I am creating an app which has to display a colored blocks but color space is CIELab rather than RGB, when I tried to convert CIELab color standard to RGB the resultant color produced is not the same as it was in CIELab color value. Is there a way to use CIELab color values without converting it into RGB values first?

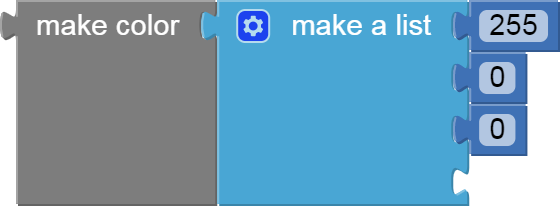
Are you making use of the optional 4th input to the make color block, pertaining to lightness/darkness, in your color conversions?
http://ai2.appinventor.mit.edu/reference/blocks/colors.html#make
make color takes in a list of 3 or 4 numbers. These numbers in this list represent values in an RGB code. RGB codes are used to make colors on the Internet. An RGB color chart is available here. This first number in this list represents the R value of the code. The second represents the G. The third represents the B. The fourth value is optional and represents the alpha value or how saturated the color is. The default alpha value is 100. Experiment with different values and see how the colors change using this block.
If you are unable to get acceptable color performance from AI2 RGBx colors, you might go searching for JavaScript/WebViewer presentation of your colors, if you can find a way to show CIELAB colors using Web standards.
This seems to be the place to go....
Agree with @ABG, you may need to use a webviewer to display colours correctly ?
SVG has specifications for representing CIELAB color at
https://dev.w3.org/SVG/modules/color/master/SVGColor.html
I have not seen any experiments testing whether or not the limited AI2 WebViewer supports that, though.
Yes @ABG have tried adjusting alpha channel but it is already on maximum intensity by default (100%), hence the only option here is to decrease it and that just increases the opacity of the color block which is pushing the color shade further away from CIELab color.
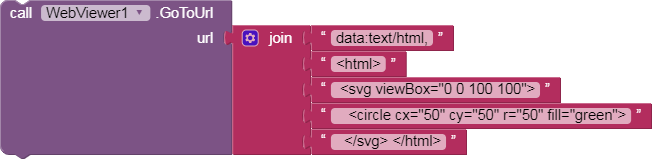
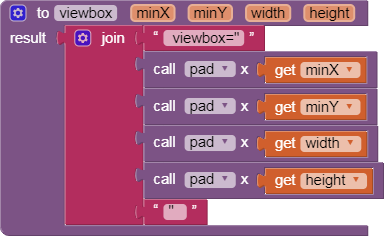
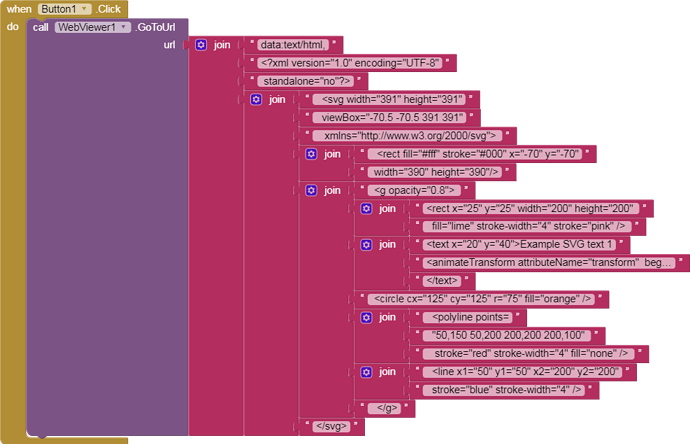
And @ABG how can I insert W3c sytax in my app? I thick that might solve the problem if there is any way of doing it in app inventor.
Thanks
Yes, @TIMAI2 I got conversion values from this website but when I compare them with standard color, the shade on app is always brighter.
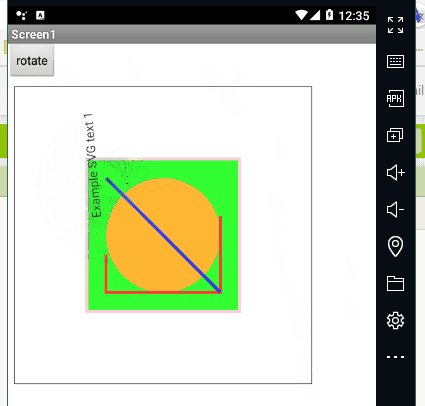
@ABG Hi, I have tried using svg in webviewer element, when I use CIELAB color it always appears black, I think CIELAB color is not supported yet.
Here is an example code which I want to display and it appears black:
<html>
<head>
</head>
<body>
<svg width="720" height="720" viewbox="0 0 720 720">
<rect x="0" y="0" width="720" height="720" fill="cielab(61.70, 4.28, 21.57)" />
</svg>
</body>
</html>
Support for anything done in the WebViewer component will ultimately be at the mercy of the phone's default browser implementation, since this is what the WebViewer defers to in these matters. If you're on a device where Chrome is the default browser, then you'll need Chrome to support that functionality. For Amazon device--Amazon's Silk browser is the default. For versions of Android prior to 5.0, the Android System Webview is the default implementation.
If you're really adamant about using CIELab, you may want to implement the functions to convert Lab values to XYZ to RGB values. AFAIK, no Android device on the market supports Lab color natively--all of them target RGB displays. I've done this before, but not for App Inventor I think...
@ewpatton My first solution was exactly the same. I have got RGB values of CIELab colors but color palette on mobile device is different then standard color palette which I have in printed form. That is the problem, shades do not match and I need exact same shade as it is the standard color palette which I want to show in app.
If that's the case, then either likely the calculations were wrong or the device is applying an adjustment of some kind. For example, I have adjustments turned on on my iOS device to reduce the amount of blue light in the evenings. I don't realistically expect that any color will appear correct under that constraint. You may want to verify that you haven't applied any system-wide color adjustments in the phone's settings.