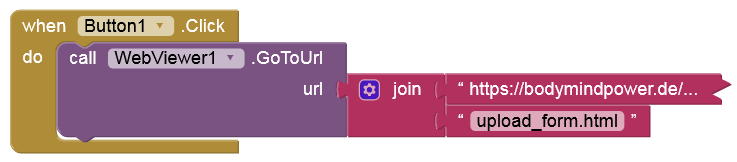
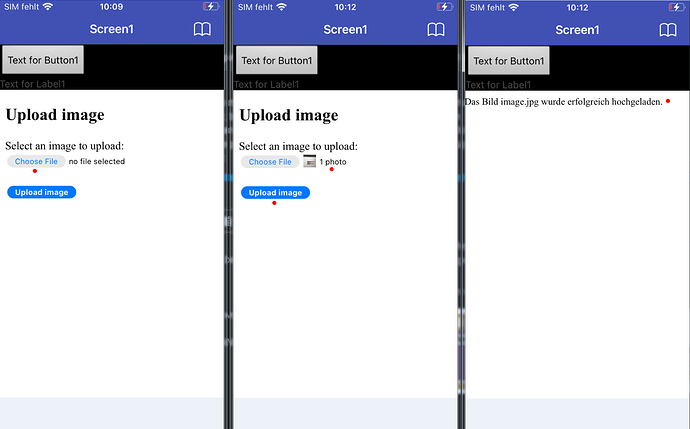
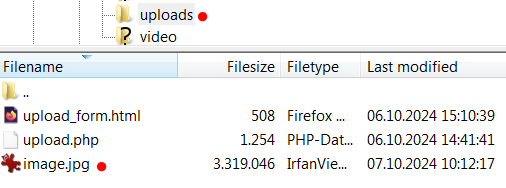
I was able to upload images to my server using a simple app on my iPhone. Unfortunately, it is not possible using the WebViewer, but it works using the standard browser. You need an uplaod_formular.html and an upload.php script. Both must be in the same directory on the server. The appropriate read and write permissions must also have been set up there. The upload form is then called up using Activity Starter.
Does this mean the user is navigated to an external site before selecting and uploading an image? Is there a way to get Web.Postfile to work on IOS so that it can be done using the google drive method above?
Yes, but I tried again with a WebViewer on iOS (I tested it on Android first). And here it works perfectly...

Why doesn't the same approach (via the WebViewer) work with Android? @ewpatton
(ChooseFile button is not responding.)
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.
Does anyone have any idea?
I believe on iOS all of the functionality needed is provided by Safari, which is the backing browser. On Android, the file picker functionality is deferred to the app, and it isn't implemented by our Android code.
If you want to send me the test app I can take a deeper look.
Done (via PM).