Doesn't seem to be the case. Has anyone else been able to get the upload portion working on ios?
Could the path used in web.postfile need to be adjusted for IOS?
I would like to help, but do not have any ios devices here. Also do not know if the issue lies with your Google Drive API setup or with ios. Can you test with android ?
Images uploaded with an android phone work properly (still untitled but viewable and with 32KB file size)
Hmmm...
Try remove the Content-Type header:
I know this sounds odd, but somewhere else (Firebase Storage) I had an issue uploading files when specifying this header. Removing it made it work.
You may also need to remove it again, further down, in the Web2.Gottext event
Hmm doesn't seem to have worked. File uploaded is no longer a png but still has 0 b of data.

Don't know anything about the ios filesystem and permissions, but do your blocks have read access to the file you are uploading ?
If you have an online http server with php, you could try this, just to test the above (but it might also be possible to use a google apps script to import the file from there to google drive):
Don't know anything about the ios filesystem and permissions, but do your blocks have read access to the file you are uploading ?
Not sure how to check this but I am able to display the same paths in an image component.
Unfortunately I have no knowledge of php, but I could try
Hi, I've tried posting to the php server as shown above.
With the curl command I am able to upload an image properly, however when using the appinventor blocks on an iphone, the file uploaded has 0 bytes file size as usual.
I have not been able to try with an android phone but the blocks used are copied exactly from the site.
We need someone else with an iPhone / knowledge of ios uploading...
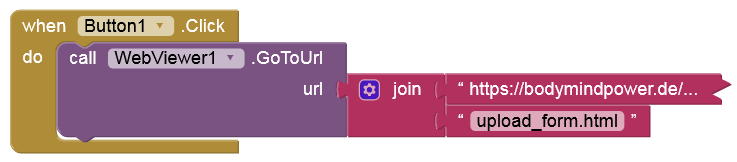
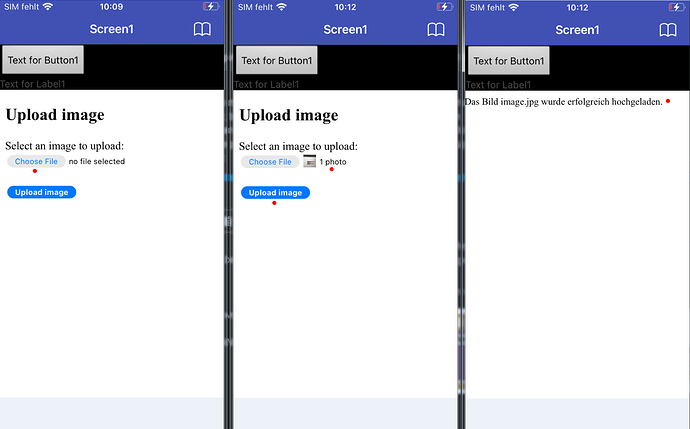
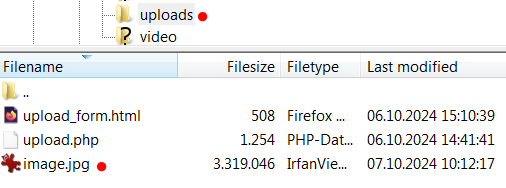
I was able to upload images to my server using a simple app on my iPhone. Unfortunately, it is not possible using the WebViewer, but it works using the standard browser. You need an uplaod_formular.html and an upload.php script. Both must be in the same directory on the server. The appropriate read and write permissions must also have been set up there. The upload form is then called up using Activity Starter.
Does this mean the user is navigated to an external site before selecting and uploading an image? Is there a way to get Web.Postfile to work on IOS so that it can be done using the google drive method above?
Yes, but I tried again with a WebViewer on iOS (I tested it on Android first). And here it works perfectly...

Why doesn't the same approach (via the WebViewer) work with Android? @ewpatton
(ChooseFile button is not responding.)
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.
Does anyone have any idea?
I believe on iOS all of the functionality needed is provided by Safari, which is the backing browser. On Android, the file picker functionality is deferred to the app, and it isn't implemented by our Android code.
If you want to send me the test app I can take a deeper look.
Done (via PM).