prefer the PICK intent:
again using KIO4 Base64 extension to convert contenturi to file path. You can then set this file path for cloudDB direct upload or conversion to base64 string.