... to complete this, these also seem to work:
file:/storage/emulated/0/AppInventor/assets/JavascriptProcessor.html
file:storage/emulated/0/AppInventor/assets/JavascriptProcessor.html
... to complete this, these also seem to work:
file:/storage/emulated/0/AppInventor/assets/JavascriptProcessor.html
file:storage/emulated/0/AppInventor/assets/JavascriptProcessor.html
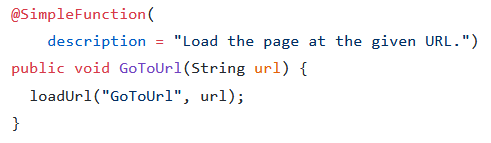
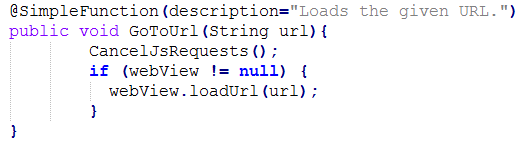
Btw, I would like to see the Java code to see how to get this:
The left paths work, the ones on the right (of course) don't.
As written in documentation a file: URL is considered as local file URL but it is nowhere written that it should start with file:/ , file:// or file:///.
But it is recommended to use three slashes.(where path does not start with /)
So what's your conclusion from this?
I ask, since you have a lot of experience with the WebViewer, because you have created an excellent CustomWebView extension.
Hi,
Thank you for all your responses.
Actually I tried this mtn/sdcard but it did not work.
I used the /storage/emulated/0/file_path and it worked on debug mode.
thanks for that.
the other part seems to work as well.
Thanks
Any url starting from file: is considered a local file url.
These all work:
However there is an exception. This will not work:

Same as what you have posted above.
Yes, but I cannot find out why these URLs (paths) are accepted or adapted so that you always get:
file: ///...

or in your CustomWebView extension:

Hello..
yesterday, I downloaded the HTML.aia from Taifun page and import it to appinventor and it was working great! it contains the following path:
file:///mnt/sdcard/AppInventor/assets/hello.html
Today I start to work on my project but this path not working any way!
I returned back to Taifun file and tried to run it but not working also! and I tried all possible paths described on this post and on other resources but no way!
I tried all paths here:
file:///storage/emulated/0/assets/hello.html
file:///storage/emulated/0/AppInventor/assets/hello.html
file:\\storage/emulated/0/AppInventor/assets/hello.html
but the following path worked for me when I built .apk and install it on my mobile!
file:///android_asset/hello.html
could any one help me please?
Thank you in advance!
for devices >= Android 10 the assets for the companion app are now stored in the ASD
in the webviewer you also can use the path http://localhost/hello.html now, which works in the companion app as well as after building
Taifun
Hi Taifun, Thank you for your assistance!
I already tried "http://localhost/hello.html" but no way!
check this here please
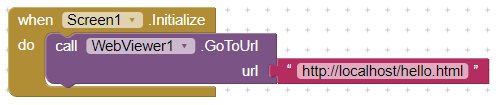
It would really help if you provided a screenshot of your relevant blocks, so we can see what you are trying to do, and where the problem may be.
To get an image of your blocks, right click in the Blocks Editor and select "Download Blocks as Image". You might want to use an image editor to crop etc. if required. Then post it here in the community.
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
..... and is hello.html stored in the ASD?
I uploaded it to app.[quote="ChrisWard, post:20, topic:13172, full:true"]
..... and is hello.html stored in the ASD?
[/quote]
your blocks look fine assuming you uploaded a file hello.html into the media section of the project...
this is the correct way to use the webviewer to access files stored in the assets of the app...
which error message do you get?
EDIT: and which Android version are you using for your tests? do you get issues only in the companion app or also after building the project?
Taifun
I now updated my snippet
and it worked fine for me in the companion app running on Samsung Galaxy A51 (Android 11)

HTML.aia (10.4 KB)
Taifun
it looks like you are using an emulator...
so probably it is an emulator issue?
did you try the companion on an Android device?
Taifun
PS: next time please add screenshots directly into the thread rather than using an external service. Thank you.
Hello Essamy
As per Taifun's comment, use the Companion (or build an APK) and test on your device (phone). The emulator is there to just check small things such as the results of an equation etc - there are many features found in a smartphone that the emulator does not support.
However, if your App does not work on your phone:
The path to the assets for Companion on devices with Android ≥ 10 (≥ API 29) is:
/storage/emulated/0/Android/data/edu.mit.appinventor.aicompanion3/files/assets/
The path to the assets for Companion on devices with Android < 10 (< API 29) is:
/storage/emulated/0/Android/data/edu.mit.appinventor.aicompanion3/files/AppInventor/assets/
Thank you Taifun!
I tried it and it worked on companion app running on Huawei P Smart..
but not working on emulator. please see attached images.!
I think it is emulator issue as you said.
Thank you.
blocks1|690x85